VSeed, an elegant data composer, transforming complexity into simplicity.
!!!###!!!title=resize column width——VisActor/VTable tutorial documents!!!###!!!!!!###!!!description=In practical applications, data lengths in tables often vary, and columns with longer data may affect the layout of other columns. In order to better display the data, we need to adjust the column width and row height according to the data content. VTable provides a column width and row height adjustment function so that users can easily adjust the table column width and row height according to their needs.!!!###!!!
Column width and row height adjustment
In practical applications, data lengths in tables often vary, and columns with longer data may affect the layout of other columns. In order to better display the data, we need to adjust the column width and row height according to the data content. VTable provides a column width and row height adjustment function so that users can easily adjust the table column width and row height according to their needs.
Adjust column width and row height switch
We can turn on or off the column width adjustment function by setting columnResizeMode; turn on or off the row height adjustment function by setting columnResizeMode. This configuration item has the following optional values:
'all': The entire column, including the cells at the header and body, can adjust the column width or row height.
'none': disable column width or row height adjustment
'header': Column width or row height can only be adjusted in units at the header
'body': Column width or row height can only be adjusted in body cells
Adjust column width limits
In actual projects, we may need to impose certain restrictions on the column width. Although the column width can be dragged, it cannot be infinitely reduced or enlarged. At this time, we can limit the minimum and maximum column width of each column by setting columns.minWidth and columns.maxWidth.
After setting, the column width will not exceed the set range when dragging and adjusting.
Column width and row height adjustment scope
Configuration items (pivot table and perspective chart support):
/**
* The effective range of adjusting column width: 'column' | 'indicator' | 'all' | 'indicatorGroup', single column | by indicator | all columns | multiple indicators belonging to the same dimension value
*/
columnResizeType?: 'column' | 'indicator' | 'all' | 'indicatorGroup';
/**
* The effective range of adjusting row height: 'row' | 'indicator' | 'all' | 'indicatorGroup', single row | by indicator | all rows | multiple indicators belonging to the same dimension value
*/
rowResizeType?: 'row' | 'indicator' | 'all' | 'indicatorGroup';
column/row: Default value, only adjusts the width of the current column/row;
indicator: The column widths/row heights of the same indicator columns are adjusted together;
all: The column widths/row heights of all columns are adjusted together;
indicatorGroup: Indicator columns of the same group are adjusted together. For example, there are two indicators under the Northeast dimension value: sales and profit. When the column width of sales is adjusted, the profit column will also be adjusted;
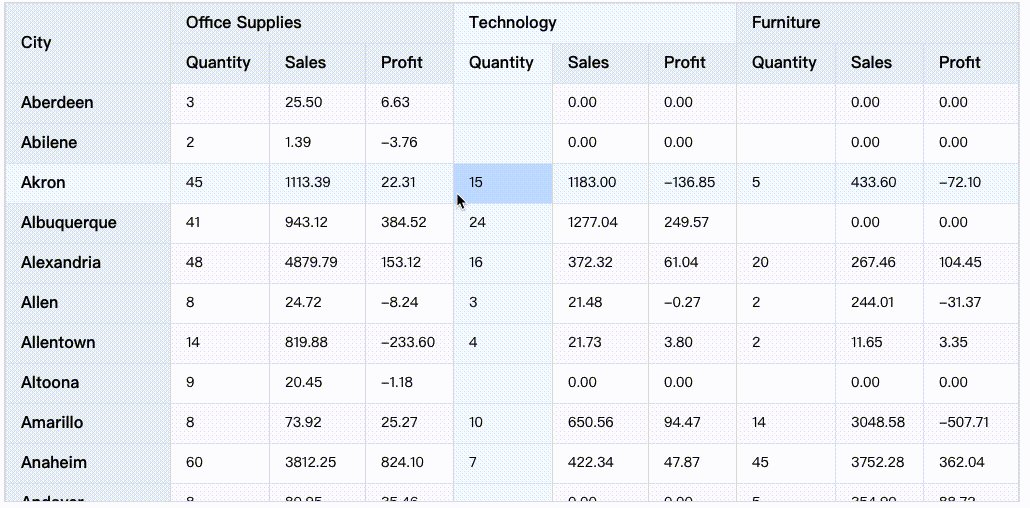
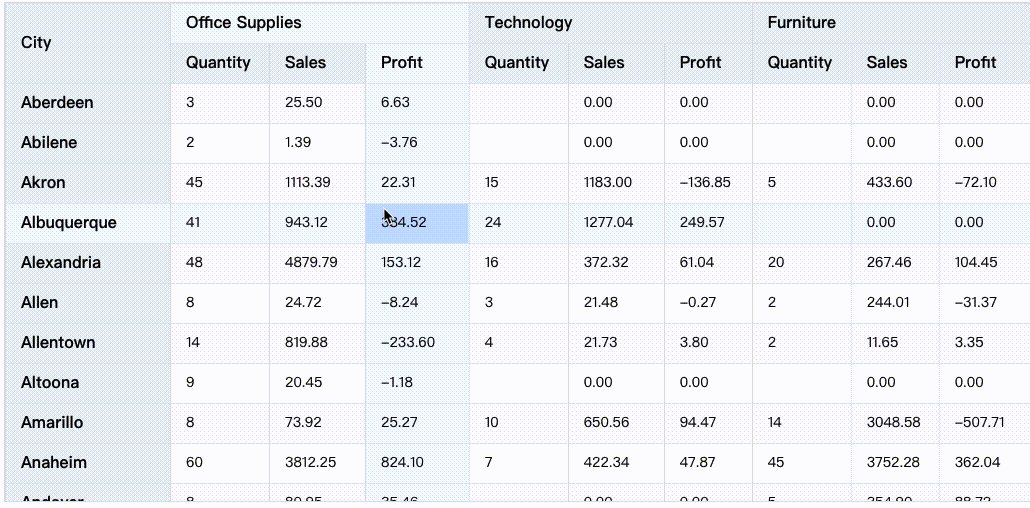
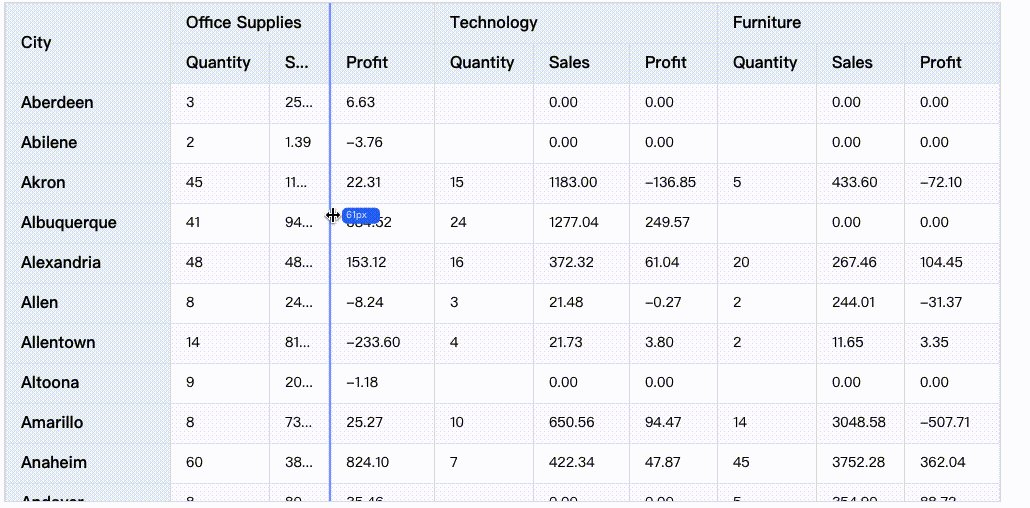
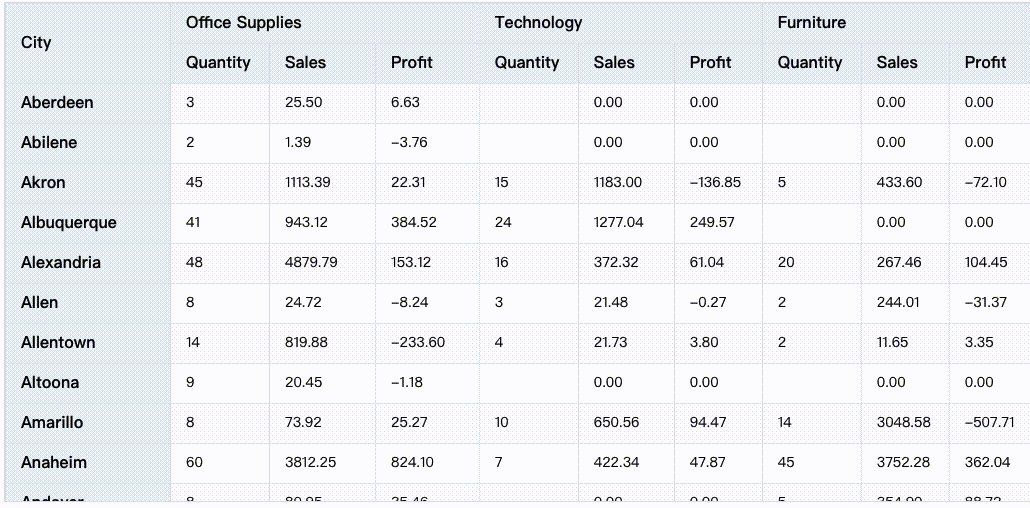
Column width adjustment scope configuration example
In the example below columnResizeType is set to all.
The same applies to the range of row height adjustment.
Double-click automatic column width
When users are browsing data and find that the data is collapsed and want to view the complete data, they can expand the column width by content through double-click interaction.
But if the content is too long, you will find that the content is still omitted. This is because we have an internal default configuration of maximum column width limitMaxAutoWidth: 450, which limits the calculated maximum column width to 450. At this time, you can adjust this value to meet the needs. Or you can configure automatic row height to display rows (do not turn it on unless necessary, there is a certain performance overhead):
When adjusting the column width and row height, we can customize the style of the column width mark line. In the theme.columnResize object, we can set the following configuration items:
lineColor: the color of the line
bgColor: background line color
lineWidth: line width of the straight line
width: width of background line
resizeHotSpotSize: response Adjust the size of the interactive behavior hot zone in row height and column width