Legend
Legend is an auxiliary mark in charts, which distinguishes different data groups by color, shape, and size, helping to better convey the meaning of different visual encoding. It is also commonly used for data filtering in charts. In VChart, legends are divided into discrete legends and continuous legends according to the associated data types, and continuous legends are further divided into color legends and size legends. This tutorial mainly explains the related concepts and composition of Legend. For more detailed configuration and examples of Legend, please refer to the configuration document and example pages.
Discrete Legend
Discrete legends are used to represent data categories distinguished by different colors or shapes in a chart.

Composition

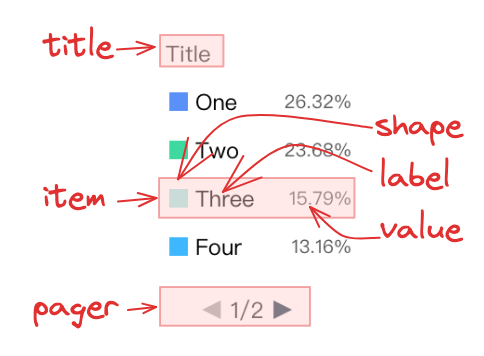
Discrete legends consist of the following parts:
- Legend title
title: Represents the name of the legend - Legend item
itemrepresents each data category, each legend item consists of the following components
- shape: The shape of the legend item, usually corresponding to the specific chart type
- label: Legend item text, representing the name of the category
- value: Legend item value, which can display the corresponding value of the category if there are
- background: Legend item background, setting the background color or transparency style of the legend item
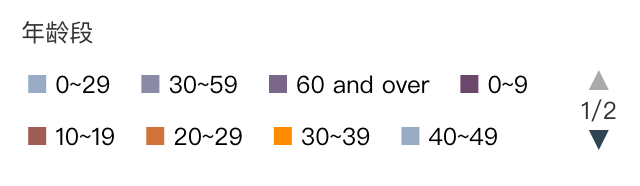
- Paginator: Automatically paginate when there are too many legend items for easy browsing and operation
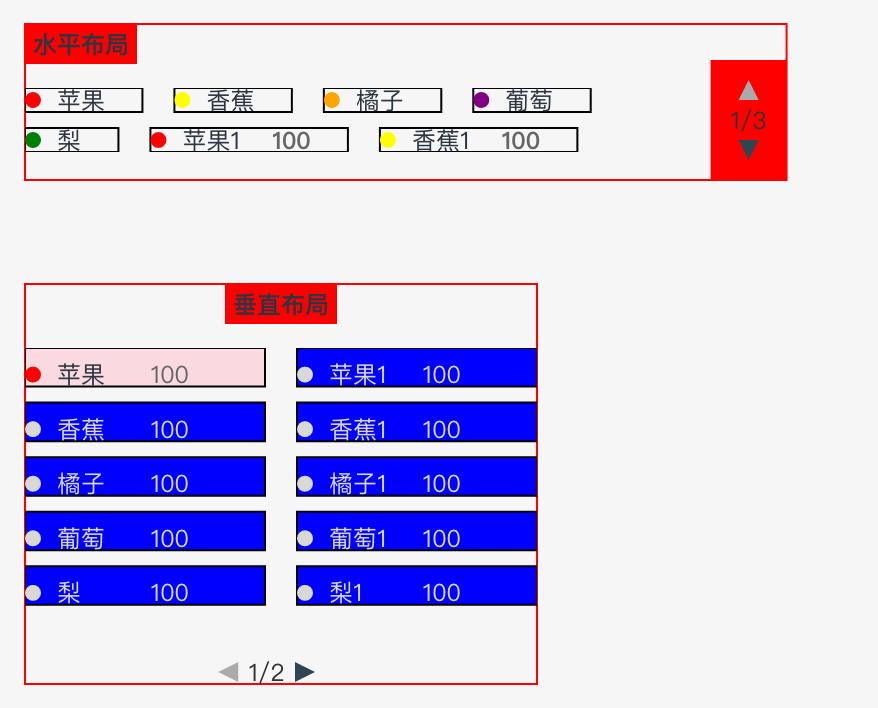
Layout
Currently, discrete legends are divided into horizontal and vertical layouts. In different layout methods, the layout and occupancy of the title, legend items, and paginator in the legend are as follows:

The current default layout strategy is a flow layout, that is
- Horizontal layout: The legend items in the horizontal layout are arranged from left to right. If a maximum width (
maxWidth) is set, the following will happen:- If
autoPageis configured (i.e., automatic pagination, default is true), the paginator will automatically appear according to themaxRow(the restricted number of rows, default is 2) - If
autoPageis false, automatic line breaks will be performed
- If
- Vertical layout: The legend items in the vertical layout are arranged from top to bottom. If a maximum height (
maxHeight) is set, the following will happen:- If
autoPageis configured (i.e., automatic pagination, default is true), the paginator will automatically appear according to themaxCol(the restricted number of columns, default is 1) - If
autoPageis false, automatic column breaks will be performed
- If
Interaction
Legends allow interaction, and different styles respond to different interaction states, including:
- Interaction when the mouse hovers over the legend item
- Interaction when the mouse clicks the legend

At present, the legend item styles available are:
'selected': Selected state, indicating that the current legend item is selected'unSelected': Unselected state, indicating that the current legend item is not selected'selectedHover': Selected and hover state, indicating that the mouse is hovering over the selected legend item'unSelectedHover': Unselected and hover state, indicating that the mouse is hovering over the selected legend item
Additionally, the paginator also provides its own interaction state style configuration, including:
- Interaction when the mouse hovers over the button
- Interaction when the mouse clicks
This can be configured on pager.handler.state, see the pager configuration documentation for details.
Continuous Legend
The continuous legend is divided into color legends and size legends. Color legends are used to represent the continuous changing characteristics of data with the change of color, while size legends are used to represent the continuous changing characteristics of data with the change of size and can also be used for data filtering.

Composition
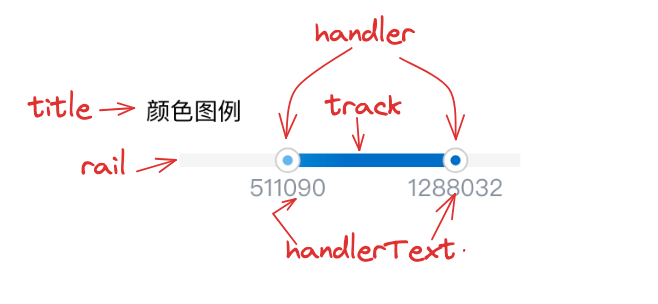
The continuous legend is divided into color legends and size legends, both of which consist of the following parts:
- Legend title
title: Represents the name of the legend - Slider rail
rail: Represents the continuous range of value changes - Slider track
track: Represents the currently selected value range - Start and end text
handlerText: Represents the minimum and maximum values of the continuous range

Customizing Legends
VChart's legend component provides rich configuration options to meet various data visualization needs and also provides related API interfaces. When the default legend cannot meet the business requirements, the legend can be customized through the legend configuration options and related api interfaces.
UI Customization
When the overall legend display style does not meet the requirements, you can use the visible property to close the legend display, and then implement custom legend display and interaction through the provided related legend API (vchart.getLegendSelectedDataByIndex() to get the legend item data, vchart.setLegendSelectedDataByIndex() to set the selected data of the legend item).
Customizing Legend Interaction
By default, discrete legends provide data filtering interaction. If you need to customize the interaction, you can first close the select configuration of the legend. Then use the legendItemHover and legendItemUnHover events and state update API to achieve it.
Customizing Legend Item Data
In the discrete legend, when the legend item data does not meet the requirements, you can customize the legend item data through the data configuration.
For more examples of legend, please refer to Legend.
