Title
In the VTable integrated VChart chart scene, how to deal with the truncation of dots at the edge?
Description
In the VTable integrated VChart chart scenario, how to avoid the edge points being truncated when drawing points on the chart.

Solution
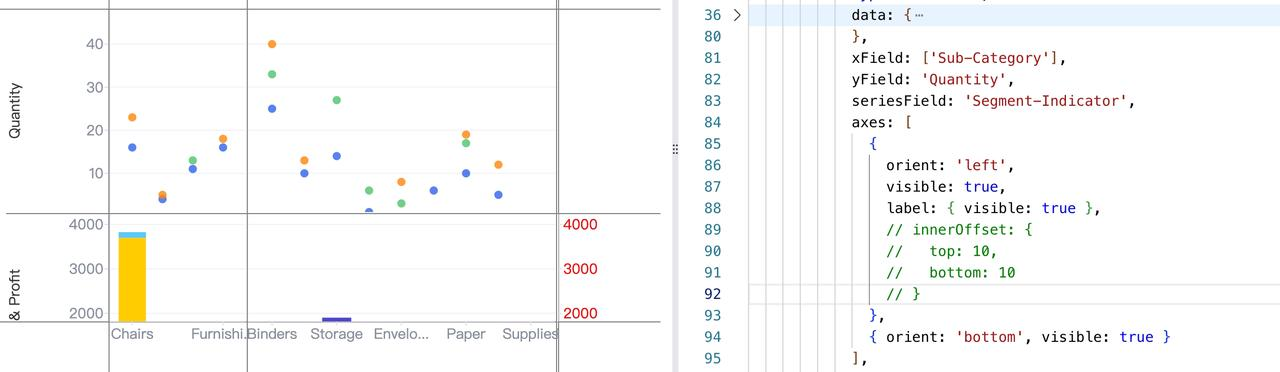
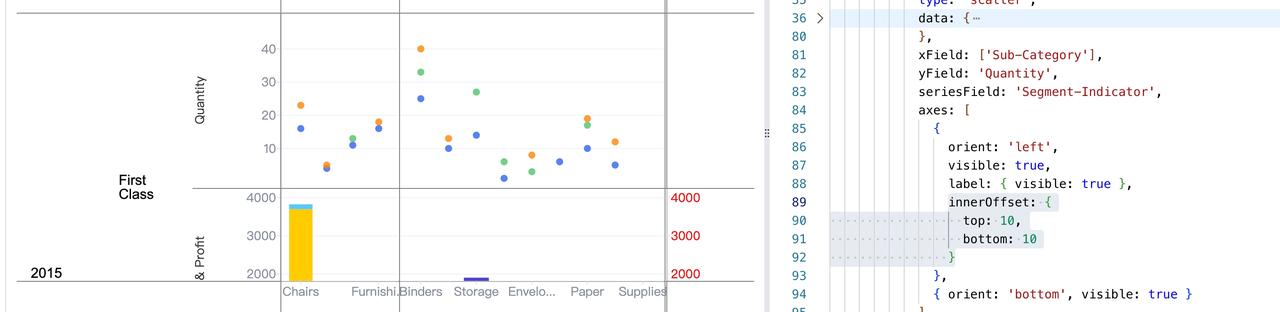
Configure innerOffset on the axes axis. After adding it as above, there will be a certain distance between the elements on the chart and the edge of the table.

Code Example
const option = {
axes: [
{
orient: 'left',
type: 'linear',
innerOffset: {
top: 4,
bottom: 4,
}
},
{
orient: 'bottom',
type: 'band',
innerOffset: {
left: 4,
right: 4,
}
}
]
...
}
const tableInstance = new VTable.ListTable(container, option);</br>
Results
Online effect reference:https://visactor.io/vtable/demo/table-type/pivot-chart-scatter

Related Documents
Related api:https://visactor.io/vtable/option/PivotTable#axes
github:https://github.com/VisActor/VTable
