VSeed, an elegant data composer, transforming complexity into simplicity.
!!!###!!!title=What Is BoundsPadding——VisActor/VRender tutorial documents!!!###!!!!!!###!!!description=*Note:* By default, `VRender` does not have a layout similar to the `DOM`. For example, in the `DOM`, you can have two `div` elements, and the second `div` will be placed below the first `div`. However, in `VRender`, if you have two rectangles, the second rectangle will overlay the first one. This is because all positioning in `VRender` is relative positioning, *it relies on the x, y parameters you configure for positioning*, with the coordinate system having the origin at the top left corner, the positive direction of the x-axis to the right, and the positive direction of the y-axis downwards. This difference in layout between `VRender` and the `DOM` is due to this positioning system.All graphics elements have their own `AABBBounds`. If you find the `AABBBounds` too small and need to enlarge it, you can configure `BoundsPadding`.```ts// Padding for the bounding box// If it is a number, then padding on all four sides is this value// If it is a [number, number], then it is padding for top/bottom and left/right respectively// If it is a [number, number, number, number], then it is padding for top, right, bottom, and left respectivelyboundsPadding: number | number[];```!!!###!!!
What is BoundsPadding
Note: By default, VRender does not have a layout similar to the DOM. For example, in the DOM, you can have two div elements, and the second div will be placed below the first div. However, in VRender, if you have two rectangles, the second rectangle will overlay the first one. This is because all positioning in VRender is relative positioning, it relies on the x, y parameters you configure for positioning, with the coordinate system having the origin at the top left corner, the positive direction of the x-axis to the right, and the positive direction of the y-axis downwards. This difference in layout between VRender and the DOM is due to this positioning system.
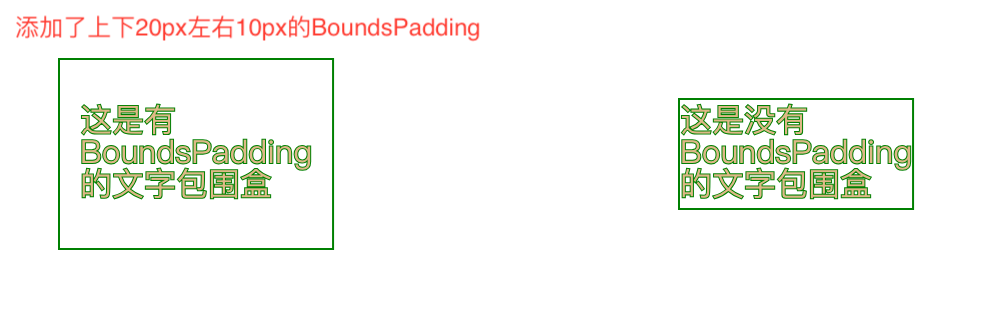
All graphics elements have their own AABBBounds. If you find the AABBBounds too small and need to enlarge it, you can configure BoundsPadding.
// Padding for the bounding box
// If it isanumber, then padding onall four sides is this value
// If it isa [number, number], then it is padding for top/bottom andleft/right respectively
// If it isa [number, number, number, number], then it is padding for top, right, bottom, andleft respectively
boundsPadding:number | number[];
Special Cases
As mentioned earlier, BoundsPadding affects the elements' AABBBounds, which normally does not affect the position because the position is fixed through configurations like x and y, not based on the position relationship between elements.
However!! When you enable the flex layout plugin and set display: flex in an element, that element will apply flex layout. Its child elements will then be laid out based on its AABBBounds. In this case, BoundsPadding will affect the position of the child elements.
For more details on Flex layout, please refer to the Flex Layout section.
Examples
Next, we will show two examples, one without using flex layout where BoundsPadding does not affect the element position, and one using flex layout where BoundsPadding affects the element position.
Without using flex layout, BoundsPadding does not affect element position
Using flex layout, BoundsPadding affects element position