VSeed, an elegant data composer, transforming complexity into simplicity.
!!!###!!!title=progressbar——VisActor/VTable tutorial documents!!!###!!!!!!###!!!description=In the scenario of data analytics, we usually need to display various types of data. Among them, progress bar types (such as progressbar) are very useful in some scenarios, such as task progress management, sales achievement, etc. They can visually display progress data and help users quickly understand the completion of the current data. By displaying progress bar types in tables, the effect of data display and user experience can be effectively improved.The advantages of displaying progress bar type data in a table are as follows:1. Visual display of data completion rate: Use the progress bar to directly display the data completion rate, without looking at the value, the user can quickly understand the degree of completion of the data.2. Highlight differences in data: By using different colored progress bars, it is easier for users to distinguish differences in data and quickly identify data that needs attention.3. Dynamic display of data changes: When the data changes, the length of the progress bar can be dynamically adjusted to facilitate users to keep abreast of data changes.!!!###!!!
Progressbar data bar type
In the scenario of data analytics, we usually need to display various types of data. Among them, progress bar types (such as progressbar) are very useful in some scenarios, such as task progress management, sales achievement, etc. They can visually display progress data and help users quickly understand the completion of the current data. By displaying progress bar types in tables, the effect of data display and user experience can be effectively improved.
The advantages of displaying progress bar type data in a table are as follows:
Visual display of data completion rate: Use the progress bar to directly display the data completion rate, without looking at the value, the user can quickly understand the degree of completion of the data.
Highlight differences in data: By using different colored progress bars, it is easier for users to distinguish differences in data and quickly identify data that needs attention.
Dynamic display of data changes: When the data changes, the length of the progress bar can be dynamically adjusted to facilitate users to keep abreast of data changes.
Introduction of exclusive configuration items for progressbar data strips
The specific configuration items of the progressbar stripe type in the configuration are as follows:
min: The progress bar displays the minimum data of the range, the default value is 0.
max: The progress bar displays the maximum data of the range, the default value is 100.
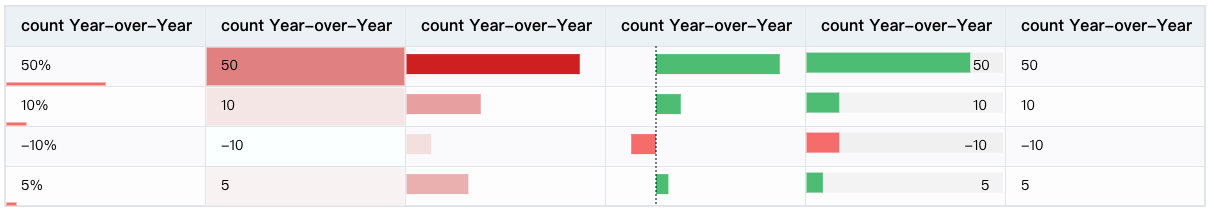
barType: Progress bar type, the default value is'default '. Optional values include:
'Default ': normal progress bar;
'Negative ': Considering the progress bar with negative value, the progress bar will display the progress bar in both positive and negative directions divided by 0;
negative_no_axis ': Similar to'negative', but without a 0-valued axis.
dependField: If you need the text displayed in the cell and the data field used by the progress bar are different, in dependField The data field used to configure the progress bar in.
Introduction to style style configuration of progressbar data strips
Progressbar stripe type in style style There are many exclusive configuration items such as: barColor, barHeight, barAxisColor, barMarkXXX, etc. Please pass the following examples andData Bar APITo learn more about the use of each configuration:
Example:
Through the above introduction, you have learned how to use the progressbar data strip type in the VTable table for data display, I hope it will be helpful to you.