Question title
How to implement drag-and-drop adjustment of line-height
Problem description
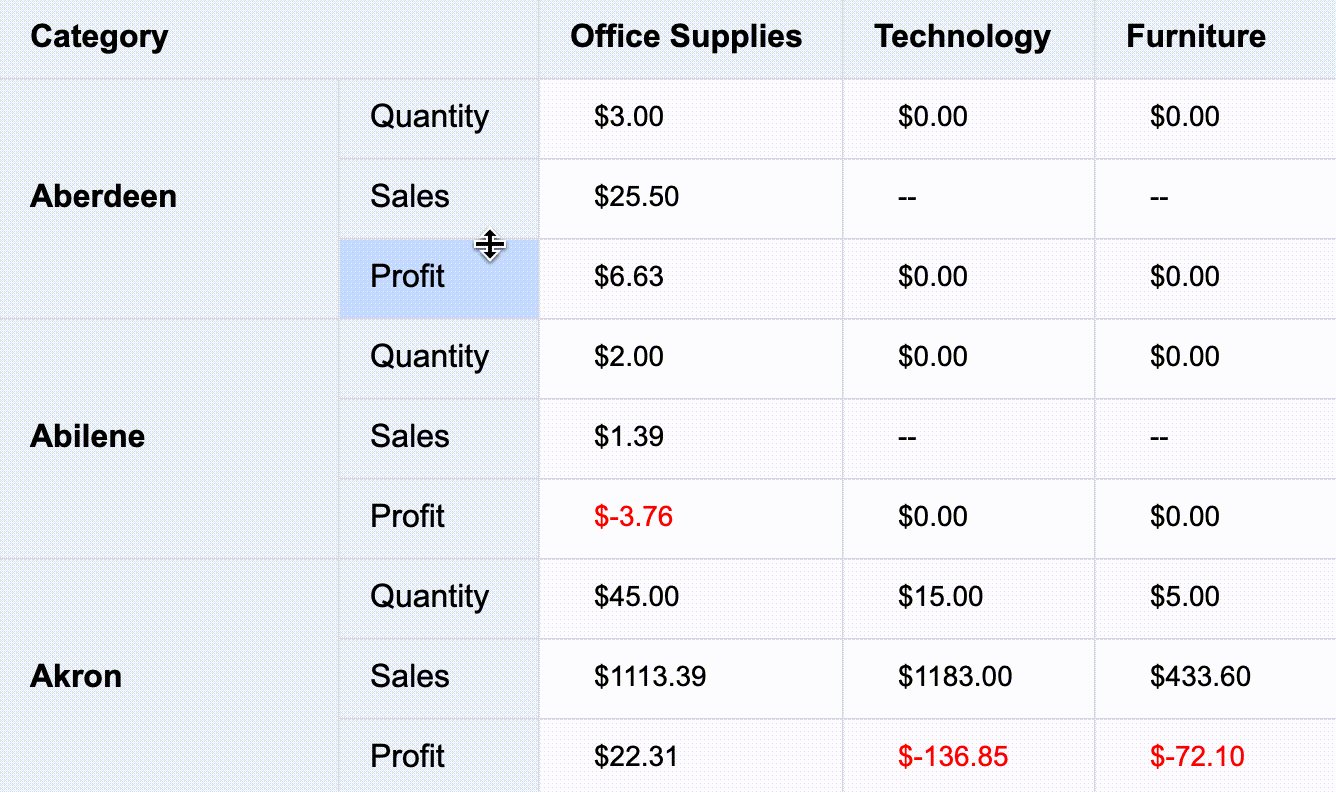
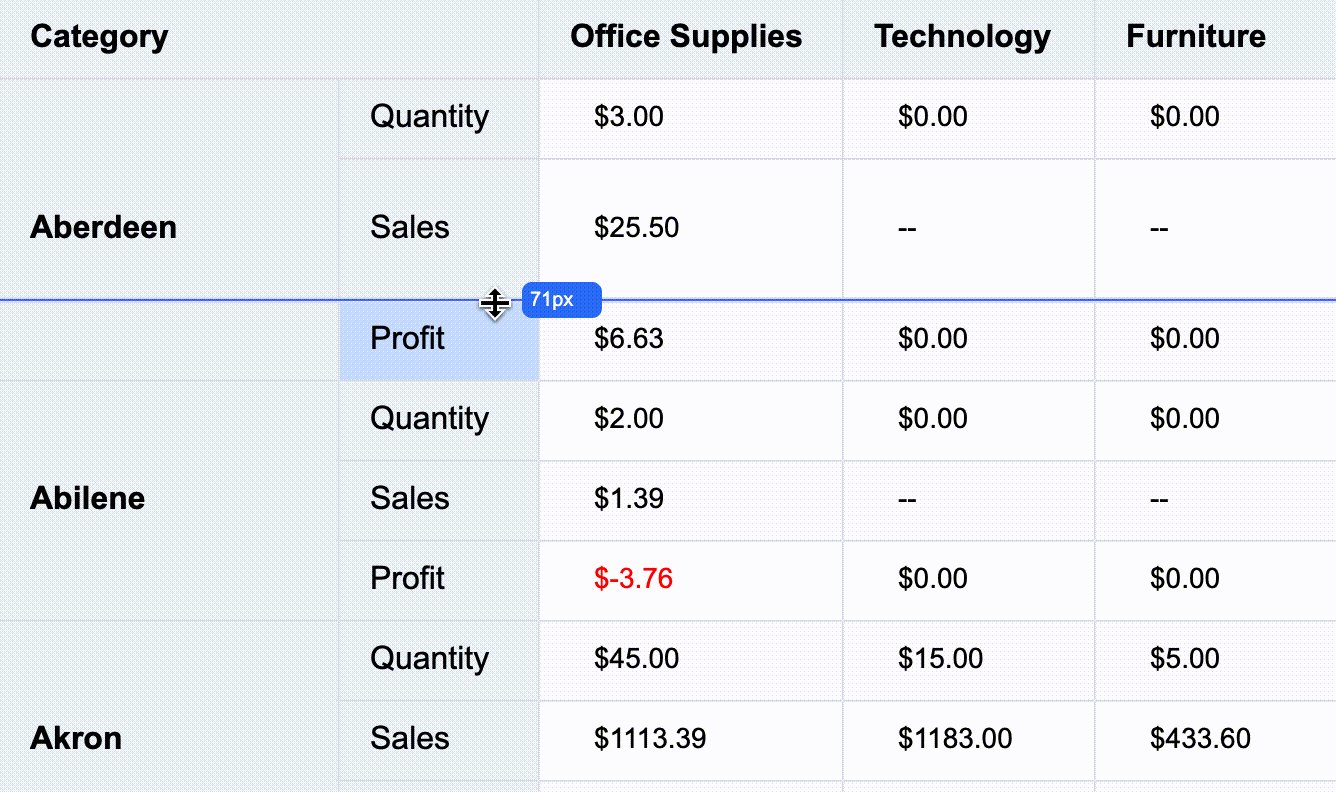
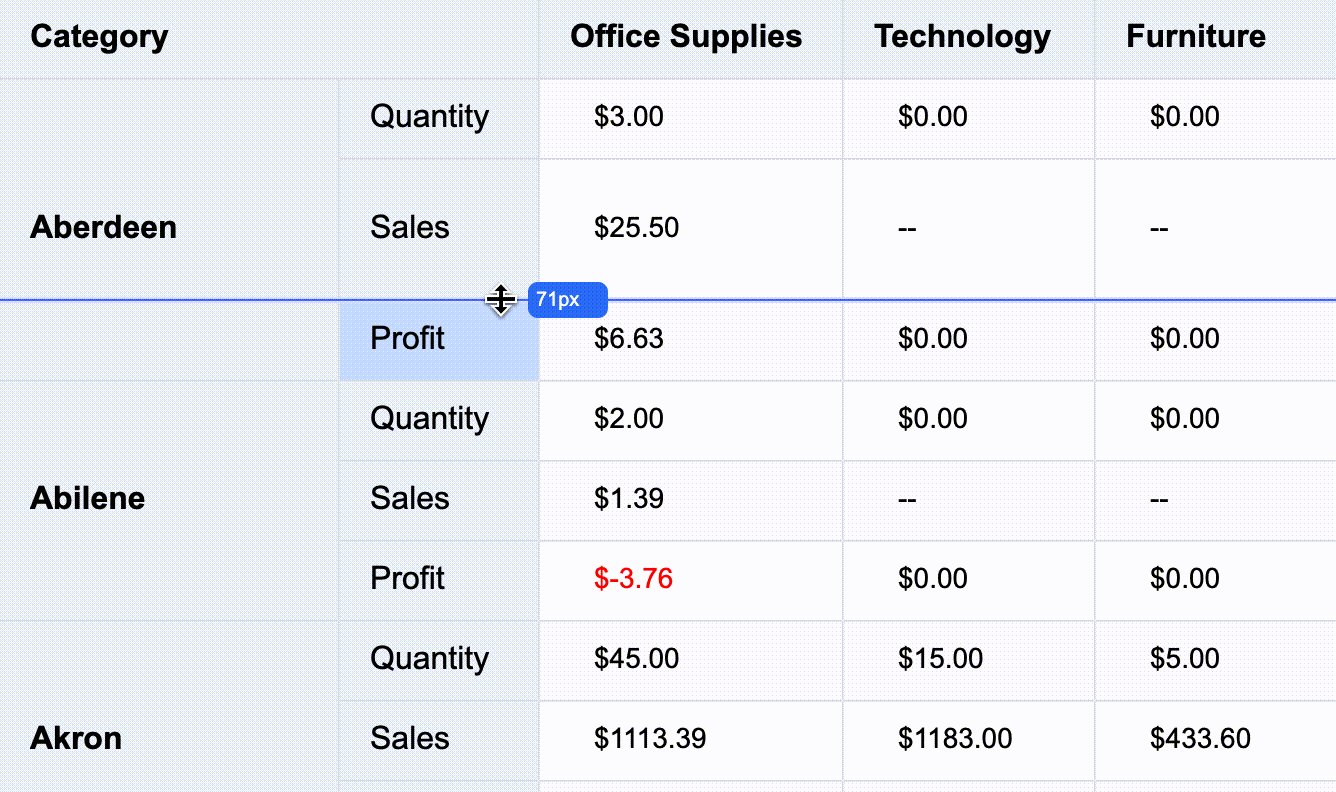
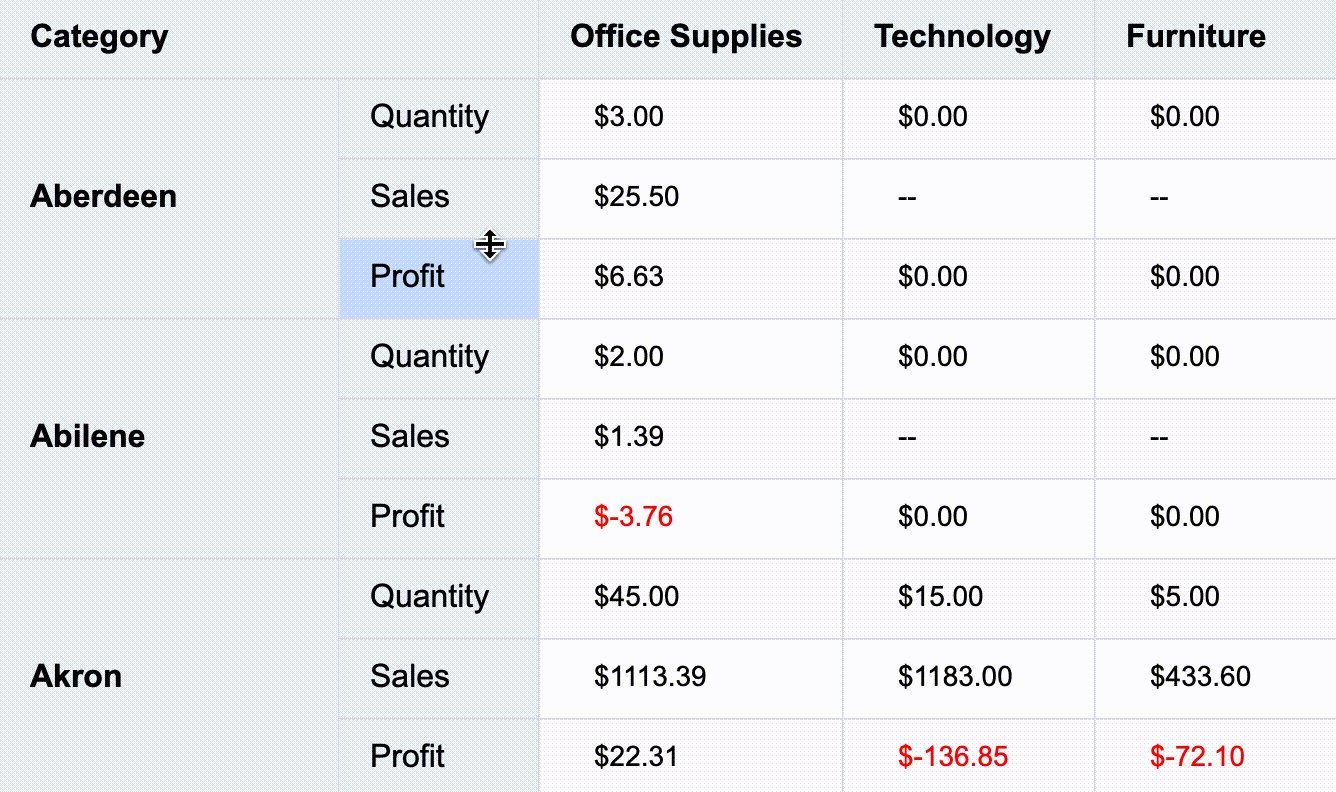
Drag the bottom border of the cell to adjust the line-height of the row.
Solution
Option in the rowResizeMode configuration can enable or disable the line-height adjustment function:
All: The entire column, including the cells at the head and body, can adjust the column width/line-heightNone: Cannot adjust column width/line-heightHeader: Column width/line-height can only be adjusted in the header unitBody: Column width/line-height can only be adjusted in body cells
rowResizeTypeconfiguration controls the scope of adjustment:Column/row: Default value, only adjust the width of the current column/row;Indicator: Adjust the column width/line-height of the same indicator column together;All: Adjust the column width/line-height of all columns together;Indicator Group: The indicator column of the same group is adjusted together. For example, there are two indicators under the northeast dimension value: sales and profit. When adjusting the column width of sales, the profit column will also be adjusted.
Code example
const option = {
rowResizeType: 'row',
rowResizeMode: 'all',
// ......
};
tableInstance = new VTable.PivotTable(document.getElementById(CONTAINER_ID),option);</br>
Results show

Complete example: https://www.visactor.io/vtable/demo/interaction/resize-row-height
Related Documents
Line-height column width adjustment: https://www.visactor.io/vtable/guide/interaction/resize_column_width
Related api: https://www.visactor.io/vtable/option/ListTable#rowResizeMode
github:https://github.com/VisActor/VTable
