Title
How to configure vchart line chart to make the points sparse in the case of big data?
Description
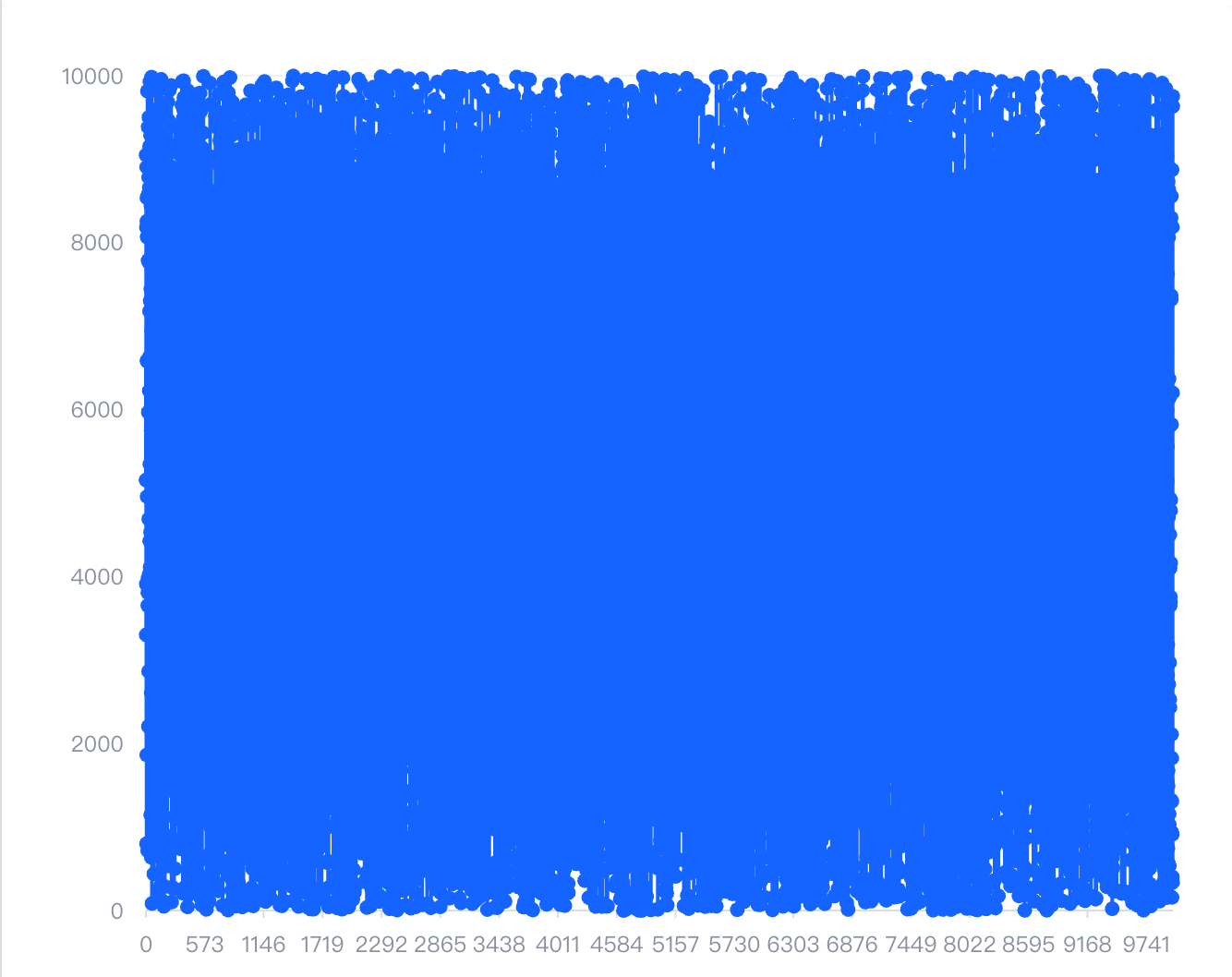
I am using vchart to create a line chart, but there are a lot of data, which causes the points on the line chart to be very dense. I want to know if there is a way to make the points sparse through sampling or other methods?

Solution
Solution 1
Sampling can achieve this function. You can use the sampling and samplingFactor configurations to achieve this. Through the sampling configuration, you can use different sampling algorithms to sample points. The supported sampling types are:
'lttb': Use the Largest-Triangle-Three-Bucket algorithm, which can maximize the trend, shape, and extreme values of the sampled line after sampling.'min': Take the minimum value of the filtered point.'max': Take the maximum value of the filtered point.'sum': Take the sum of the filtered point.'average': Take the average value of the filtered point.
Through samplingFactor, you can configure the sampling intensity, which is within the range of [0,1]. The smaller the samplingFactor, the greater the sampling intensity.
Reference: https://visactor.io/vchart/option/lineChart#sampling
Solution 2
You can only hide the points by setting markOverlap: true.
Reference: https://visactor.io/vchart/option/lineChart#markOverlap
Code Example
const spec = {
type: 'line',
data: {
values: new Array(10000).fill(0).map((_, i) => ({ time: i, value: Math.random() * 10000 }))
},
sampling: 'lttb',
samplingFactor: 0.6,
point: {
style: {
stroke: false
}
},
xField: 'time',
yField: 'value'
};
const vchart = new VChart(spec, { dom: CONTAINER_ID });
vchart.renderSync();
// Just for the convenience of console debugging, DO NOT COPY!
window['vchart'] = vchart;</br>
Result
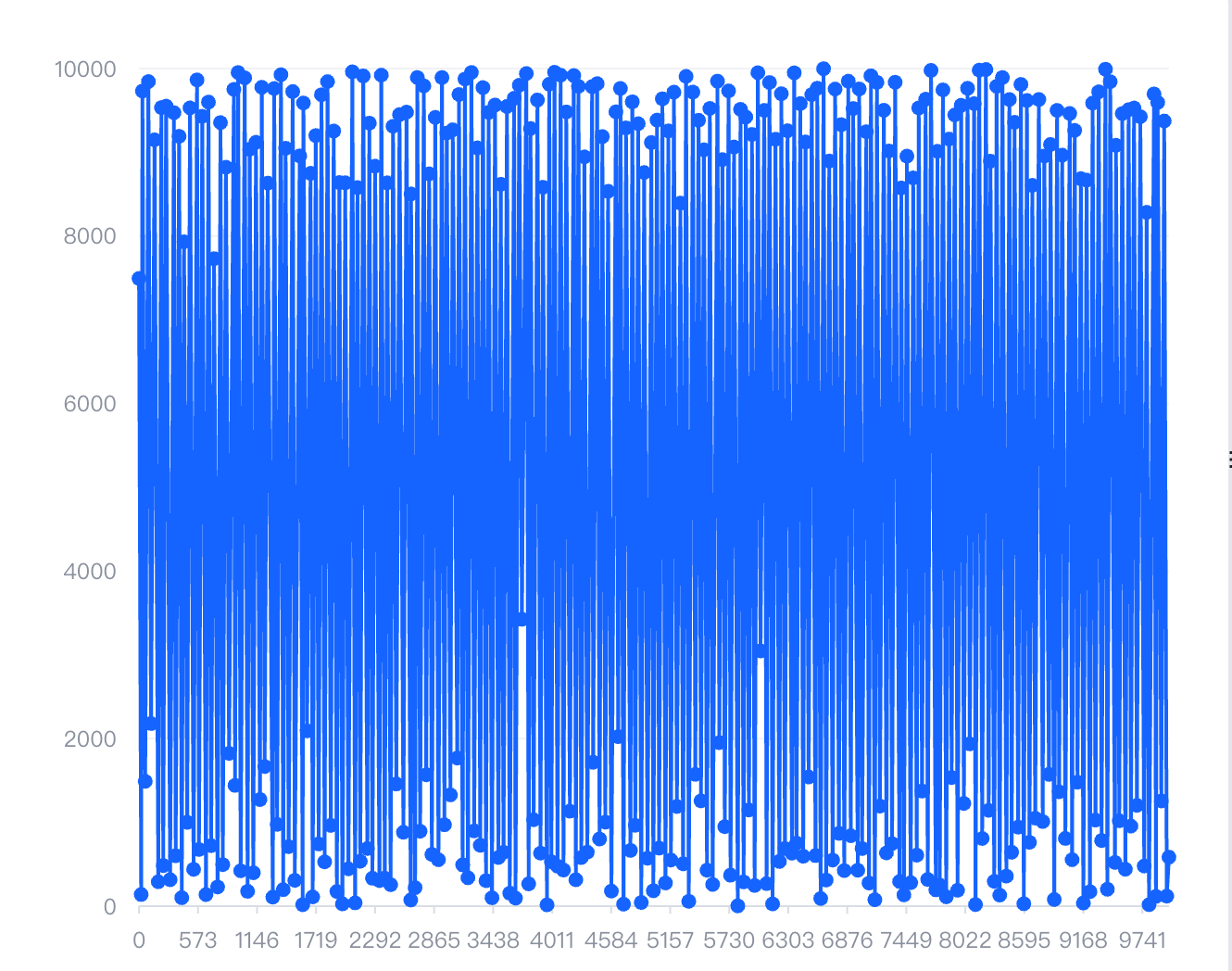
After running the code, the data points are sampled to be more sparse.

Online demo: https://codesandbox.io/p/sandbox/line-chart-single-selected-forked-4px87p?file=%2Fsrc%2Findex.ts%3A18%2C2
Related Documents
- VChart line segment sampling configuration: https://visactor.io/vchart/option/lineChart#sampling
- VChart point anti-overlap configuration: https://visactor.io/vchart/option/lineChart#markOverlap
- VChart github: https://github.com/VisActor/VChart
