Title
How to display multi-line labels in vchart?
Description
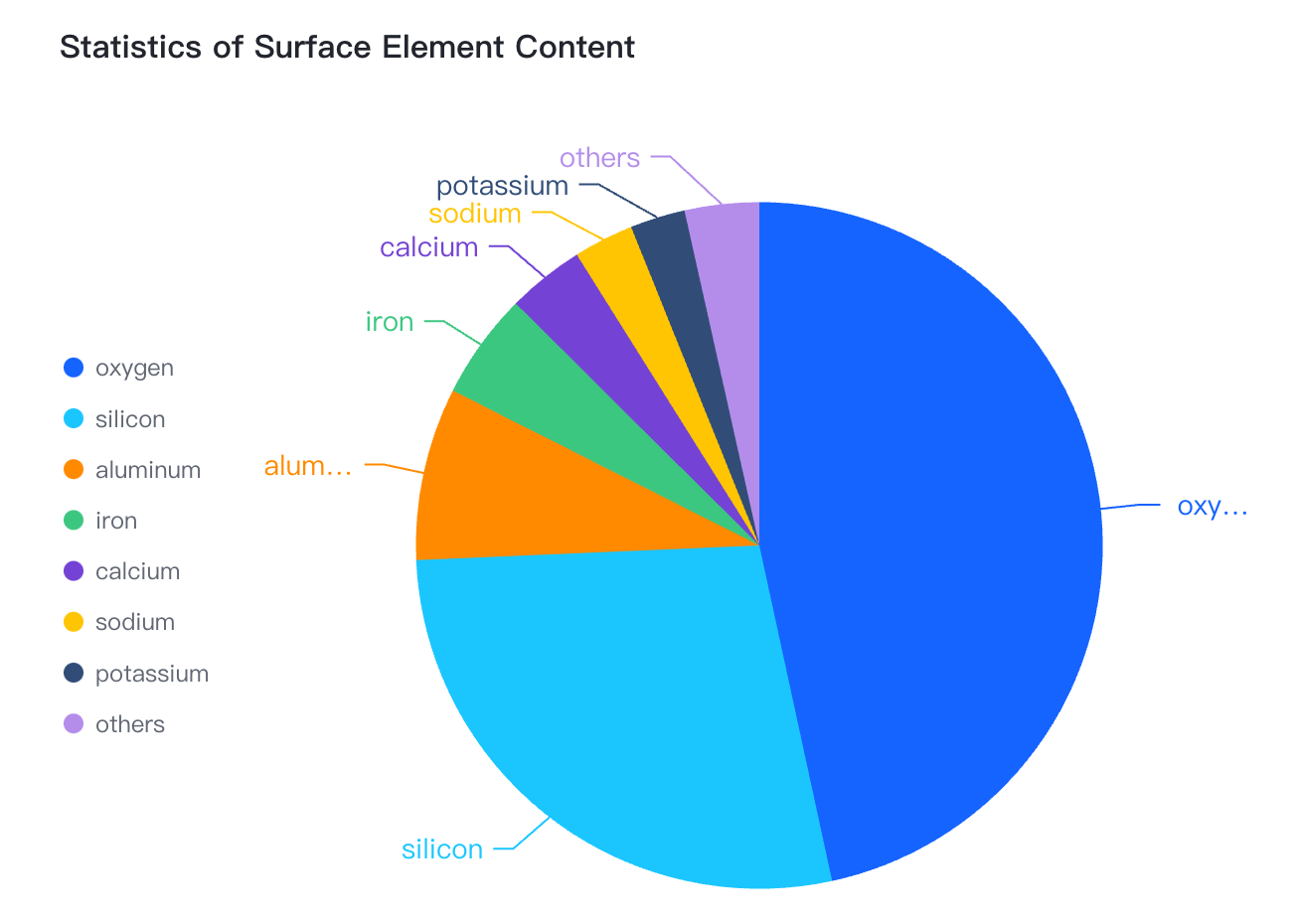
Can vchart display multi-line labels? I want to customize the label content of the pie chart, add the value, and display the specific value on the second line.

Solution
The label configuration of the pie chart is in the label field: https://visactor.io/vchart/option/pieChart#label. The formatMethod attribute is used to format the label content: https://visactor.io/vchart/option/pieChart#label.formatMethod. The configuration function can be used to format the label. The function receives parameters including the original text and data, and returns a string representing the formatted label text. If an array is returned, each item in the array represents a line.
Code Example
const spec = {
type: 'pie',
data: [
{
id: 'id0',
values: [
{ type: 'oxygen', value: '46.60' },
{ type: 'silicon', value: '27.72' },
{ type: 'aluminum', value: '8.13' },
{ type: 'iron', value: '5' },
{ type: 'calcium', value: '3.63' },
{ type: 'sodium', value: '2.83' },
{ type: 'potassium', value: '2.59' },
{ type: 'others', value: '3.5' }
]
}
],
outerRadius: 0.8,
valueField: 'value',
categoryField: 'type',
title: {
visible: true,
text: 'Statistics of Surface Element Content'
},
legends: {
visible: true,
orient: 'left'
},
label: {
visible: true,
formatMethod: (text, datum) => {
return [text, datum.value]
}
},
tooltip: {
mark: {
content: [
{
key: datum => datum['type'],
value: datum => datum['value'] + '%'
}
]
}
}
};
const vchart = new VChart(spec, { dom: CONTAINER_ID });
vchart.renderSync();
// Just for the convenience of console debugging, DO NOT COPY!
window['vchart'] = vchart;</br>
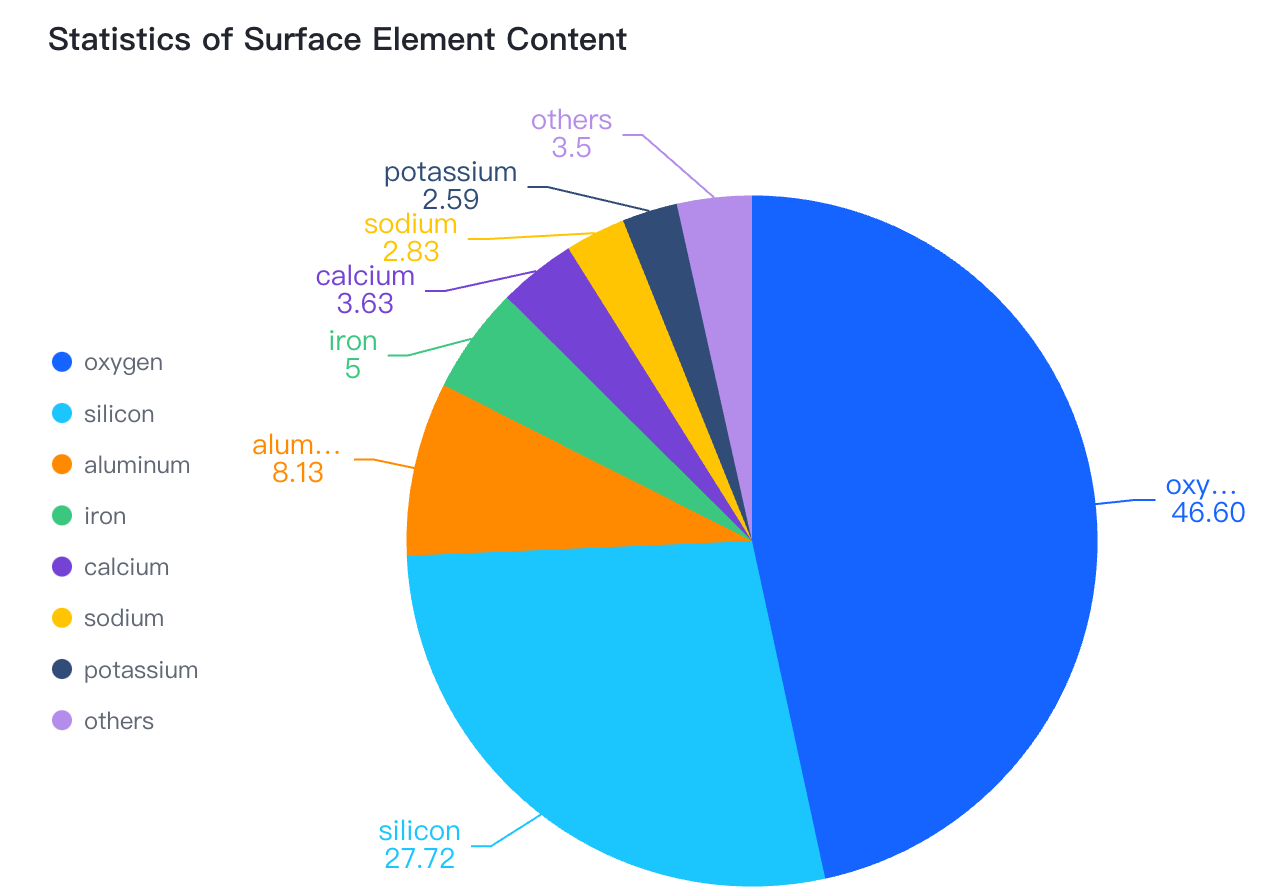
Result
After running the code, the label can be formatted with line breaks.
Online demo: https://codesandbox.io/p/sandbox/label-multiline-hhqm7j?file=%2Fsrc%2Findex.ts%3A34%2C37

Related Documents
- VChart official website: https://visactor.io/vchart/
- formatMethod documentation: https://visactor.io/vchart/option/pieChart#label.formatMethod
- VChart github: https://github.com/VisActor/VChart
