Title
How to implement multi-group bar chart and interact with highlighting by grouping dimension?
Description
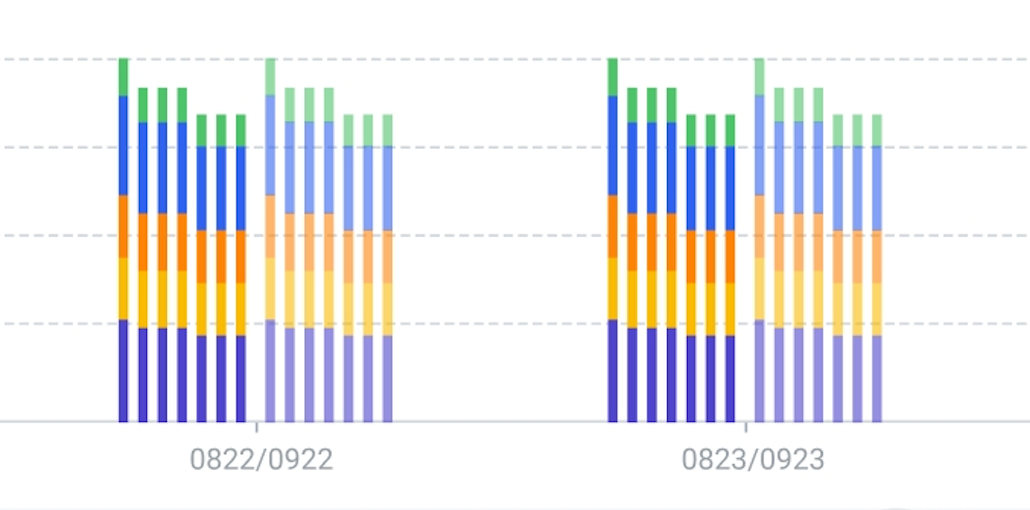
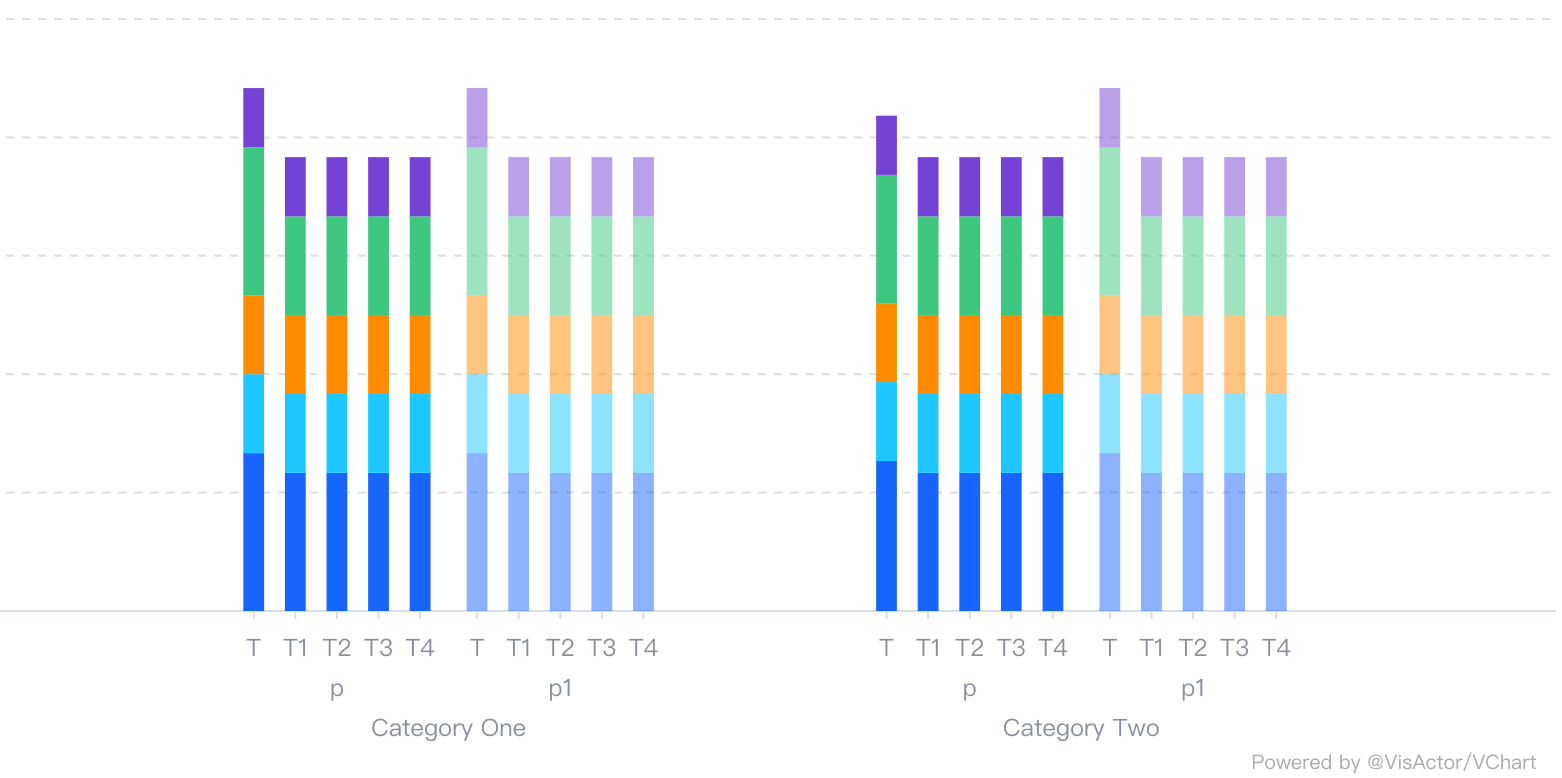
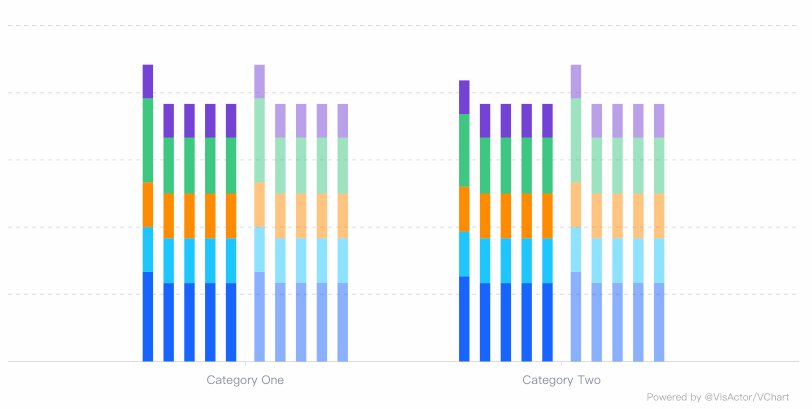
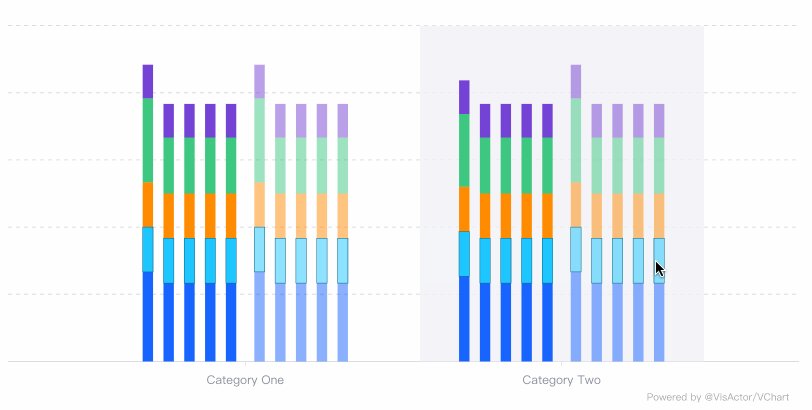
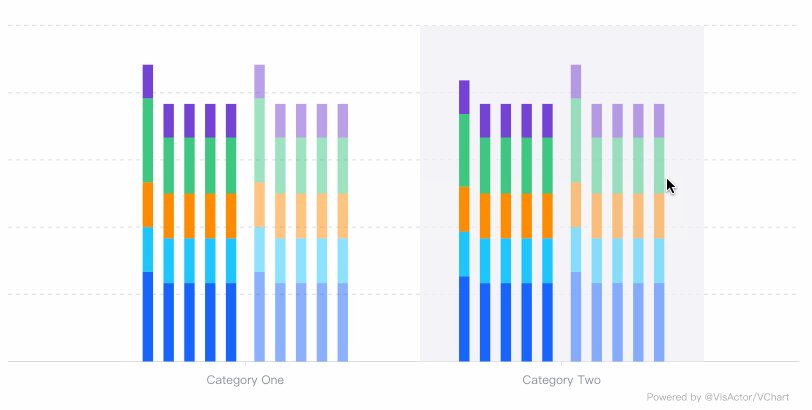
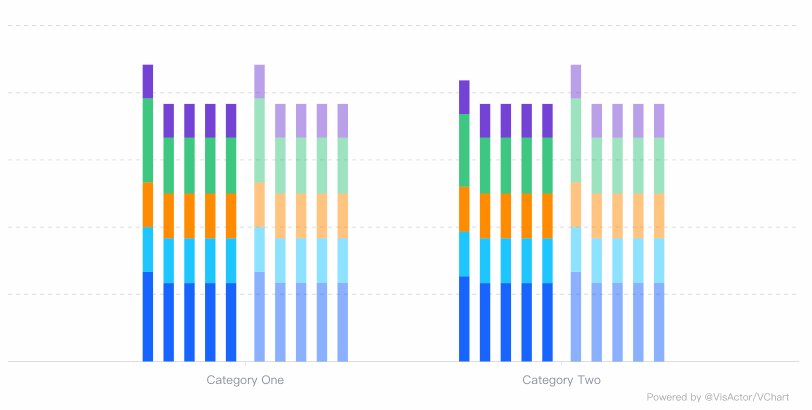
Solution for implementing a multi-group bar chart similar to the following figure:
- Expect two groups to differentiate in style through color transparency.
- When the mouse hovers over a column block, all blocks of the same color are highlighted in linkage.


Solution
- Requires 4 data fields:
- 3 grouping fields: There are 3 layers of grouping on the x-axis, corresponding to fields
xField: ['type', 'type1', 'type2']; - 1 series field: used to distinguish color series,
seriesField: 'color'

- Highlight interaction: You can configure the built-in
element-highlight-by-groupinteraction in VChart, specify the interaction highlighting state to be named'highligh', so as to add a stroke effect to the column in the graphic style:
interactions:[
{
type: 'element-highlight-by-group',
highlightState:'highlight'
}
],
bar:{
state:{
highlight:{
stroke:"black",
lineWidth:1,
zIndex:100
}
}
},</br>
Code Example

const spec = {
type: 'bar',
height:400,
data: [
{
values: [
{ type: 'Category One', min: 80, color: 'A', type1: 'p', type2: 'T' },
{ type: 'Category One', min: 40, color: 'B', type1: 'p', type2: 'T' },
{ type: 'Category One', min: 40, color: 'D', type1: 'p', type2: 'T' },
{ type: 'Category One', min: 75, color: 'C', type1: 'p', type2: 'T' },
{ type: 'Category One', min: 30, color: 'E', type1: 'p', type2: 'T' },
{ type: 'Category One', min: 70, color: 'A', type1: 'p', type2: 'T1' },
{ type: 'Category One', min: 40, color: 'B', type1: 'p', type2: 'T1' },
{ type: 'Category One', min: 40, color: 'D', type1: 'p', type2: 'T1' },
{ type: 'Category One', min: 50, color: 'C', type1: 'p', type2: 'T1' },
{ type: 'Category One', min: 30, color: 'E', type1: 'p', type2: 'T1' },
{ type: 'Category One', min: 70, color: 'A', type1: 'p', type2: 'T2' },
{ type: 'Category One', min: 40, color: 'B', type1: 'p', type2: 'T2' },
{ type: 'Category One', min: 40, color: 'D', type1: 'p', type2: 'T2' },
{ type: 'Category One', min: 50, color: 'C', type1: 'p', type2: 'T2' },
{ type: 'Category One', min: 30, color: 'E', type1: 'p', type2: 'T2' },
{ type: 'Category One', min: 70, color: 'A', type1: 'p', type2: 'T3' },
{ type: 'Category One', min: 40, color: 'B', type1: 'p', type2: 'T3' },
{ type: 'Category One', min: 40, color: 'D', type1: 'p', type2: 'T3' },
{ type: 'Category One', min: 50, color: 'C', type1: 'p', type2: 'T3' },
{ type: 'Category One', min: 30, color: 'E', type1: 'p', type2: 'T3' },
{ type: 'Category One', min: 70, color: 'A', type1: 'p', type2: 'T4' },
{ type: 'Category One', min: 40, color: 'B', type1: 'p', type2: 'T4' },
{ type: 'Category One', min: 40, color: 'D', type1: 'p', type2: 'T4' },
{ type: 'Category One', min: 50, color: 'C', type1: 'p', type2: 'T4' },
{ type: 'Category One', min: 30, color: 'E', type1: 'p', type2: 'T4' },
{ type: 'Category One', min: 80, color: 'A', type1: 'p1', type2: 'T' },
{ type: 'Category One', min: 40, color: 'B', type1: 'p1', type2: 'T' },
{ type: 'Category One', min: 40, color: 'D', type1: 'p1', type2: 'T' },
{ type: 'Category One', min: 75, color: 'C', type1: 'p1', type2: 'T' },
{ type: 'Category One', min: 30, color: 'E', type1: 'p1', type2: 'T' },
{ type: 'Category One', min: 70, color: 'A', type1: 'p1', type2: 'T1' },
{ type: 'Category One', min: 40, color: 'B', type1: 'p1', type2: 'T1' },
{ type: 'Category One', min: 40, color: 'D', type1: 'p1', type2: 'T1' },
{ type: 'Category One', min: 50, color: 'C', type1: 'p1', type2: 'T1' },
{ type: 'Category One', min: 30, color: 'E', type1: 'p1', type2: 'T1' },
{ type: 'Category One', min: 70, color: 'A', type1: 'p1', type2: 'T2' },
{ type: 'Category One', min: 40, color: 'B', type1: 'p1', type2: 'T2' },
{ type: 'Category One', min: 40, color: 'D', type1: 'p1', type2: 'T2' },
{ type: 'Category One', min: 50, color: 'C', type1: 'p1', type2: 'T2' },
{ type: 'Category One', min: 30, color: 'E', type1: 'p1', type2: 'T2' },
{ type: 'Category One', min: 70, color: 'A', type1: 'p1', type2: 'T3' },
{ type: 'Category One', min: 40, color: 'B', type1: 'p1', type2: 'T3' },
{ type: 'Category One', min: 40, color: 'D', type1: 'p1', type2: 'T3' },
{ type: 'Category One', min: 50, color: 'C', type1: 'p1', type2: 'T3' },
{ type: 'Category One', min: 30, color: 'E', type1: 'p1', type2: 'T3' },
{ type: 'Category One', min: 70, color: 'A', type1: 'p1', type2: 'T4' },
{ type: 'Category One', min: 40, color: 'B', type1: 'p1', type2: 'T4' },
{ type: 'Category One', min: 40, color: 'D', type1: 'p1', type2: 'T4' },
{ type: 'Category One', min: 50, color: 'C', type1: 'p1', type2: 'T4' },
{ type: 'Category One', min: 30, color: 'E', type1: 'p1', type2: 'T4' },
{ type: 'Category Two', min: 76, color: 'A', type1: 'p', type2: 'T' },
{ type: 'Category Two', min: 40, color: 'B', type1: 'p', type2: 'T' },
{ type: 'Category Two', min: 40, color: 'D', type1: 'p', type2: 'T' },
{ type: 'Category Two', min: 65, color: 'C', type1: 'p', type2: 'T' },
{ type: 'Category Two', min: 30, color: 'E', type1: 'p', type2: 'T' },
{ type: 'Category Two', min: 70, color: 'A', type1: 'p', type2: 'T1' },
{ type: 'Category Two', min: 40, color: 'B', type1: 'p', type2: 'T1' },
{ type: 'Category Two', min: 40, color: 'D', type1: 'p', type2: 'T1' },
{ type: 'Category Two', min: 50, color: 'C', type1: 'p', type2: 'T1' },
{ type: 'Category Two', min: 30, color: 'E', type1: 'p', type2: 'T1' },
{ type: 'Category Two', min: 70, color: 'A', type1: 'p', type2: 'T2' },
{ type: 'Category Two', min: 40, color: 'B', type1: 'p', type2: 'T2' },
{ type: 'Category Two', min: 40, color: 'D', type1: 'p', type2: 'T2' },
{ type: 'Category Two', min: 50, color: 'C', type1: 'p', type2: 'T2' },
{ type: 'Category Two', min: 30, color: 'E', type1: 'p', type2: 'T2' },
{ type: 'Category Two', min: 70, color: 'A', type1: 'p', type2: 'T3' },
{ type: 'Category Two', min: 40, color: 'B', type1: 'p', type2: 'T3' },
{ type: 'Category Two', min: 40, color: 'D', type1: 'p', type2: 'T3' },
{ type: 'Category Two', min: 50, color: 'C', type1: 'p', type2: 'T3' },
{ type: 'Category Two', min: 30, color: 'E', type1: 'p', type2: 'T3' },
{ type: 'Category Two', min: 70, color: 'A', type1: 'p', type2: 'T4' },
{ type: 'Category Two', min: 40, color: 'B', type1: 'p', type2: 'T4' },
{ type: 'Category Two', min: 40, color: 'D', type1: 'p', type2: 'T4' },
{ type: 'Category Two', min: 50, color: 'C', type1: 'p', type2: 'T4' },
{ type: 'Category Two', min: 30, color: 'E', type1: 'p', type2: 'T4' },
{ type: 'Category Two', min: 80, color: 'A', type1: 'p1', type2: 'T' },
{ type: 'Category Two', min: 40, color: 'B', type1: 'p1', type2: 'T' },
{ type: 'Category Two', min: 40, color: 'D', type1: 'p1', type2: 'T' },
{ type: 'Category Two', min: 75, color: 'C', type1: 'p1', type2: 'T' },
{ type: 'Category Two', min: 30, color: 'E', type1: 'p1', type2: 'T' },
{ type: 'Category Two', min: 70, color: 'A', type1: 'p1', type2: 'T1' },
{ type: 'Category Two', min: 40, color: 'B', type1: 'p1', type2: 'T1' },
{ type: 'Category Two', min: 40, color: 'D', type1: 'p1', type2: 'T1' },
{ type: 'Category Two', min: 50, color: 'C', type1: 'p1', type2: 'T1' },
{ type: 'Category Two', min: 30, color: 'E', type1: 'p1', type2: 'T1' },
{ type: 'Category Two', min: 70, color: 'A', type1: 'p1', type2: 'T2' },
{ type: 'Category Two', min: 40, color: 'B', type1: 'p1', type2: 'T2' },
{ type: 'Category Two', min: 40, color: 'D', type1: 'p1', type2: 'T2' },
{ type: 'Category Two', min: 50, color: 'C', type1: 'p1', type2: 'T2' },
{ type: 'Category Two', min: 30, color: 'E', type1: 'p1', type2: 'T2' },
{ type: 'Category Two', min: 70, color: 'A', type1: 'p1', type2: 'T3' },
{ type: 'Category Two', min: 40, color: 'B', type1: 'p1', type2: 'T3' },
{ type: 'Category Two', min: 40, color: 'D', type1: 'p1', type2: 'T3' },
{ type: 'Category Two', min: 50, color: 'C', type1: 'p1', type2: 'T3' },
{ type: 'Category Two', min: 30, color: 'E', type1: 'p1', type2: 'T3' },
{ type: 'Category Two', min: 70, color: 'A', type1: 'p1', type2: 'T4' },
{ type: 'Category Two', min: 40, color: 'B', type1: 'p1', type2: 'T4' },
{ type: 'Category Two', min: 40, color: 'D', type1: 'p1', type2: 'T4' },
{ type: 'Category Two', min: 50, color: 'C', type1: 'p1', type2: 'T4' },
{ type: 'Category Two', min: 30, color: 'E', type1: 'p1', type2: 'T4' },
]
}
],
interactions:[
{
type: 'element-highlight-by-group',
highlightState:'highlight'
}
],
bar:{
style:{
fillOpacity:(data) => data.type1 === 'p' ? 1: 0.5
},
state:{
highlight:{
stroke:"black",
lineWidth:1,
zIndex:100
}
}
},
xField: ['type', 'type1', 'type2'],
yField: 'min',
seriesField: 'color',
axes: [
{
orient:"left",
label:{ visible: false},
grid:{ style:{ lineDash:[4,4], stroke:'#dddddd'} }
},
{
orient:"bottom",
paddingInner:[0.1,0.05,0.5]
}
],
tooltip:{
visible:false
}
};
const vchart = new VChart(spec, { dom: CONTAINER_ID });
vchart.renderSync();
// Just for the convenience of console debugging, DO NOT COPY!
window['vchart'] = vchart;</br>
Related Documentation
Grouped Stacked Column Chart demo: https://www.visactor.io/vchart/demo/bar-chart/stack-column
Interactive demo: https://visactor.com/vchart/demo/axis/multiple-layers-of-axis?keyword=axis
Related api: https://visactor.com/vchart/option/barChart#interactions.type.element-highlight-by-group
github:https://github.com/VisActor/VChart
