Easily Building Data Product Prototypes With VChart Figma Plugin

Boasting over 10 chart types, more than 20 pre-built templates, a wealth of chart style configurations, and the ability to automatically generate chart implementation code, the VChart Figma plugin aims to offer an easy-to-use, feature-packed, and developer-friendly solution for creating charts in Figma. The plugin is continuously being updated to enhance its functionality. We warmly welcome everyone to give it a try!
Plugin Address:https://www.figma.com/community/plugin/1387772732225258211/vchart
VChart Figma Plugin
In the daily work of UI/UX designers, designing various data presentation forms is always an unavoidable task. Especially in the prototype design of data products, many different types of data charts are often needed, such as bar charts, pie charts, line charts, and various data charts that express special data meanings.
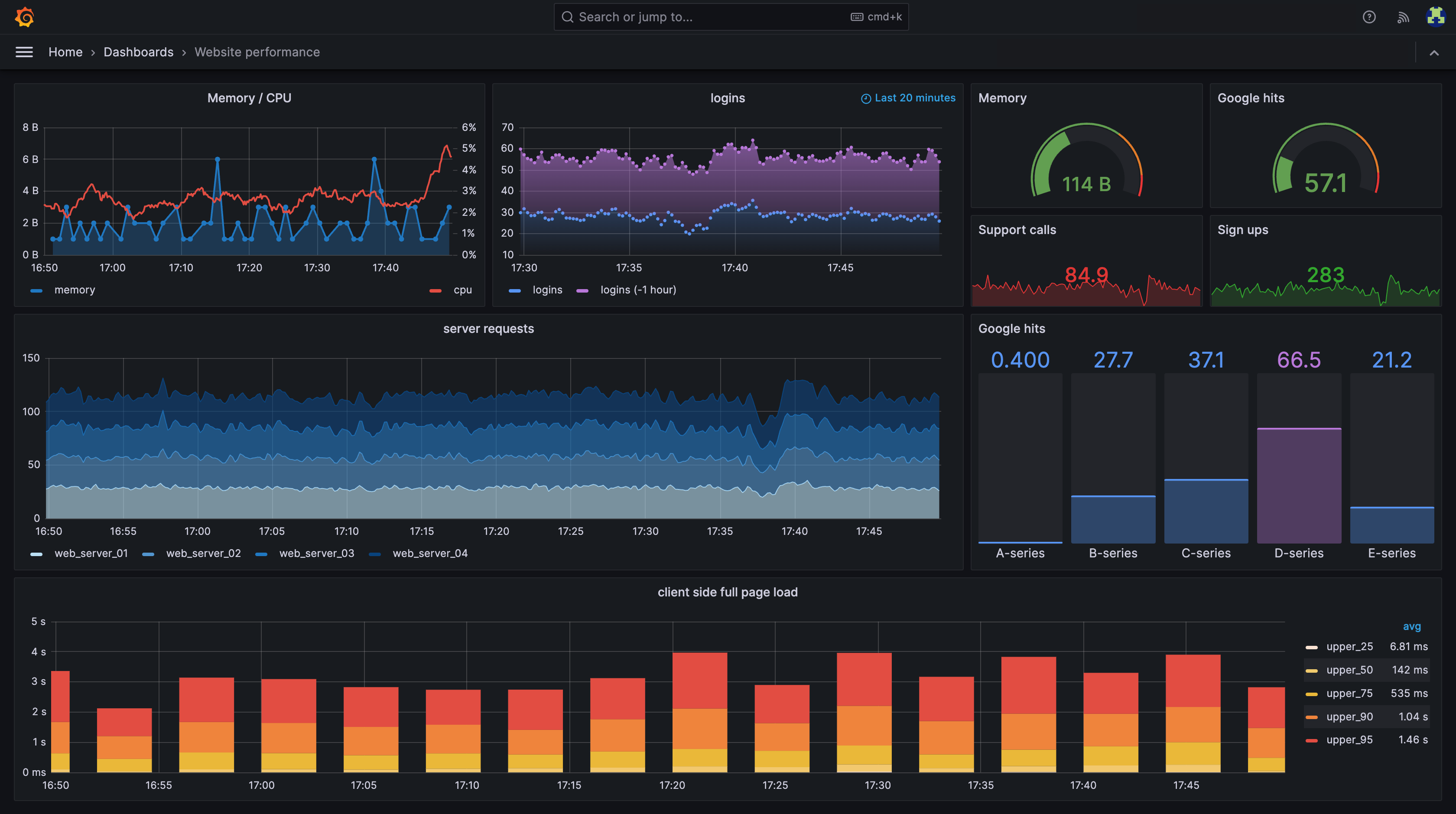
For example, in the design of a dashboard, the main purpose of the design is to present the value and changes of the data through intuitive data charts in each panel:

Although data charts can be found everywhere, the design of the chart itself is not that convenient. A chart itself is often composed of multiple interrelated components. For example, a bar chart usually contains columns, axes, legends, and various labels. These components are mapped from the same data, reflect the same set of data meanings, and contain a specific layout form. It often takes a lot of time to create a chart by combining various basic graphics, and it is difficult to reuse unified design logic in other scenarios through simple data adjustments.
In order to solve the problem of complex chart creation and inconsistent design in UI design, the VisActor team launched the VChart Figma plugin, which can help you quickly generate data charts of various types and styles. If you are also having a headache about the design of data tables, why not try the VChart Figma plugin!

Get started
With the VChart Figma plugin, you can create a data chart in just a few simple steps.
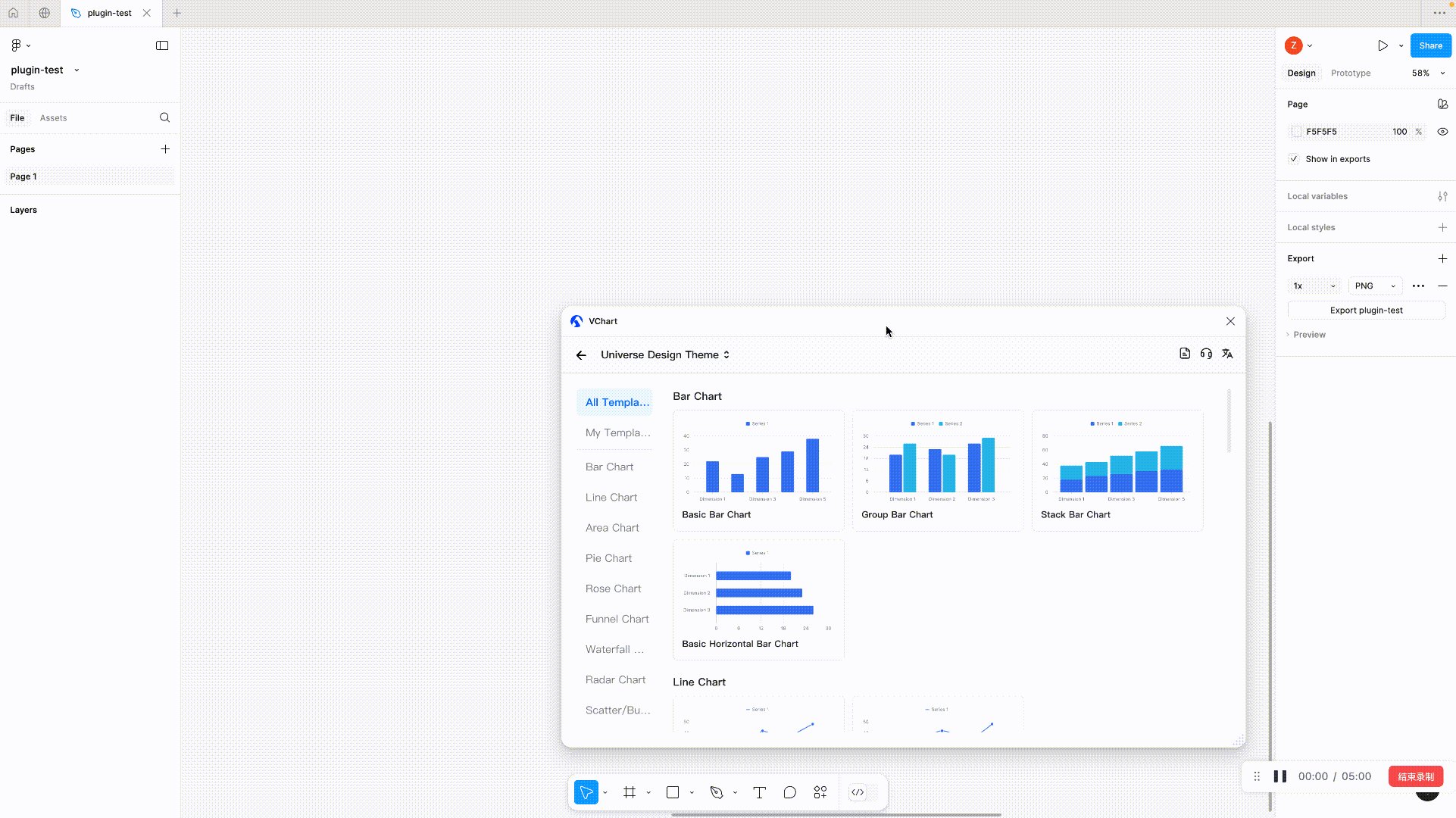
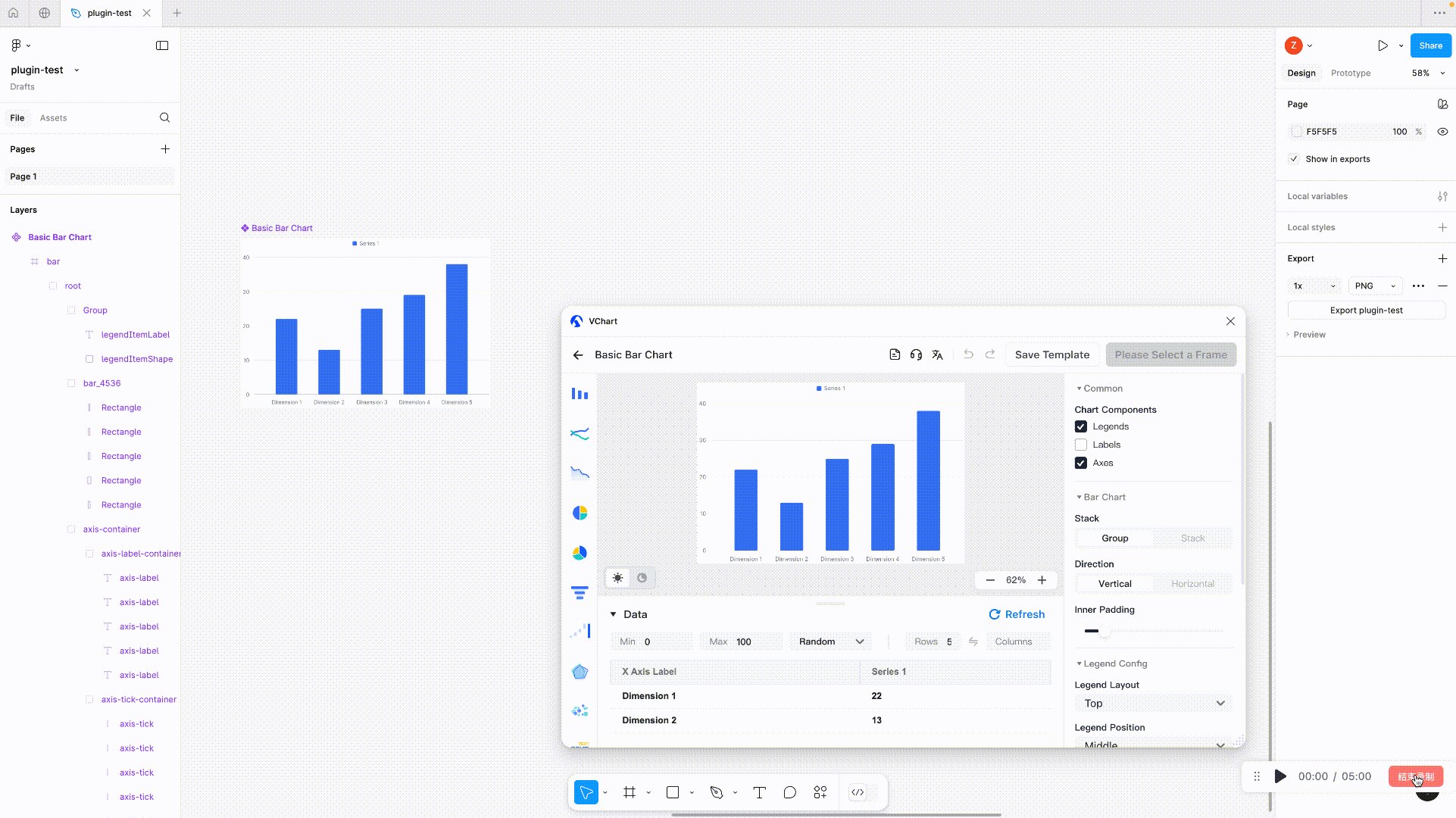
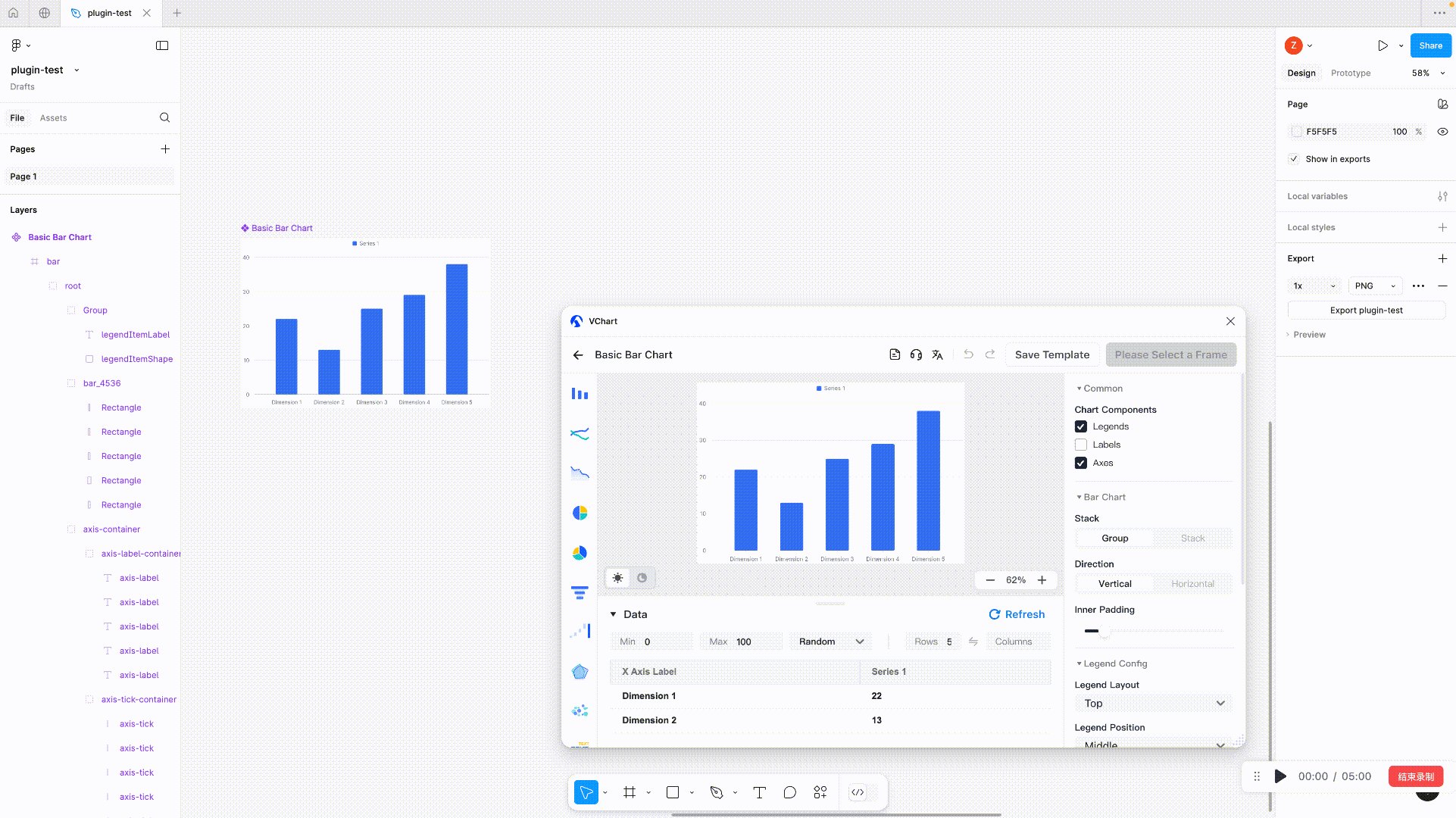
- Take the basic bar chart as an example. First, open the VChart plugin in Figma and select a template to enter the chart editing panel;
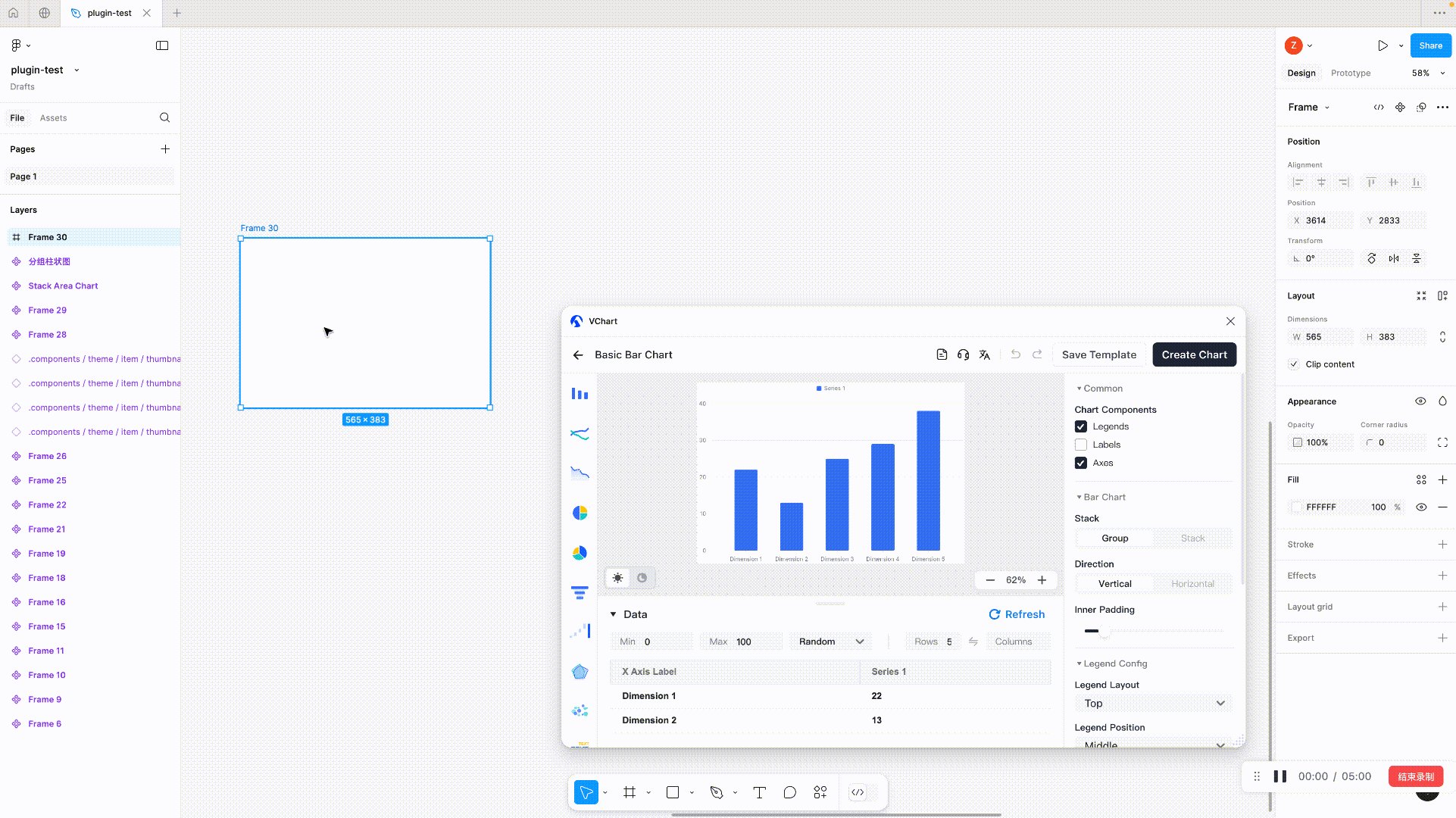
- In the chart editing panel, you can edit the style and chart data of the current chart in real time and preview the chart effect;
- Create a new frame element in the canvas or select an existing frame element, and click the Create Chart button below to generate the chart content into the selected frame element.

The VChart plugin will automatically adapt the width and height of the frame element and fill the chart elements into it. This is how a basic bar chart is created.
Rich chart editing capabilities
In addition to being able to create basic data charts, VChart also provides many chart editing functions.
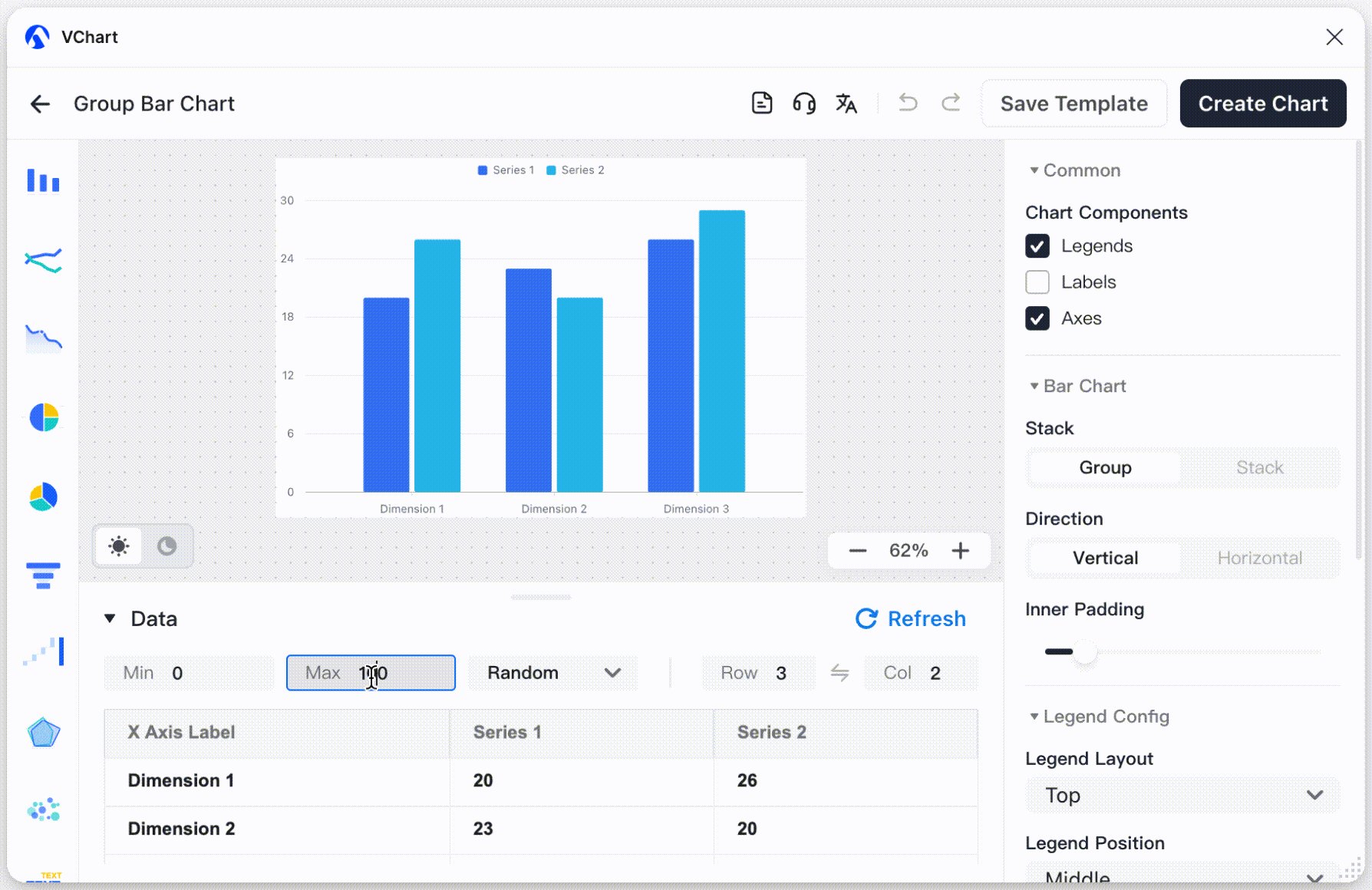
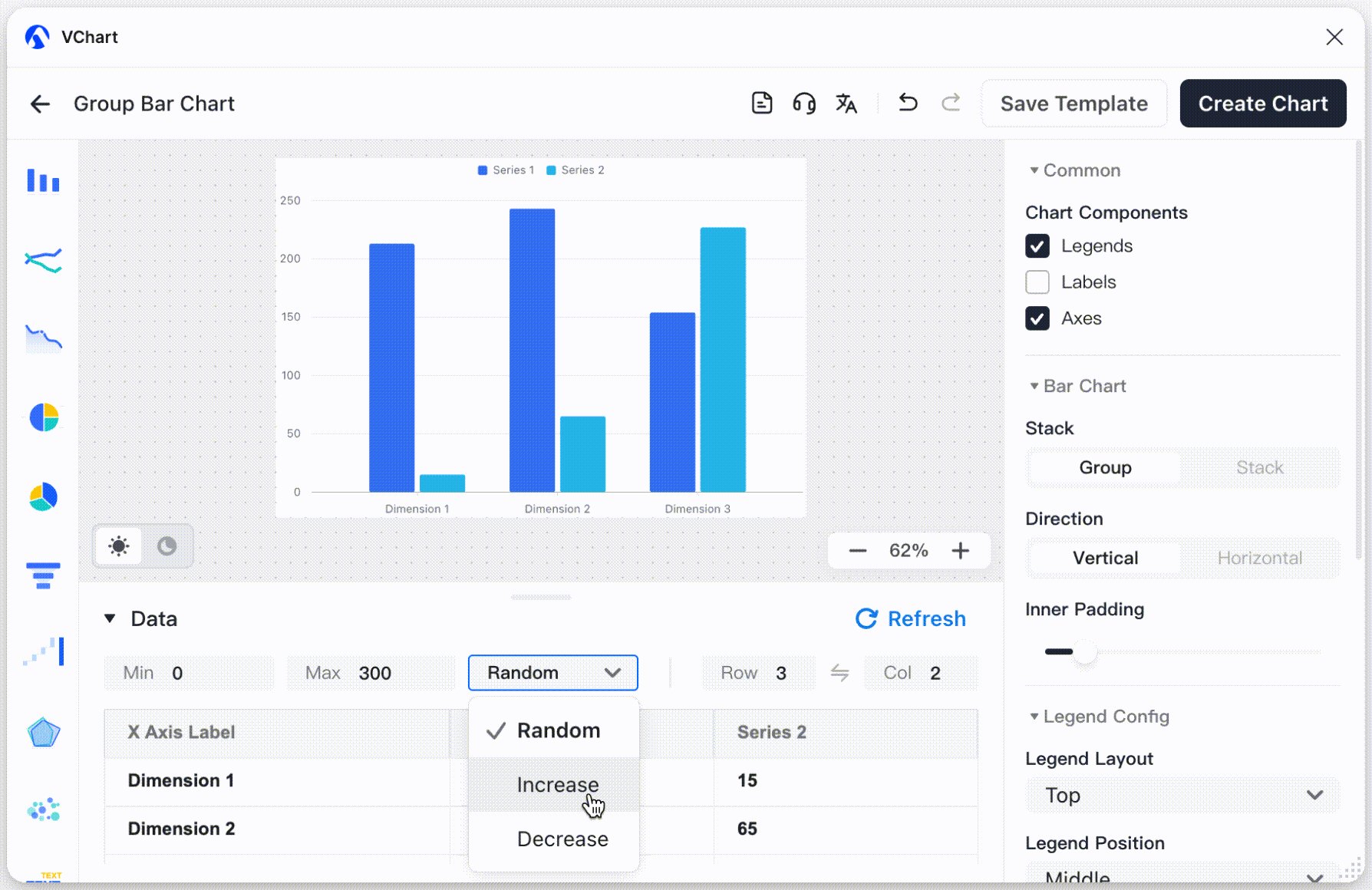
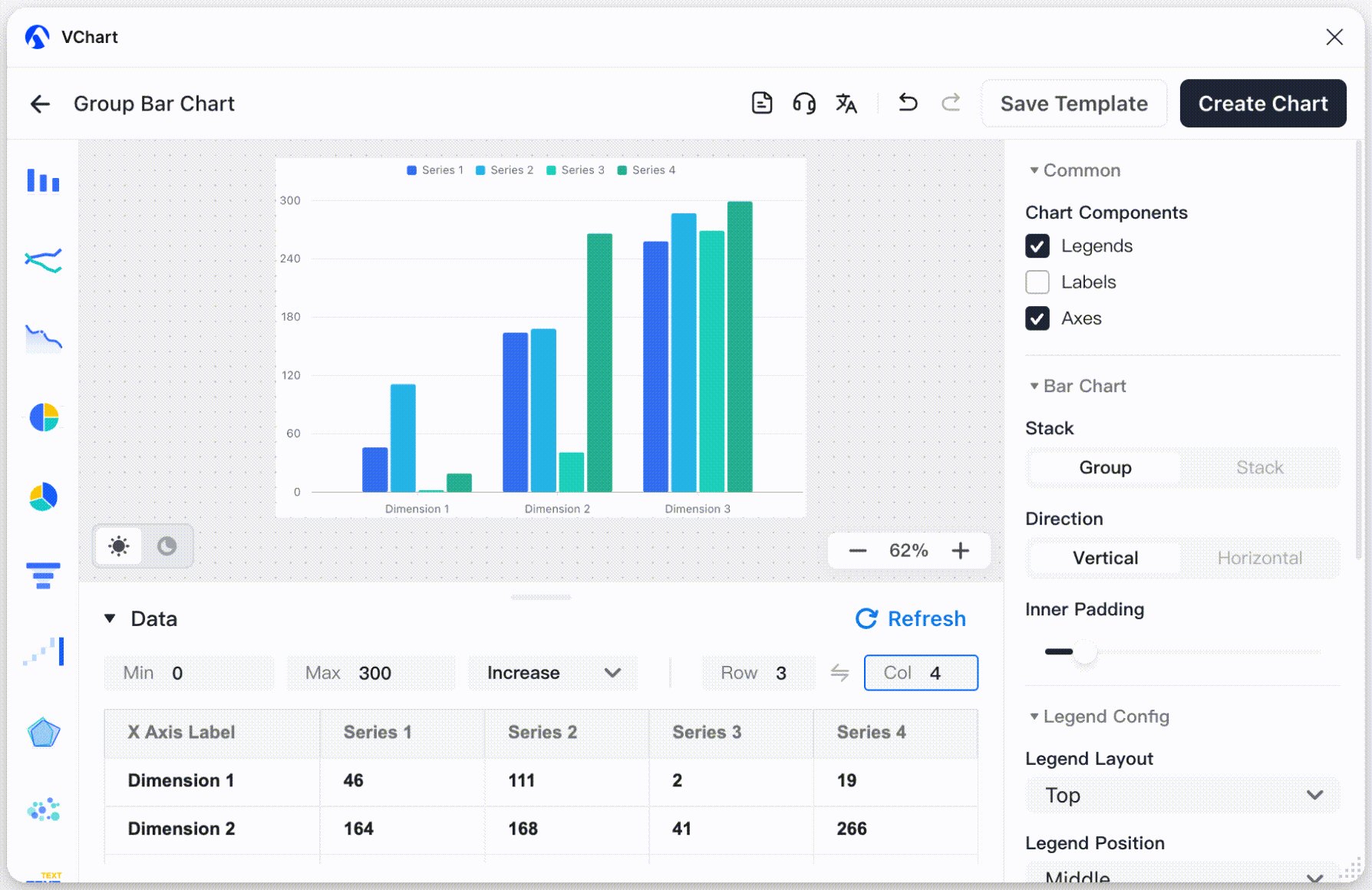
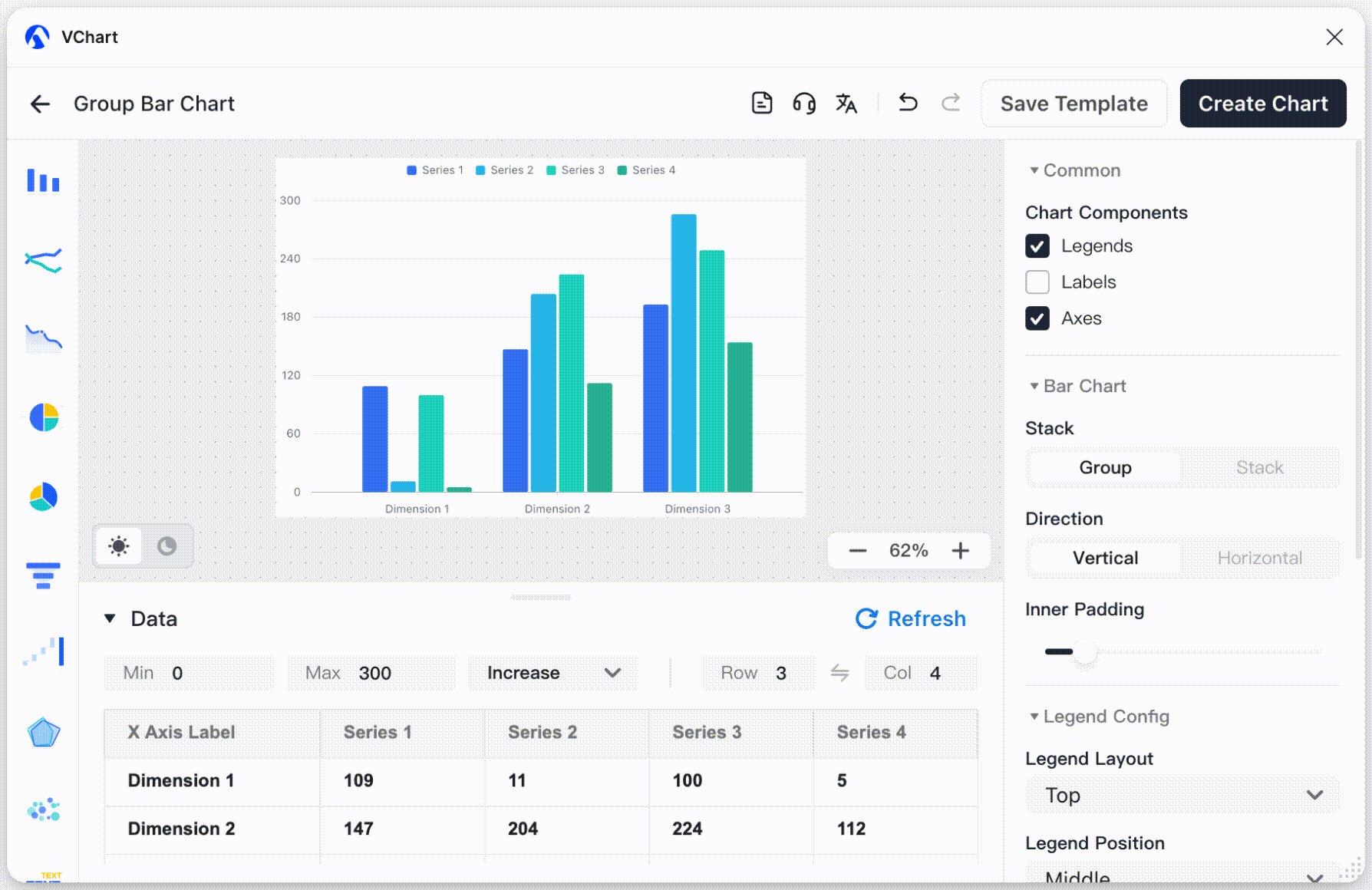
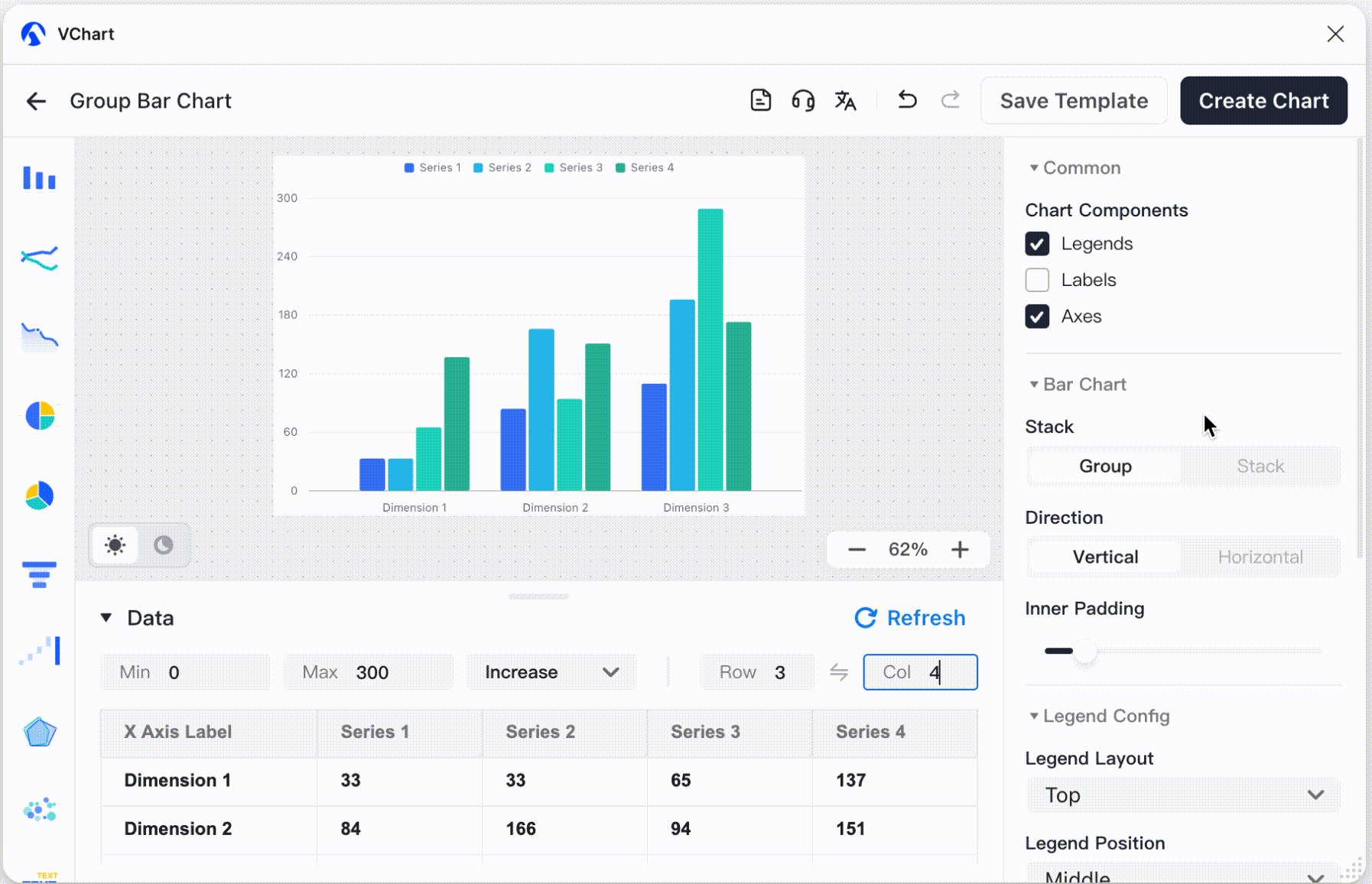
In the data editing panel below, you can specify the data format and generate random data through the data configuration controls. If you want to display specific data content, you can also edit the data directly in the table below, and fill the data with the content you expect by adding/deleting rows and columns and editing cells.

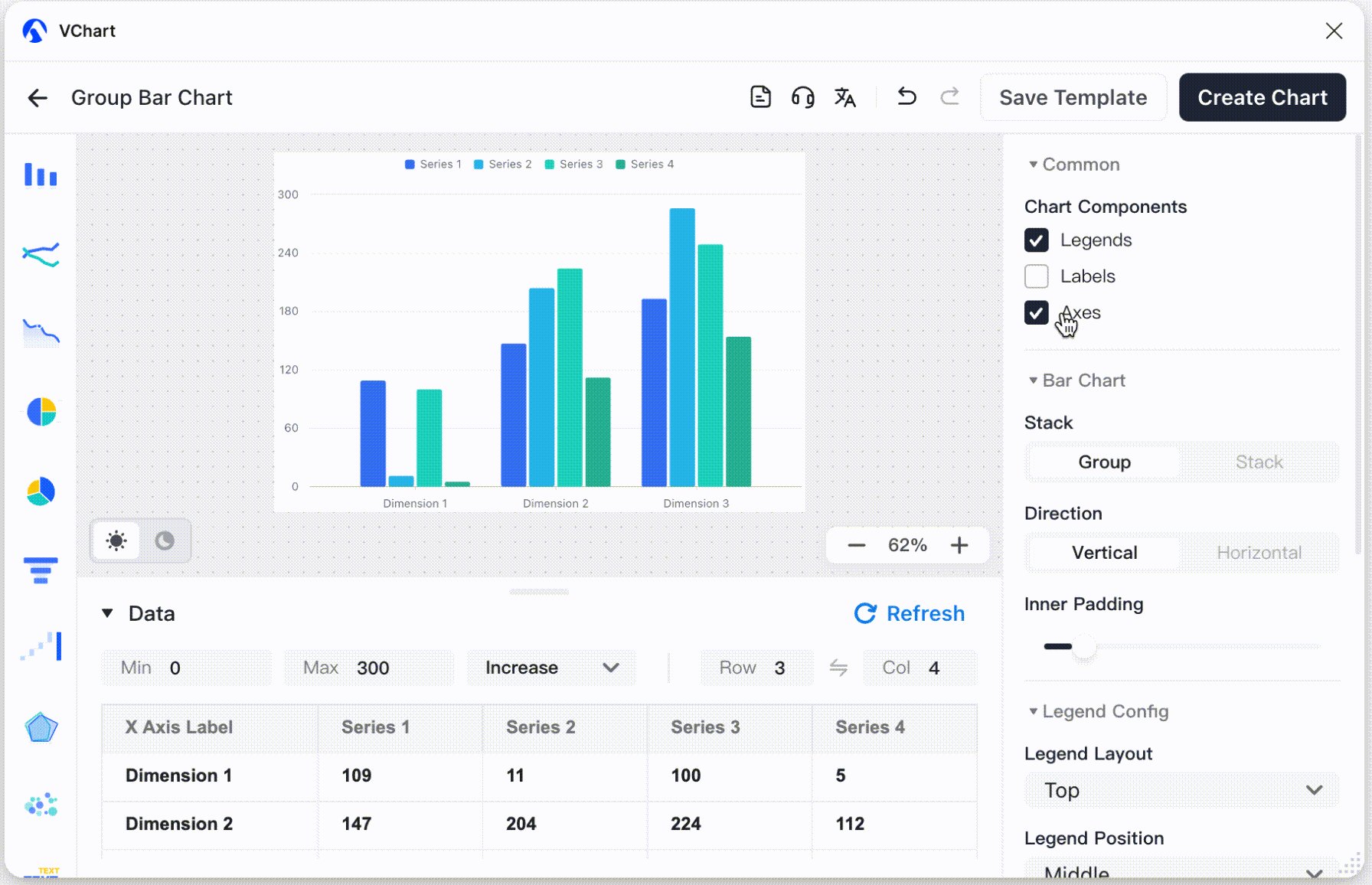
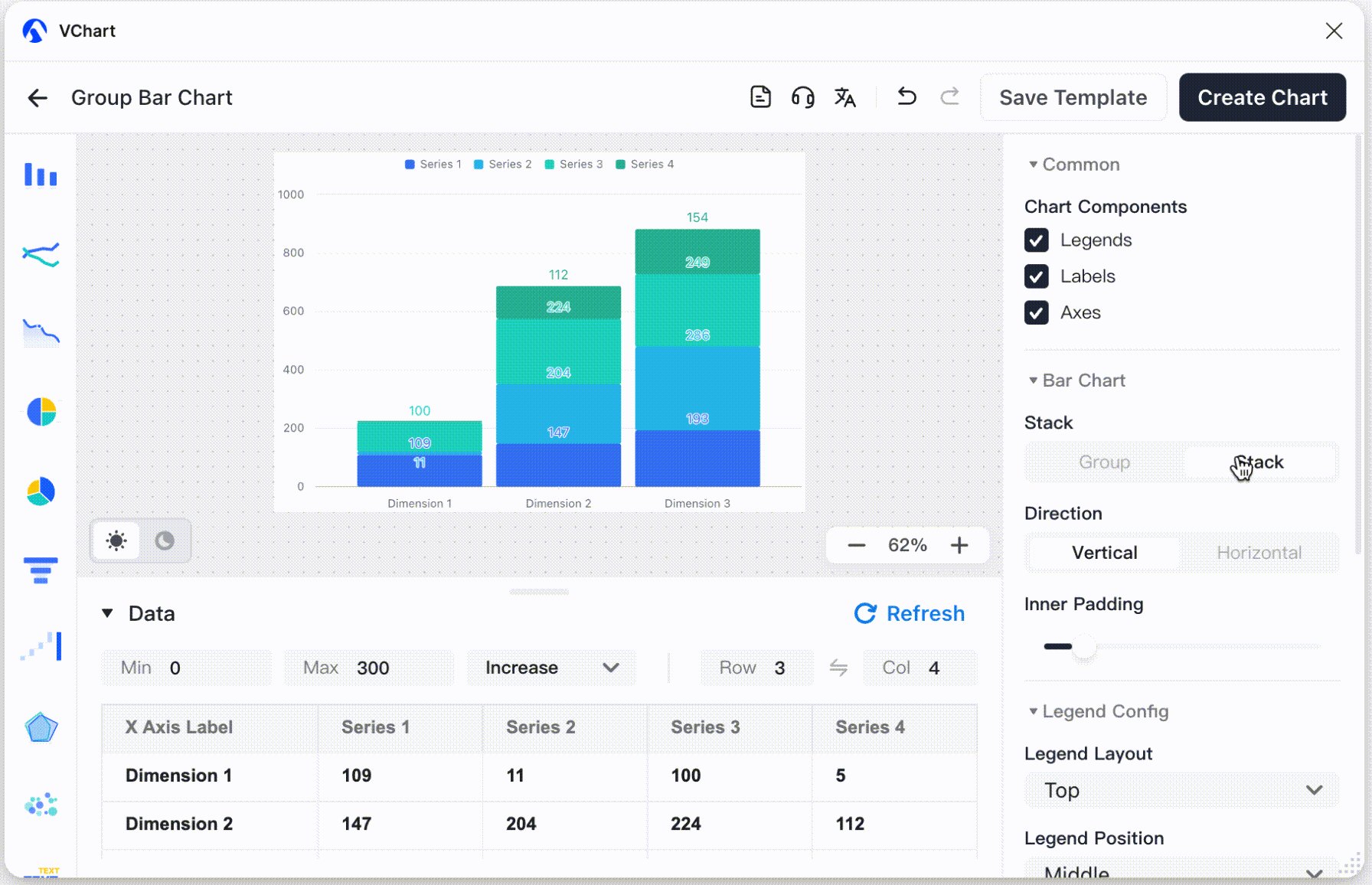
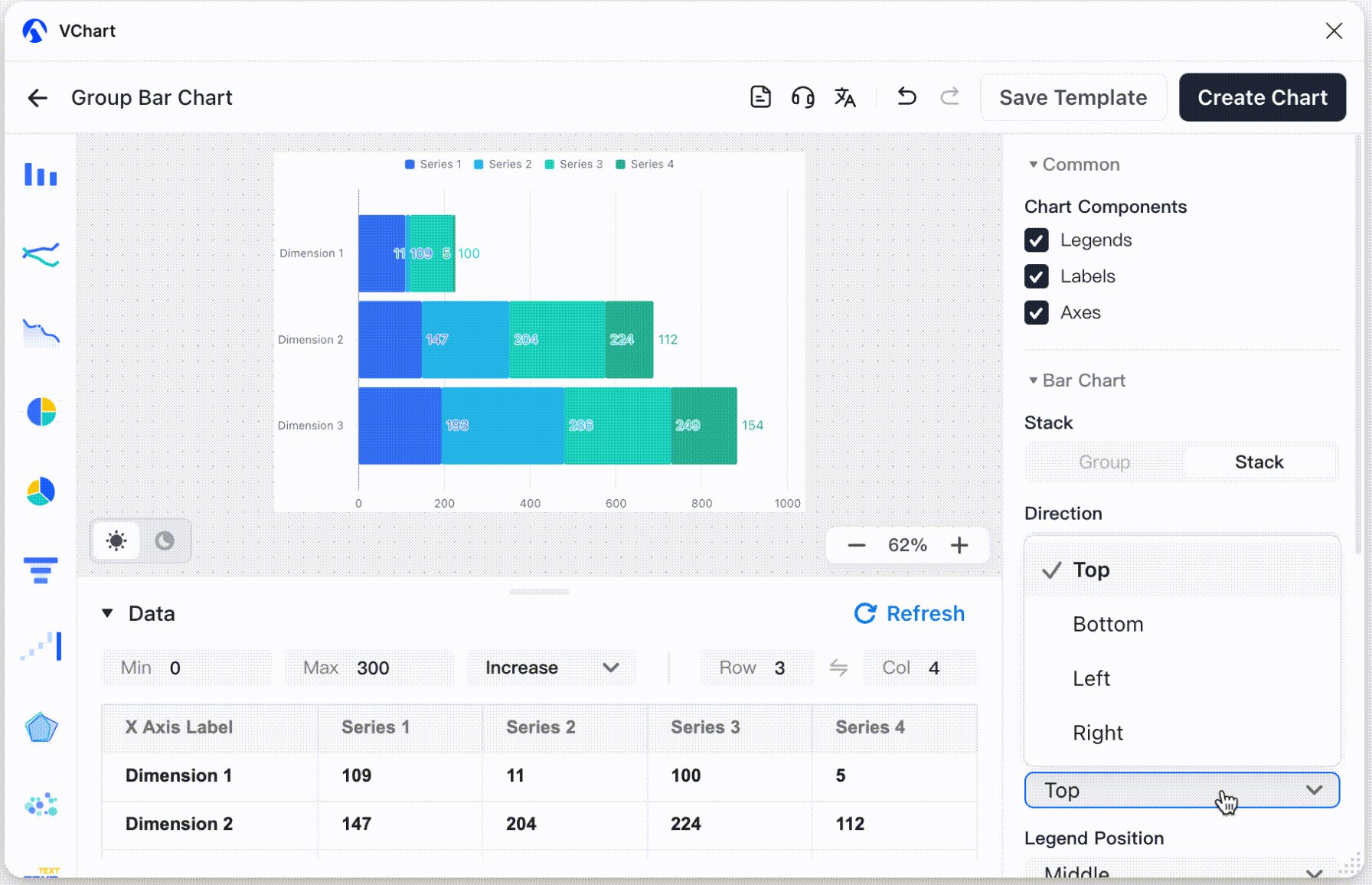
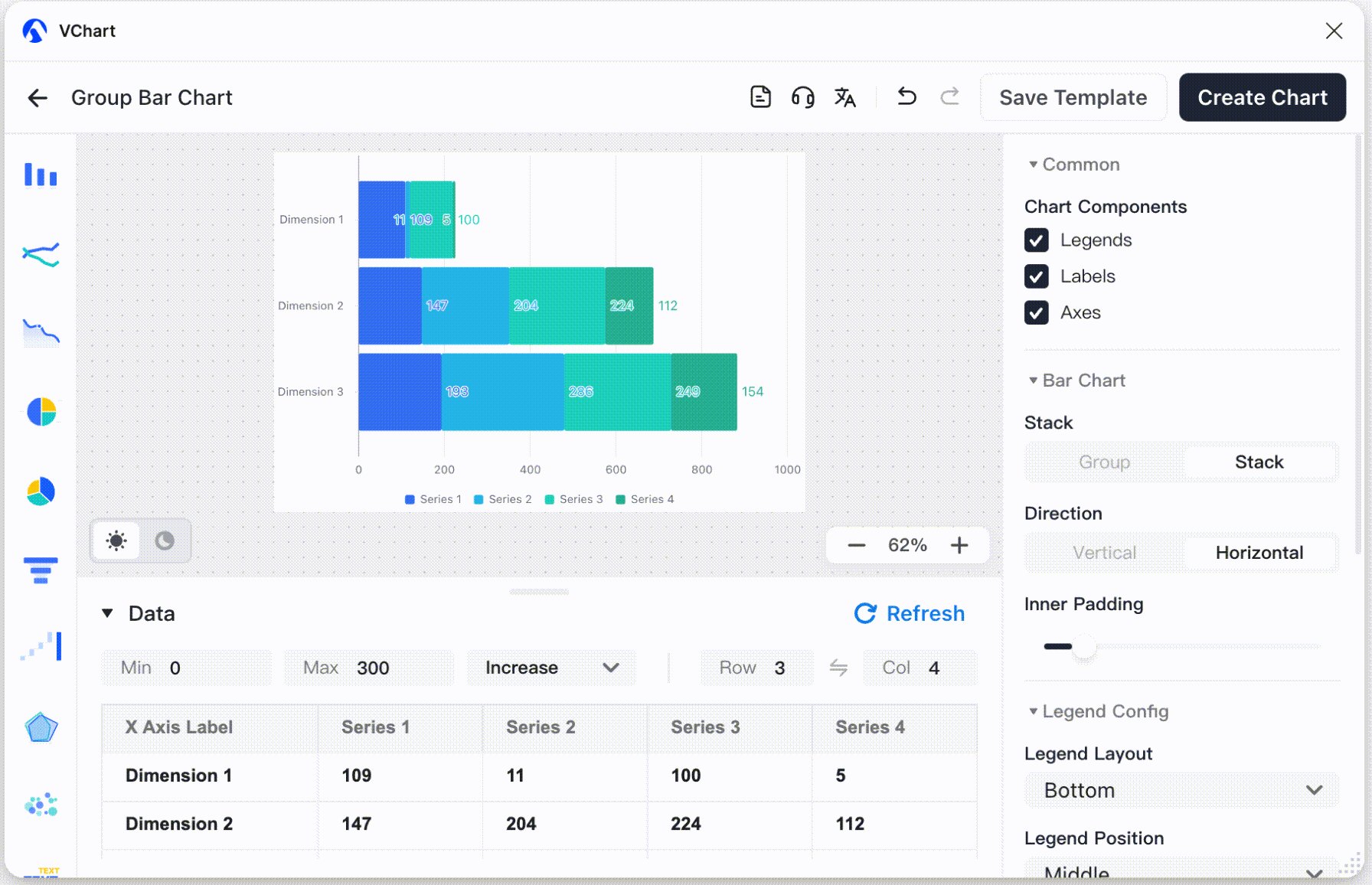
In addition to data editing, you can adjust the style of the current chart through the style editing panel on the right. Each chart provides specific configuration items, such as the bar chart can adjust the stacking and direction, the funnel chart can configure the shape and transform layer visibility, etc.

During the chart editing process, you can also switch the currently applied template type in the chart bar on the left, and drag the position and size of the chart in the central canvas preview area. There are more chart editing operations waiting for you to discover.
Convenient chart template function
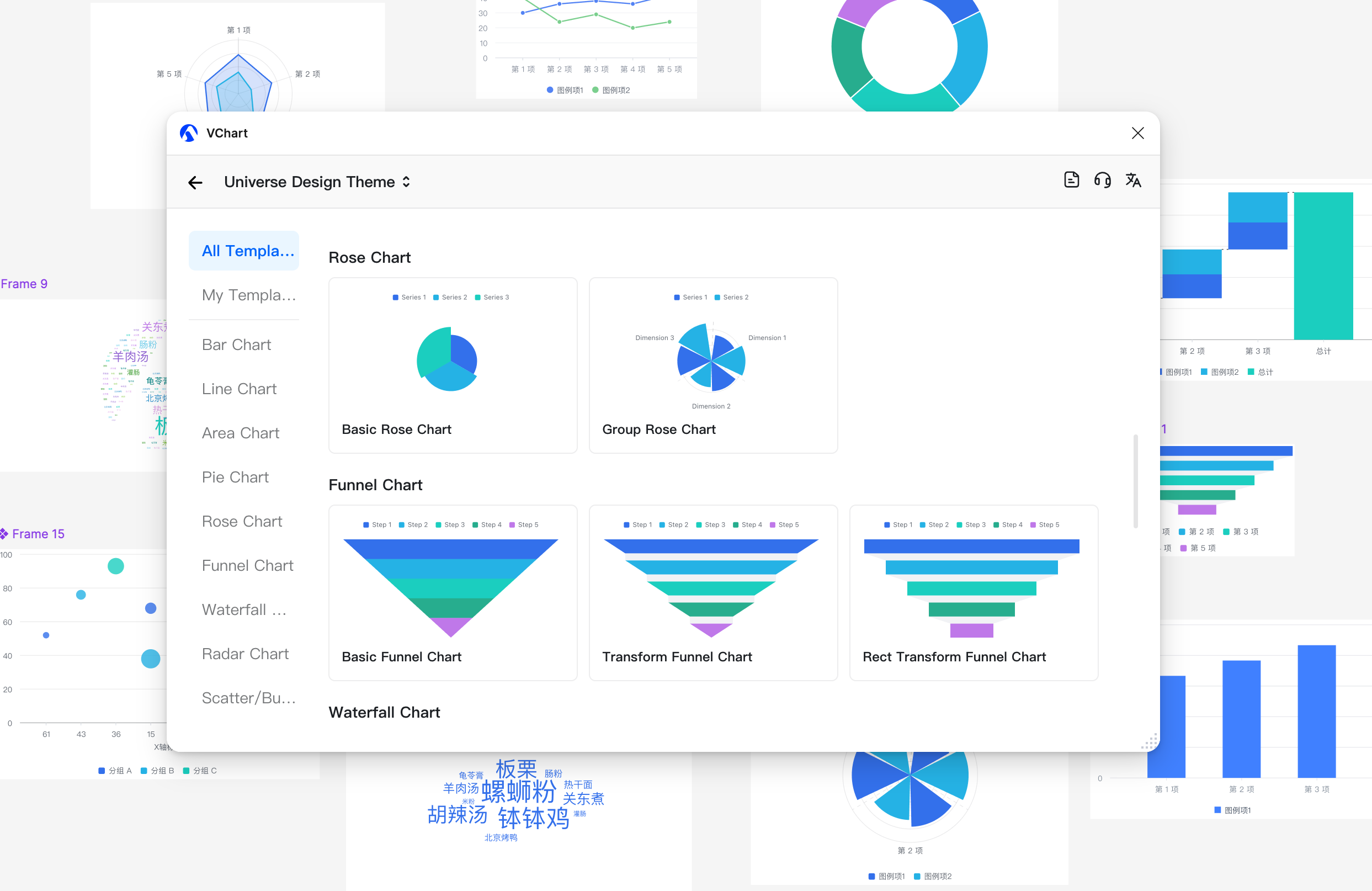
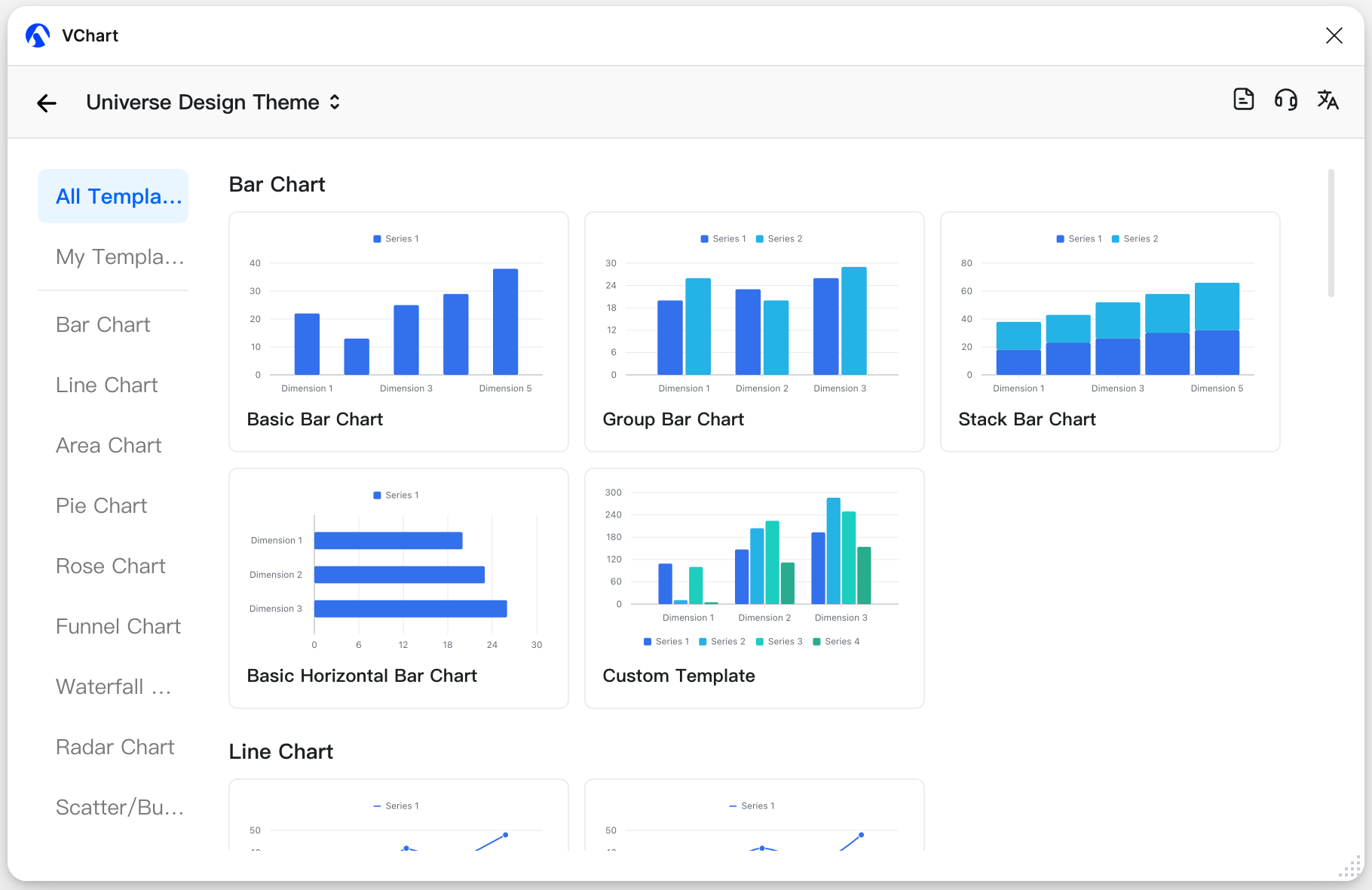
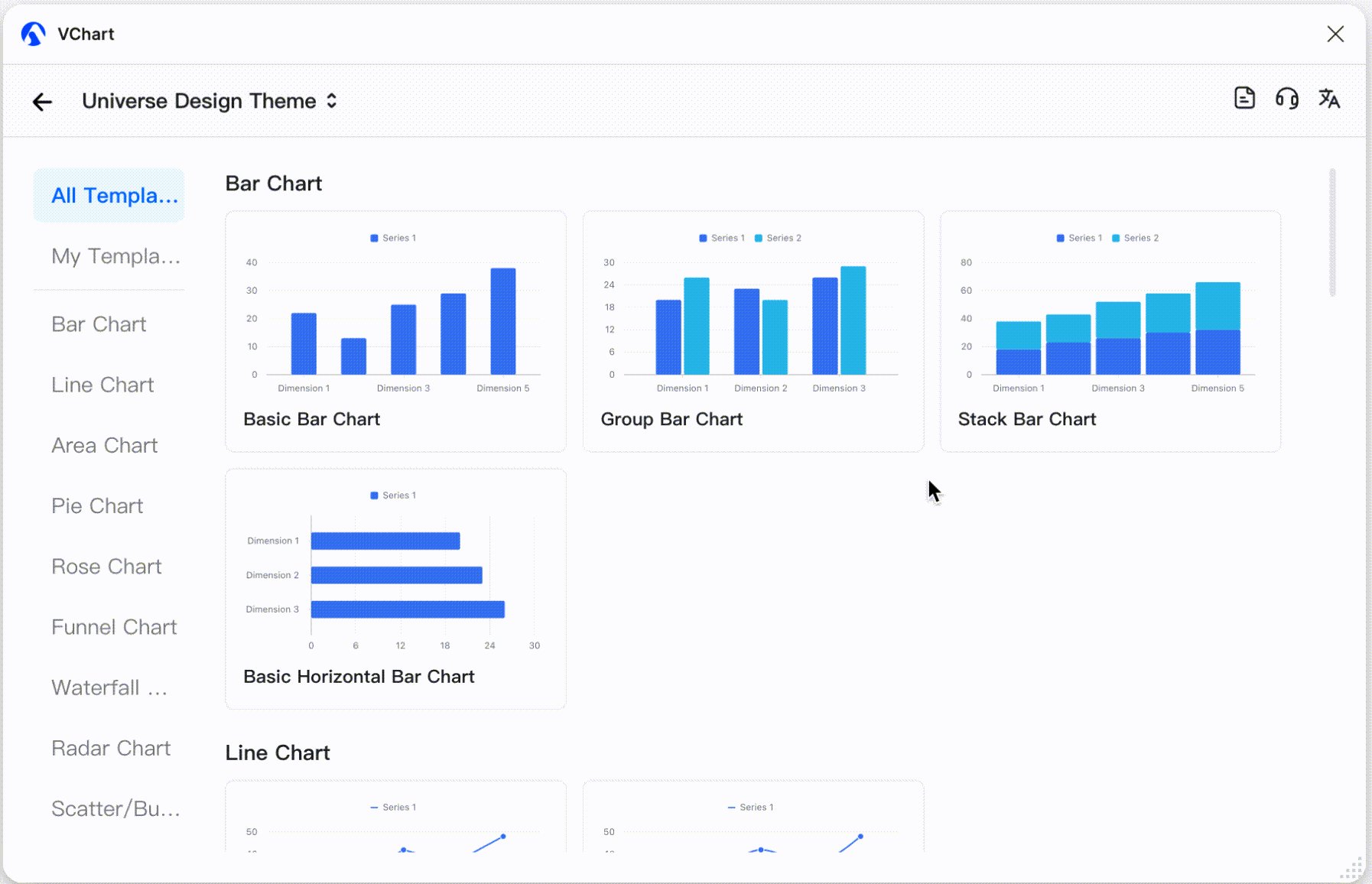
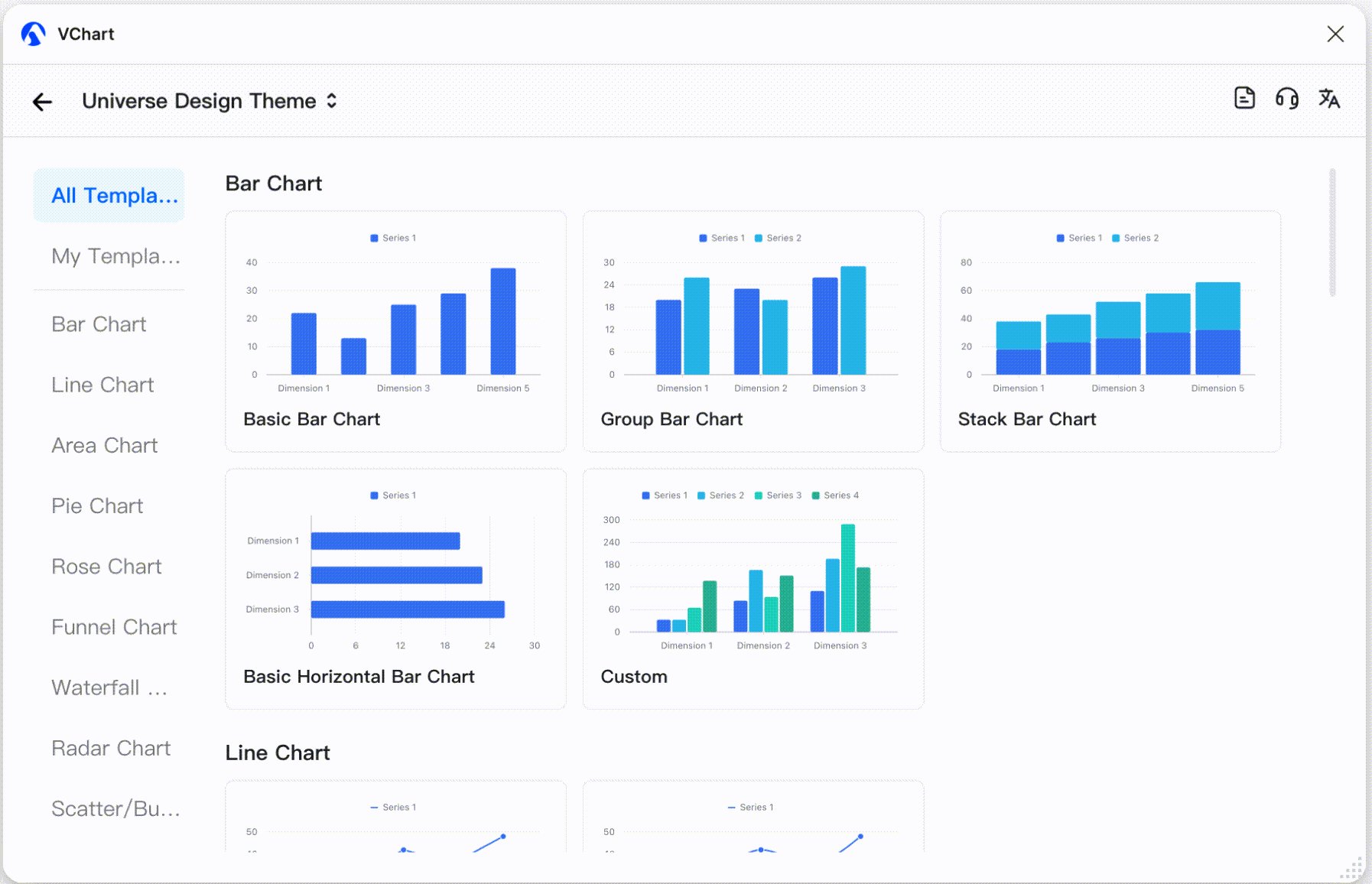
For convenience, the VChart plugin currently has more than 20 commonly used chart types built in, including bar charts, line charts, pie charts, etc. In the future, the VChart plugin will continue to add more chart templates to support different data visualization scenarios.

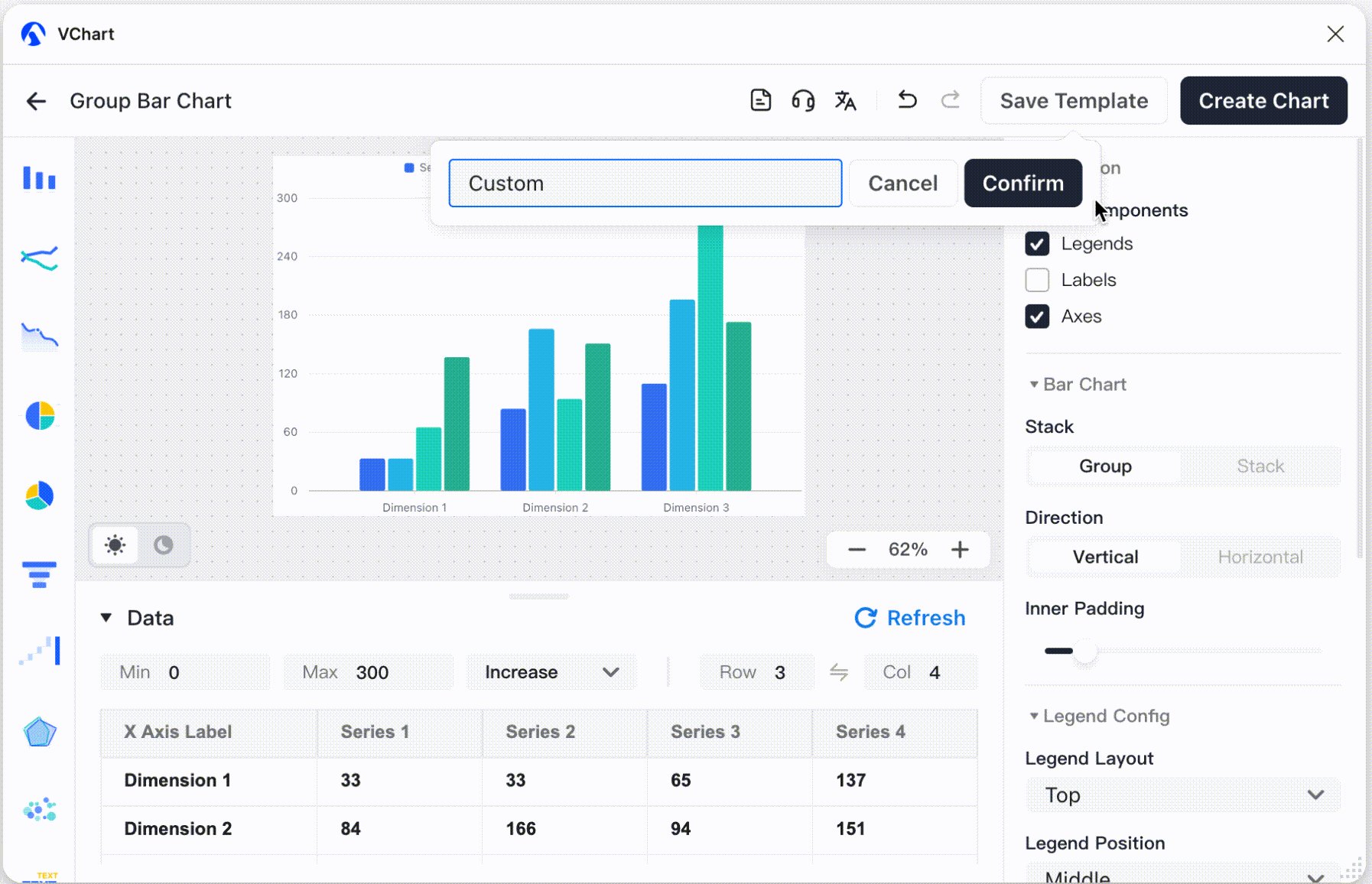
In addition to the default built-in templates, you can also customize any chart template. After doing any chart editing operation in the chart editing panel and adjusting the chart to the designed form, you can click the Save Template button below and enter the template name to save the current chart as a new custom template. After that, you can reuse these saved templates every time you open the plugin:

It should be noted that the current version of the template is stored through the clientStorage interface provided by Figma. The data of clientStorage is only stored on the local machine, which means that the customized template cannot be used across machines at present.
Friendly to developers
In the actual product implementation process, there is often a certain difference between the exquisitely designed charts by designers and the actual running code. Developers usually need to consider the technology selection and implementation cost, and then evaluate how to convert the charts in the design draft into specific code implementation. In this process, due to the limitations of the capabilities of different chart libraries, it is sometimes difficult to ensure that the charts are 100% restored.
With the VChart plugin, this difficulty is no longer a problem. The VChart plugin will automatically generate the JavaScript implementation code of the chart based on the currently configured chart content, and write the implementation code into the description information of the chart element.
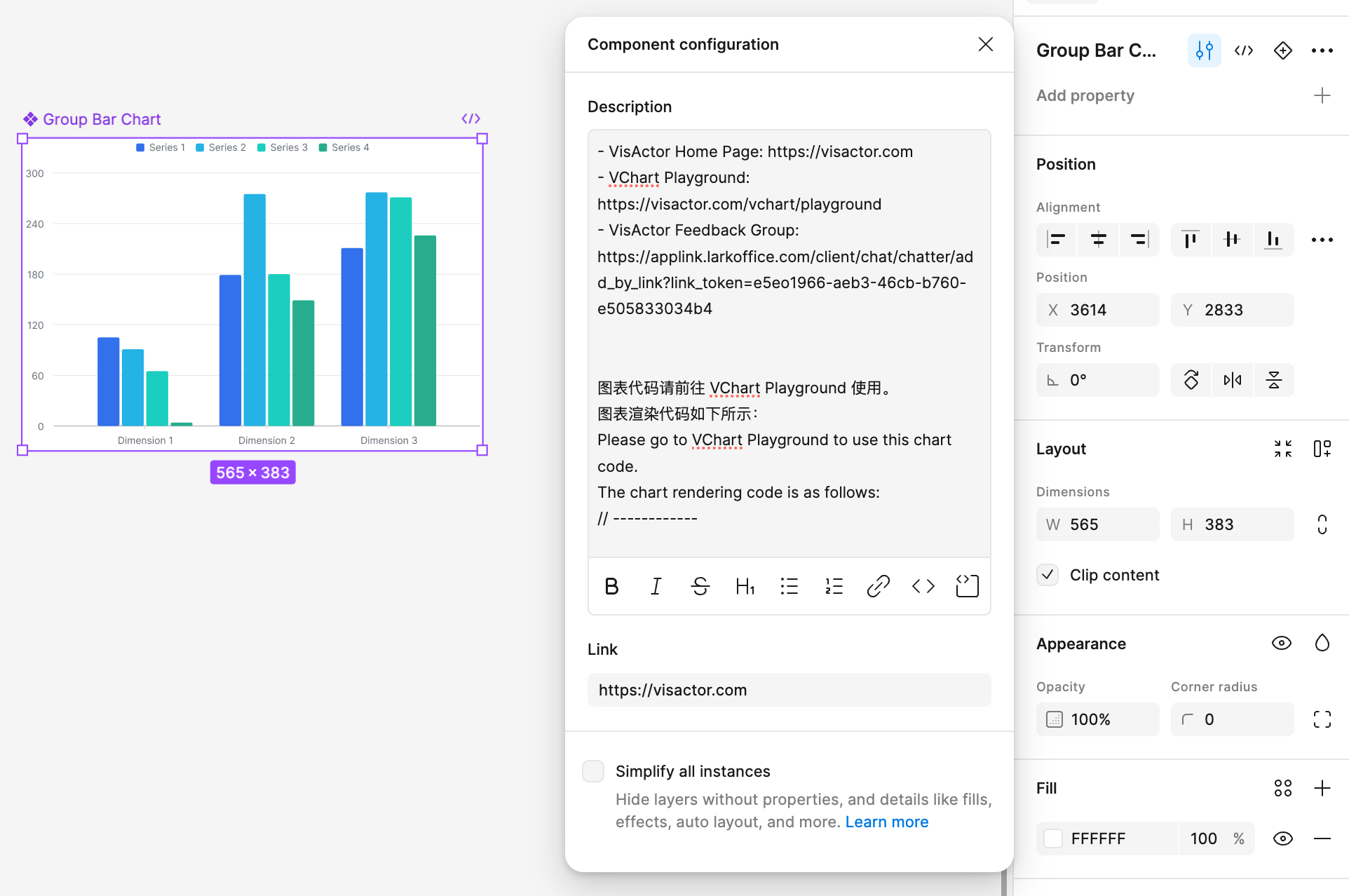
In the generated chart element, you can click the Component configuration button to the right of the element name to open the component information panel to view the corresponding code information and link information:

The generated code content can be used directly in VChart Playground, and the chart content in the design draft can be 100% restored. With the cross-platform capabilities of the VChart chart library, whether it is a framework such as React/Vue or Node/various mini-program platforms, VChart can be used to achieve the corresponding chart requirements.
At the same time, the VChart chart library also provides complete documentation to help developers with the use of the VChart chart library. If developers have any unclear questions, they can also raise their own questions in the OnCall group. Come and take a look at VChart!
- VChart Official Website: https://visactor.com/vchart/guide/tutorial_docs/VChart_Website_Guide
- VChart Feedback Group: https://applink.larkoffice.com/client/chat/chatter/add_by_link?link_token=43bu05e4-4cf6-41f0-82de-f20d83c2535e
Compatible with different design systems
In the actual design process, many design teams will pre-design a set of unified design specifications, describing some limitations in the chart design process, such as the chart’s color palette, graphic shape, text style, etc.
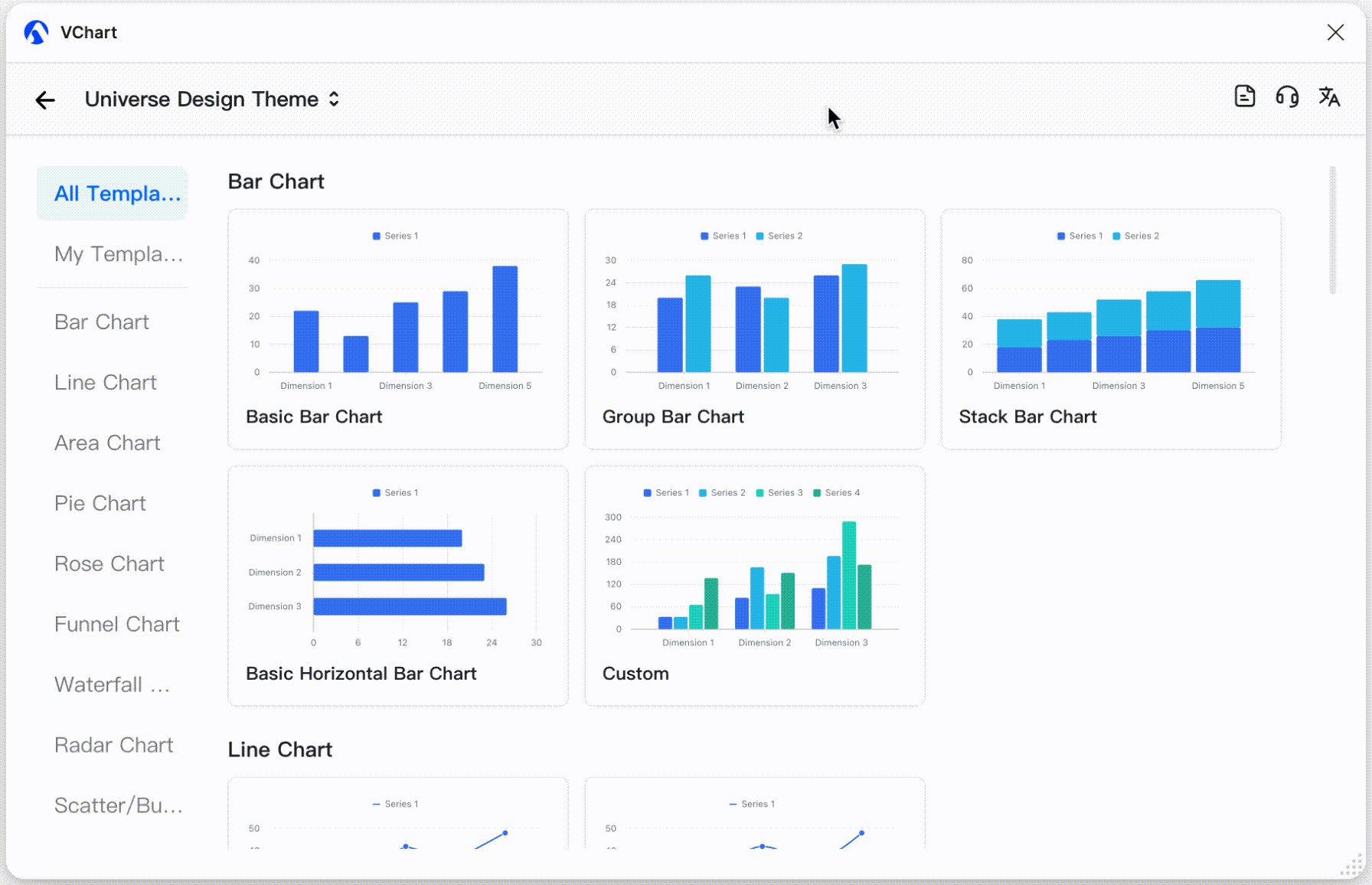
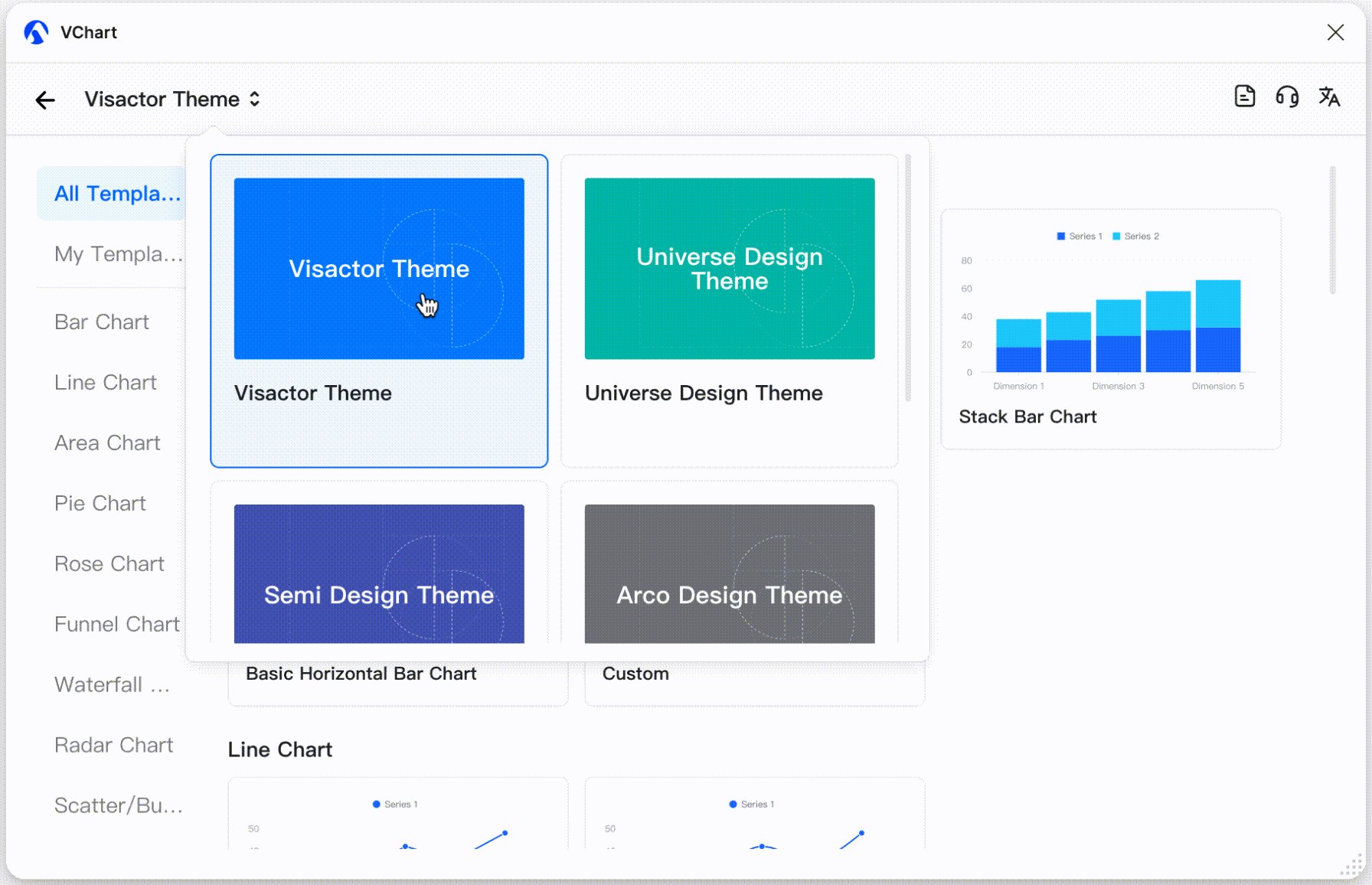
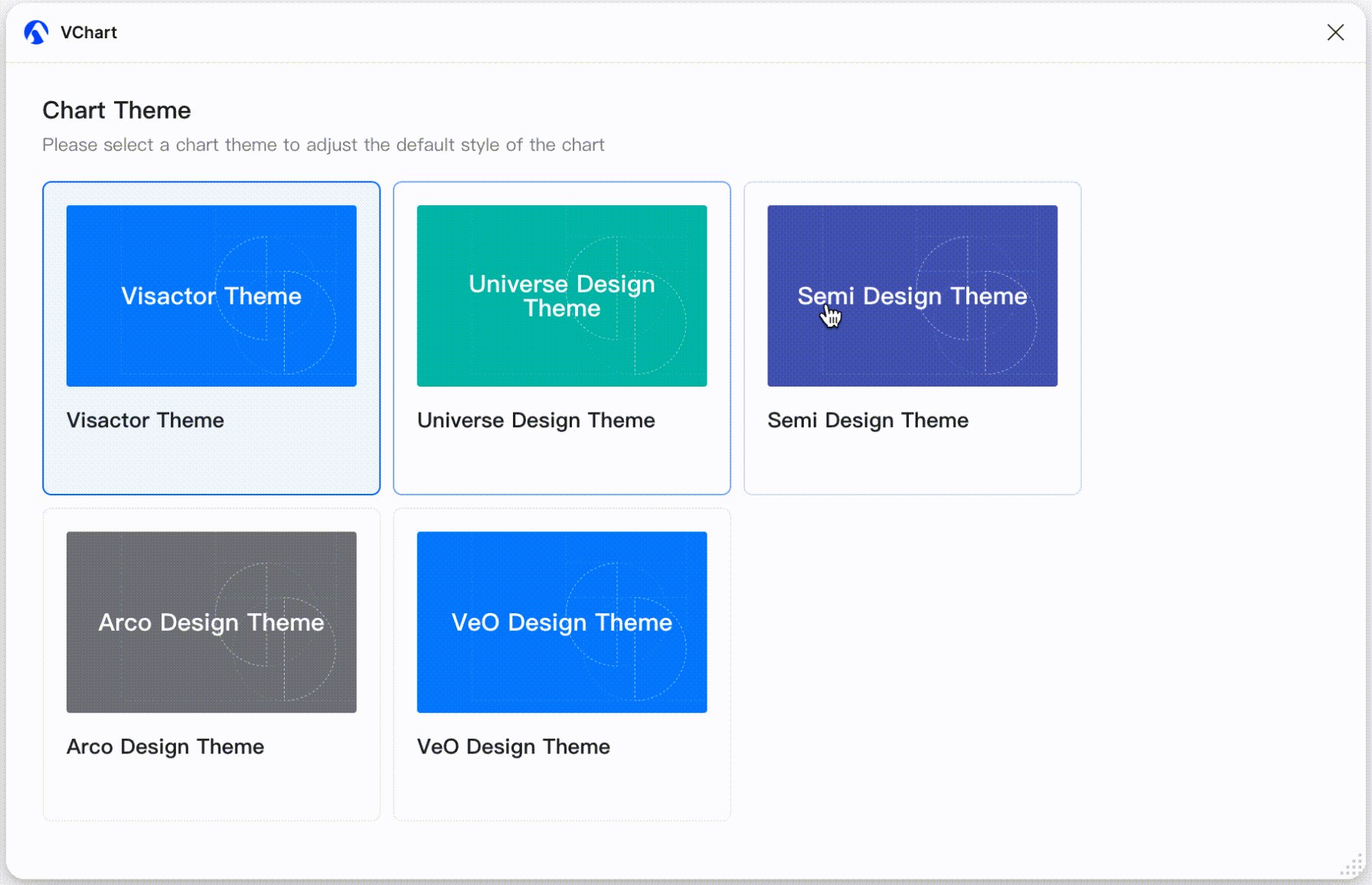
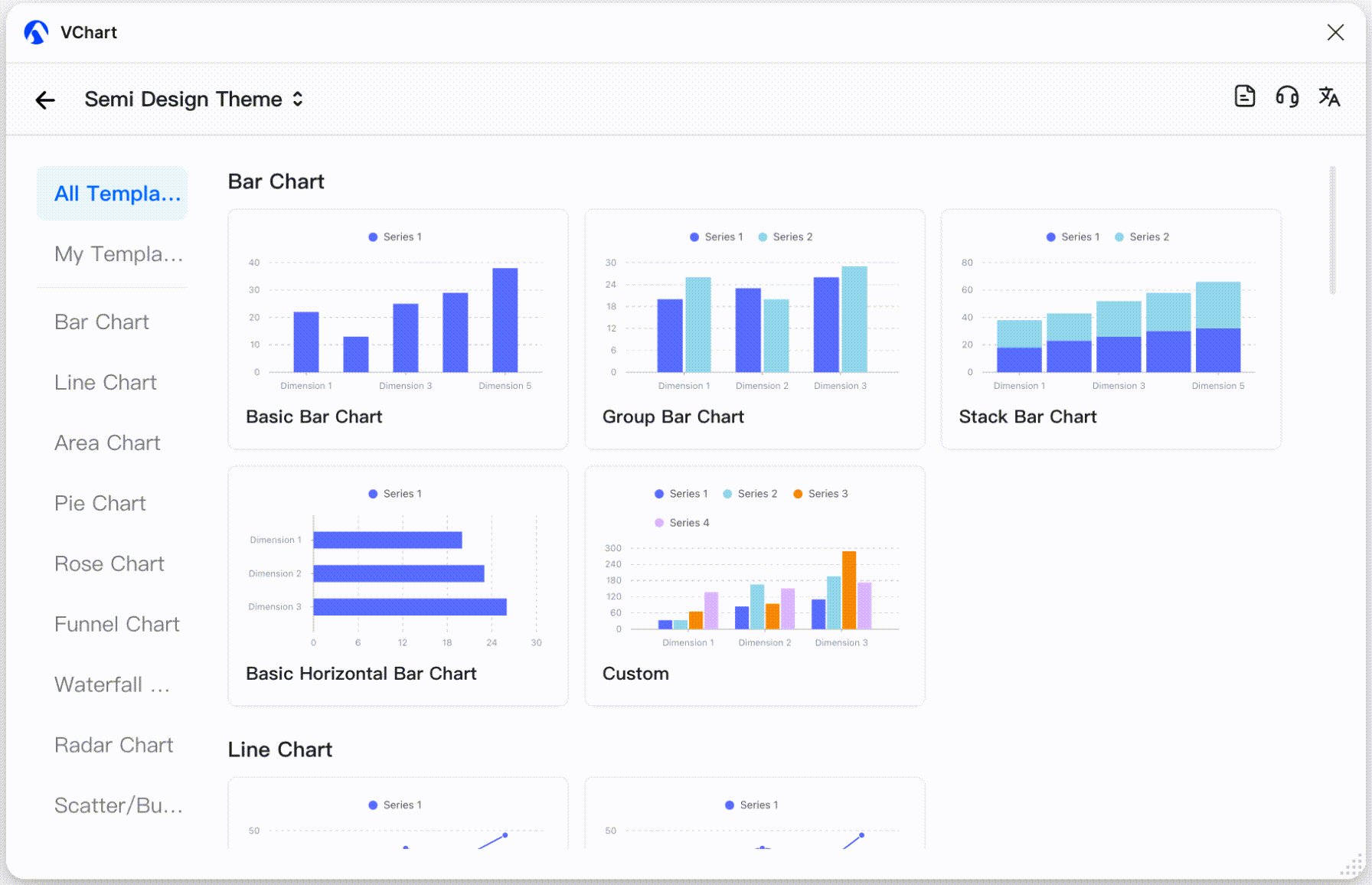
Currently, the VChart plugin has been connected to multiple different design systems, and provides VChart chart generation capabilities directly in the design tool box of Universe Design, Semi Design, and Arco Design through embedding.
At the same time, the VChart plugin has built-in chart themes of different styles. You can switch these themes in the VChart plugin and generate chart content of different styles:

At Last
The VChart plugin has now been upgraded to the second version, and we will continue to improve the functions of chart editing and provide a better user experience.
Finally, everyone is welcome to experience the VChart Figma plugin! If you have any dissatisfaction with the experience or functional requirements, you are also welcome to communicate with us through plugin comments or in the VChart feedback group!
- Plugin Link: https://www.figma.com/community/plugin/1387772732225258211/vchart
- VChart Official Website: https://visactor.com/vchart/guide/tutorial_docs/VChart_Website_Guide
- VChart Feedback Group: https://applink.larkoffice.com/client/chat/chatter/add_by_link?link_token=43bu05e4-4cf6-41f0-82de-f20d83c2535e
