主题概念和设计规范
The English version is working in progress.
主题简介
VChart 支持对图表主题的整体配置和复用。在概念上,VChart 主题主要由图表布局参数、图表样式以及数据色板组成。
在配置了合适主题的情况下,用户只需要在 spec 中声明图表类型、图表数据以及图表结构(比如要显示的系列和组件等),就可以渲染出符合设计规范和目标风格的图表。
在具体接口定义上,VChart 主题的配置包含以下几个部分:
- 主题信息(主题命名等)
- 图表层级样式(图表背景色、边距等)
- 全局样式(全局字体)
- 色板(包含数据色板、语义色板)
- 图元样式配置
- 系列样式配置
- 组件样式配置
在经验上,色板、图元样式配置、组件样式配置和系列样式配置是一个定义一个新主题最基本的配置。
VChart 默认主题构成
VChart 默认主题的预设可以分为以下几部分:
数据色板
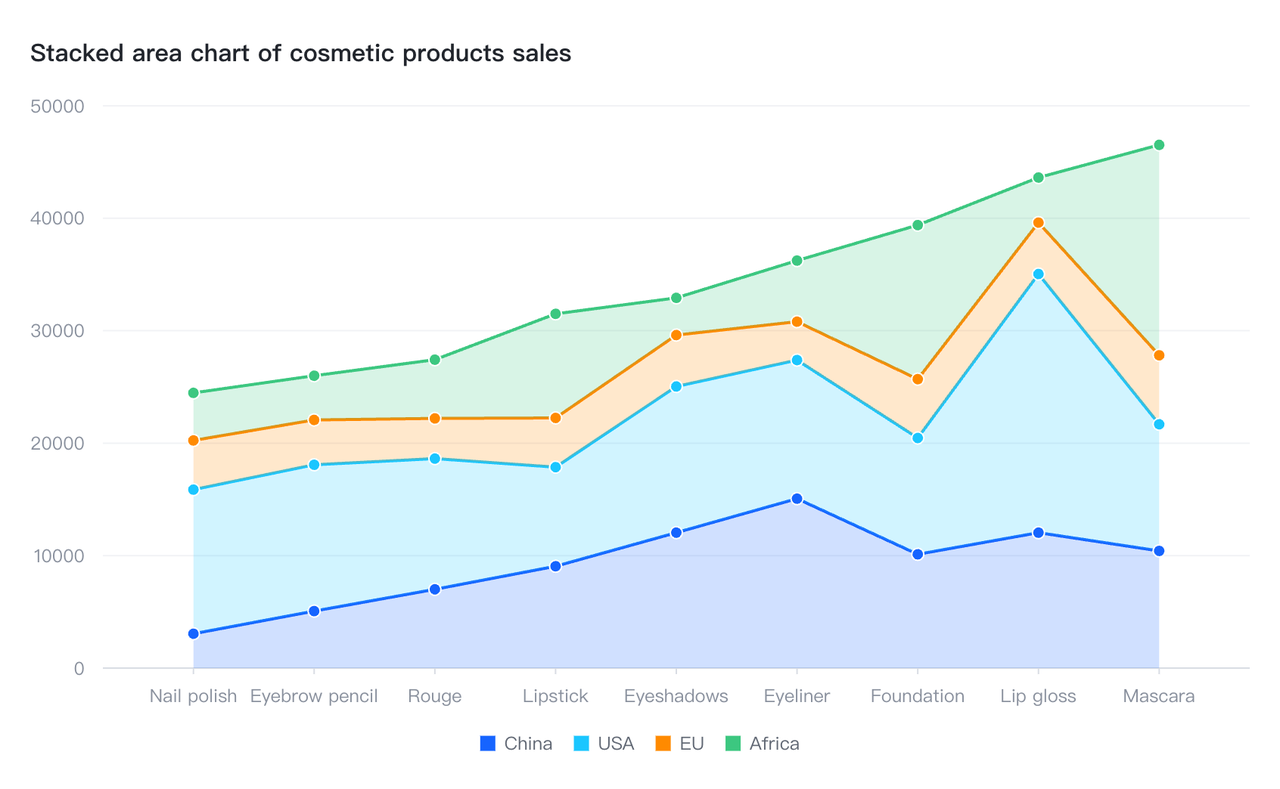
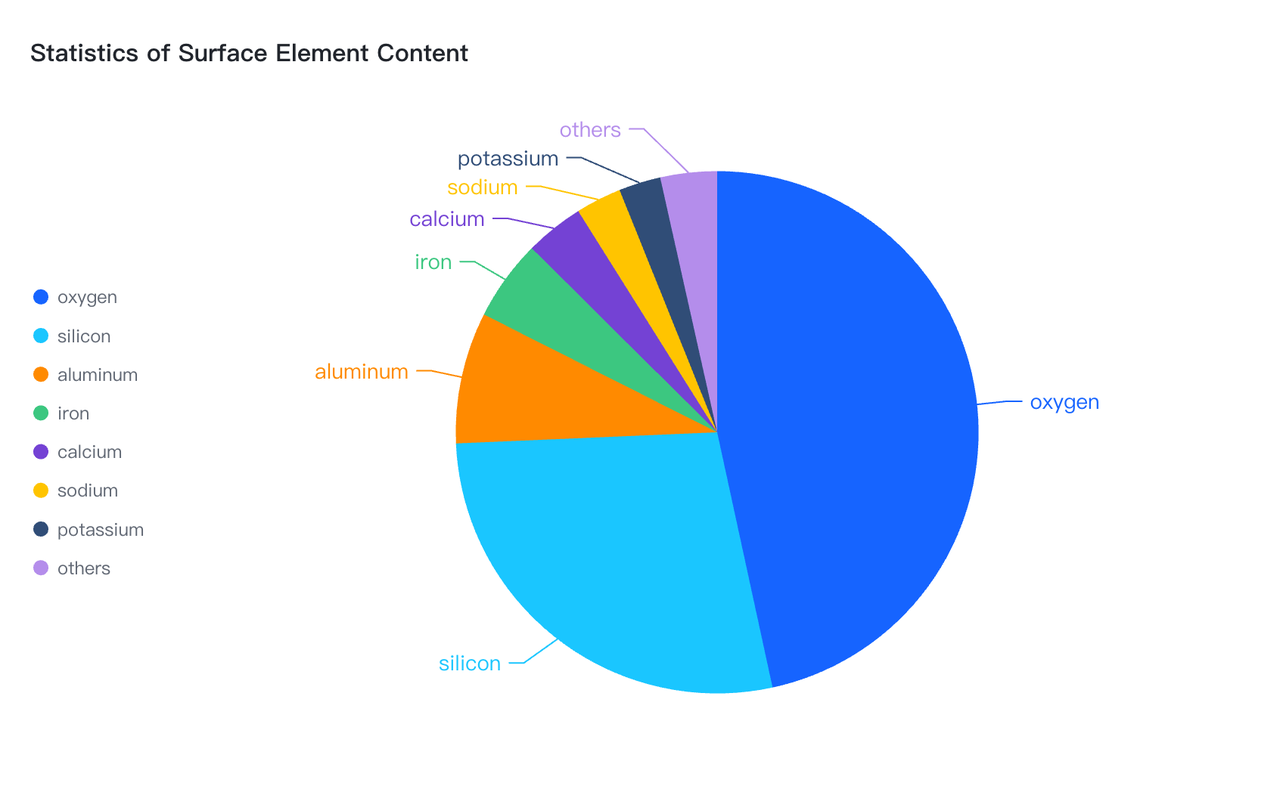
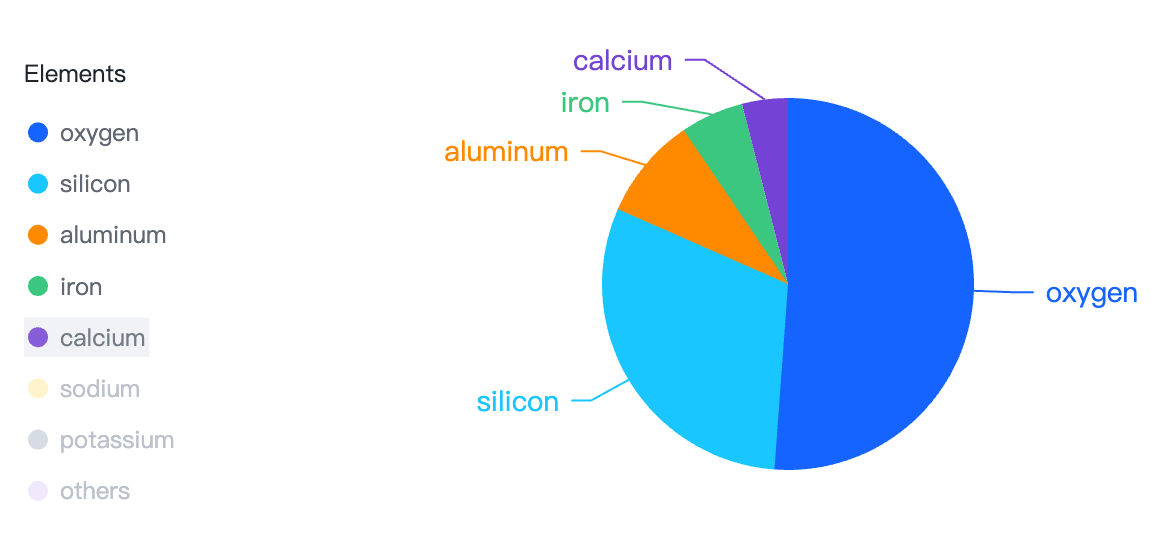
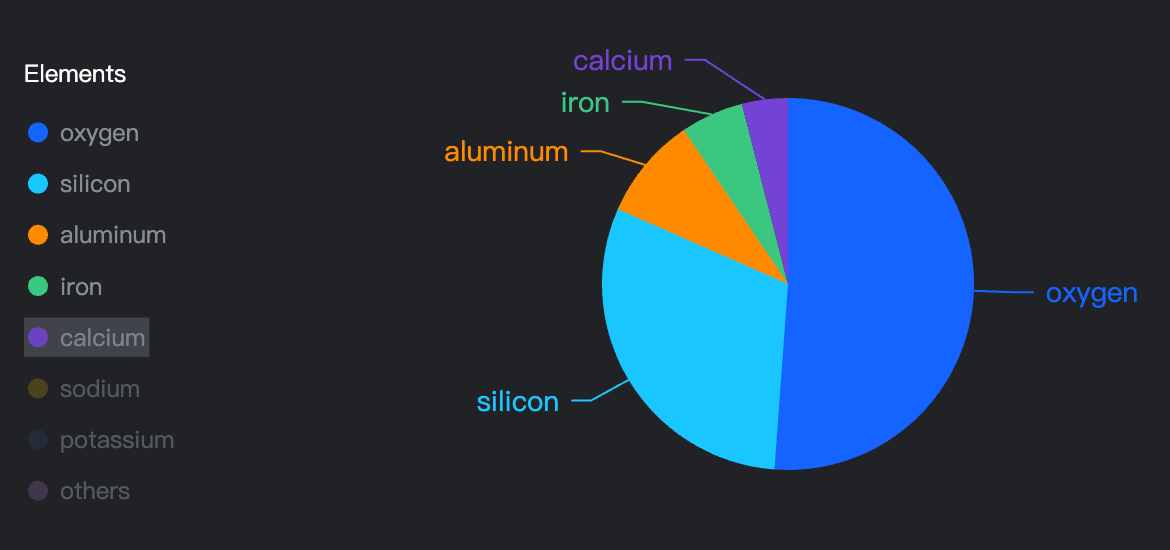
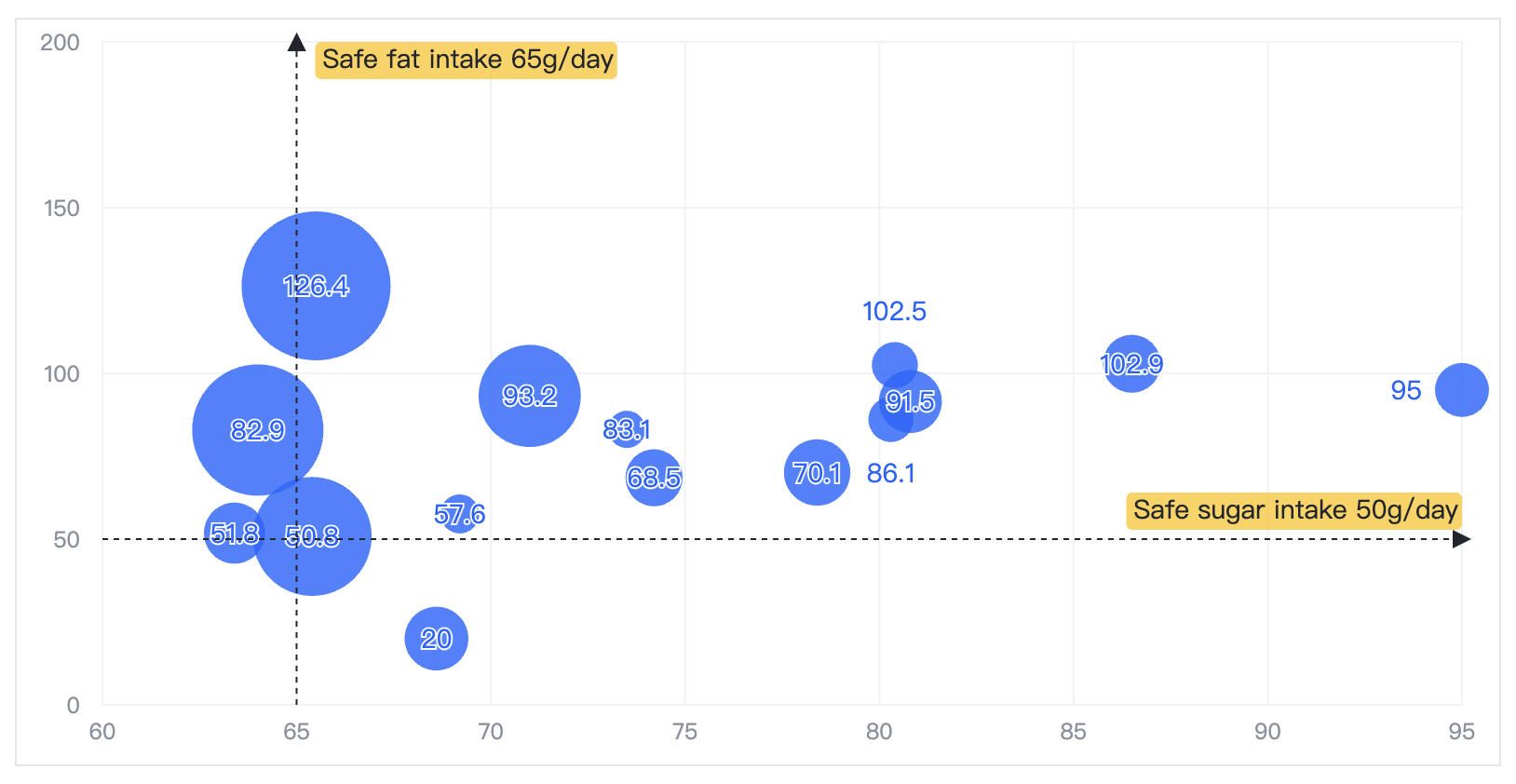
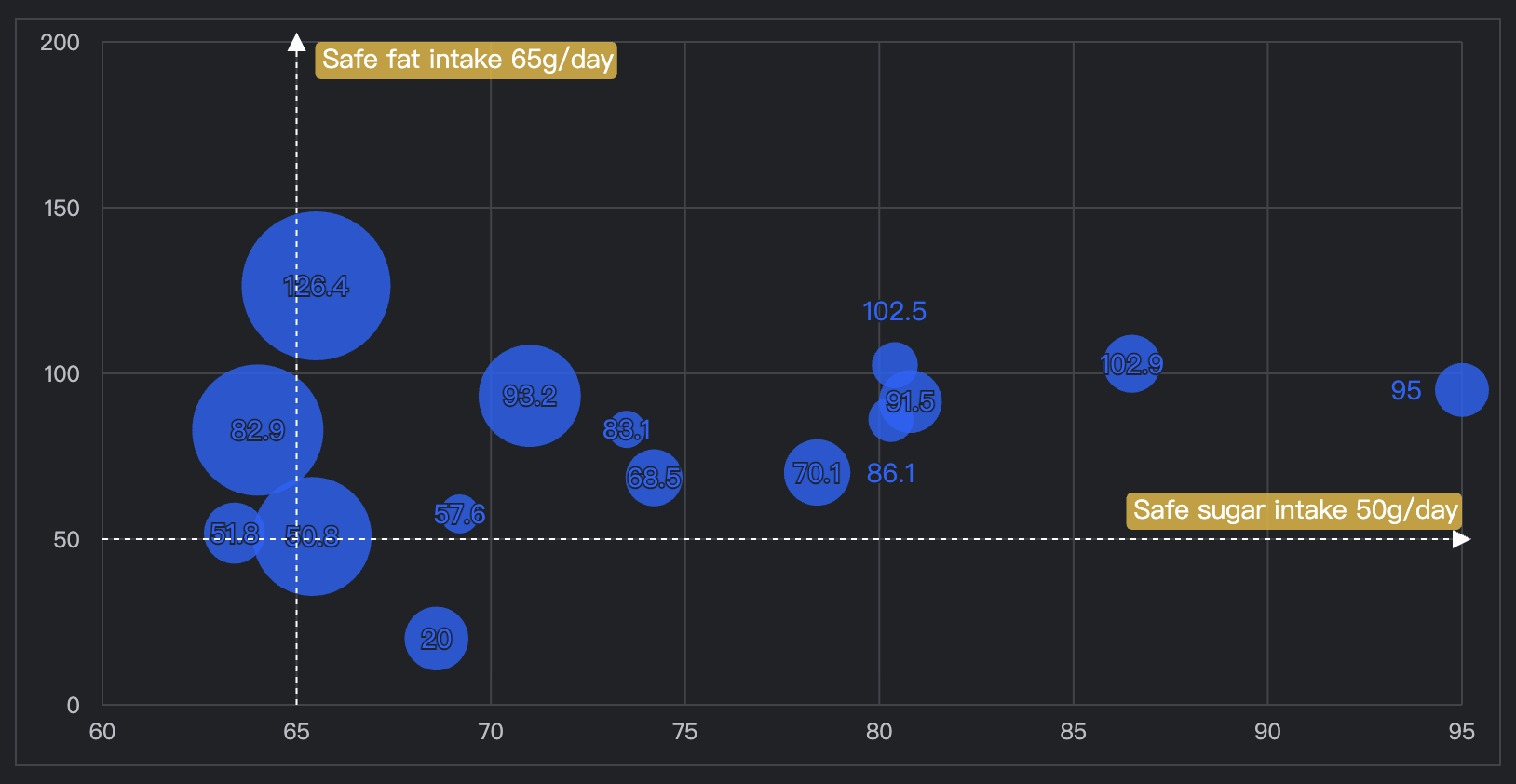
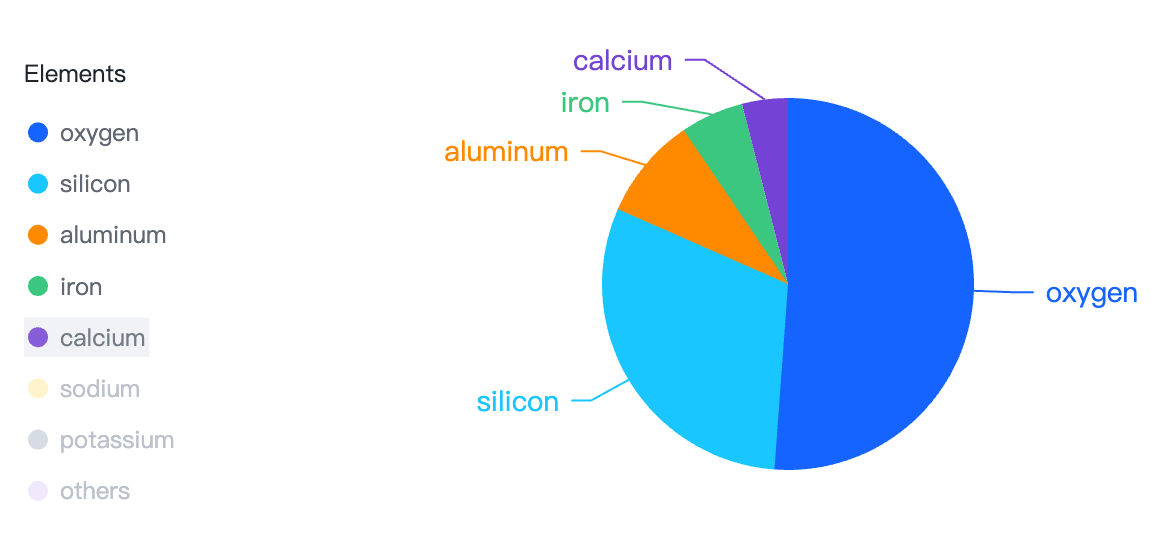
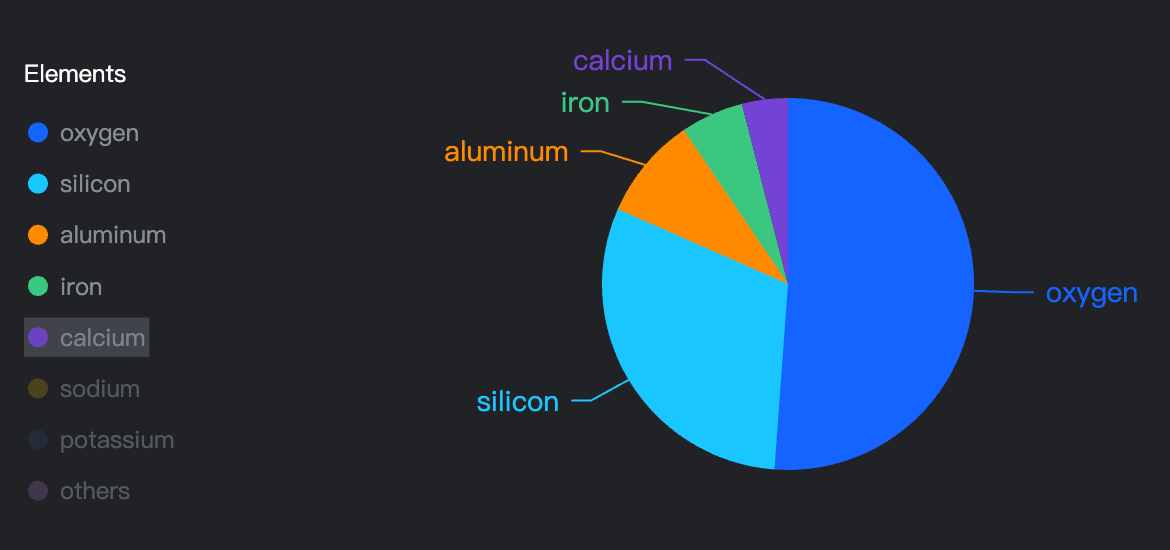
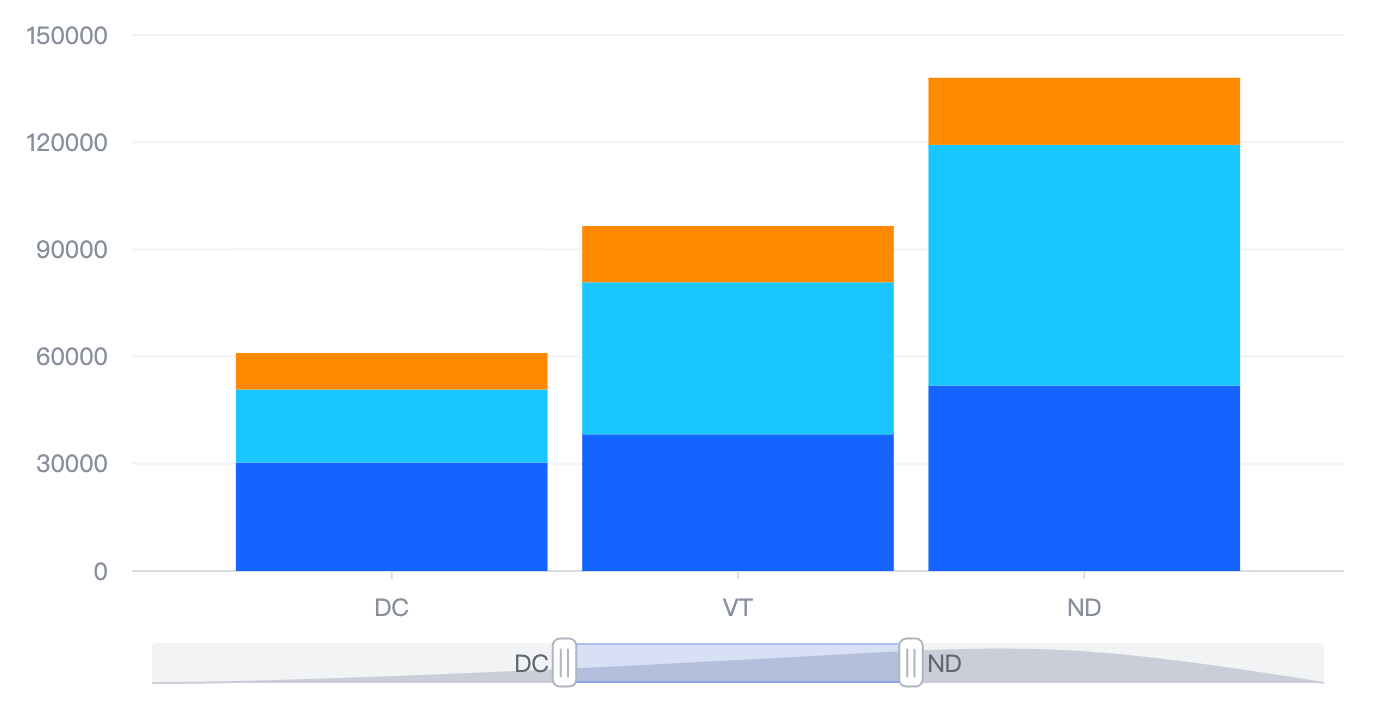
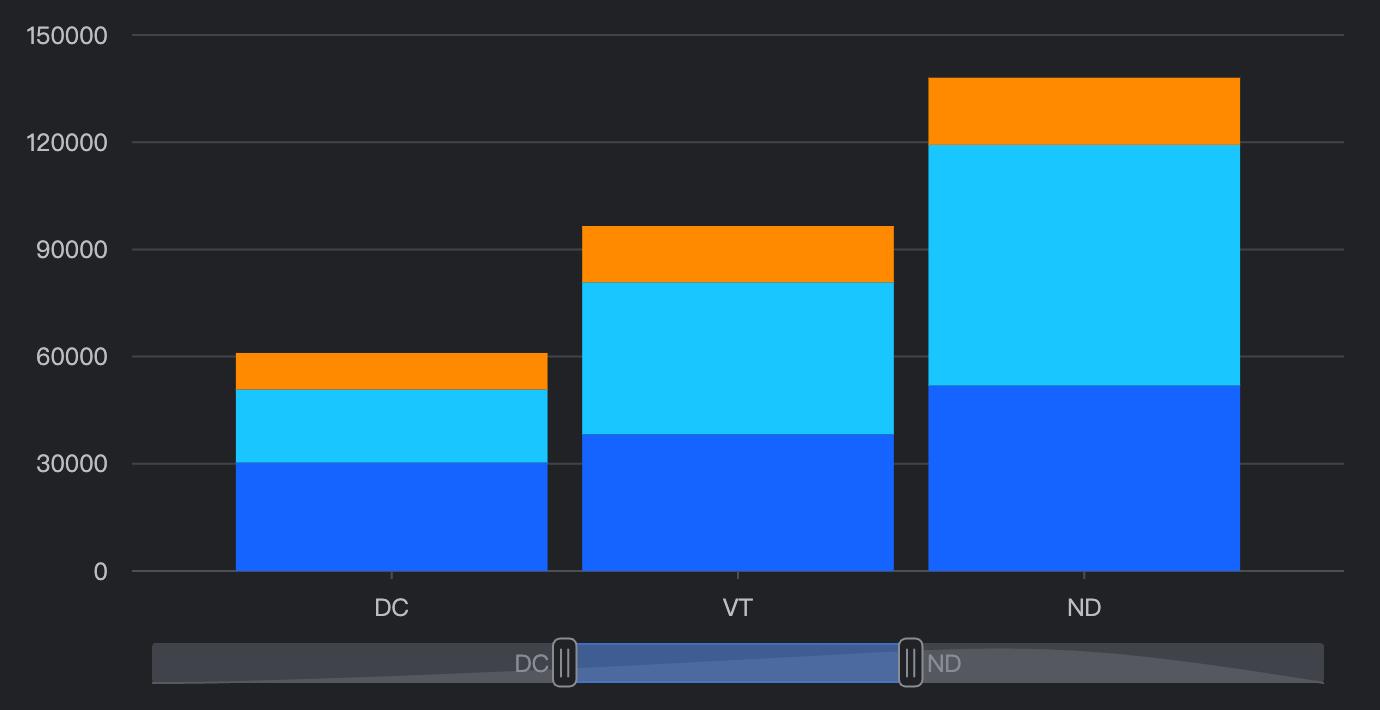
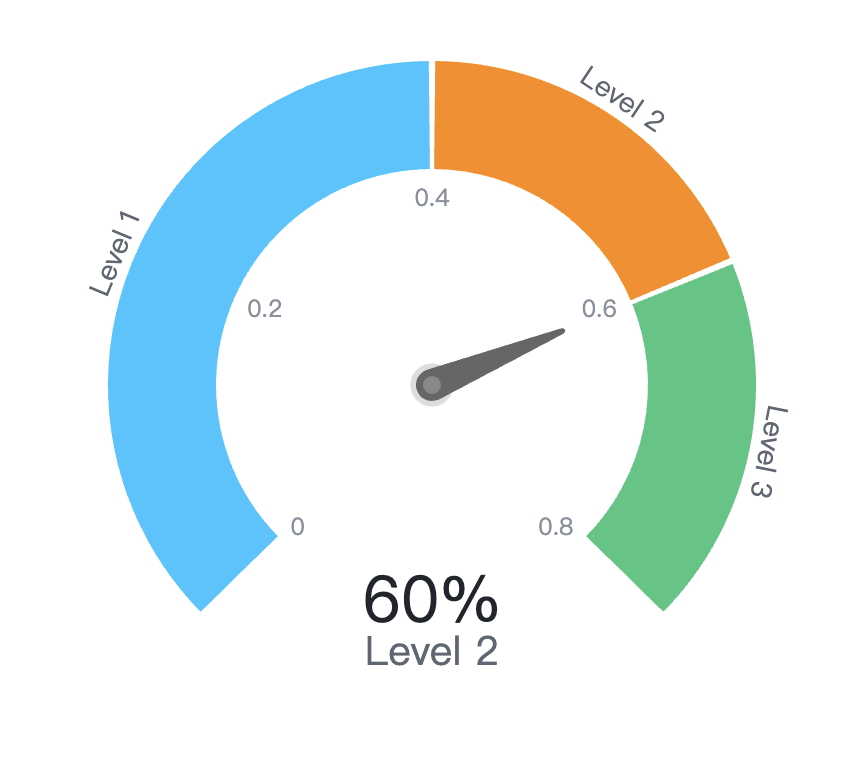
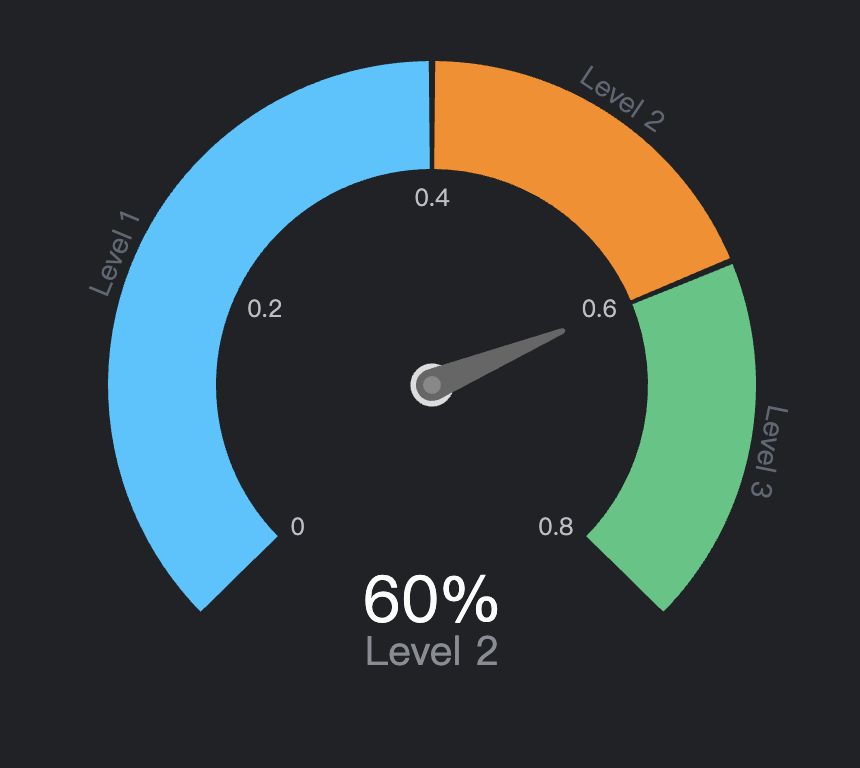
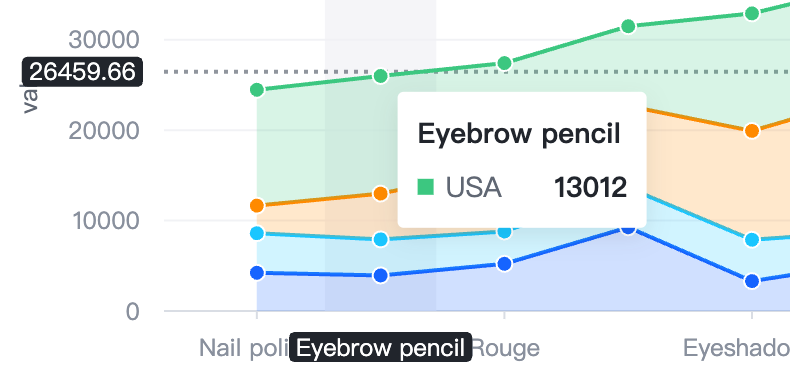
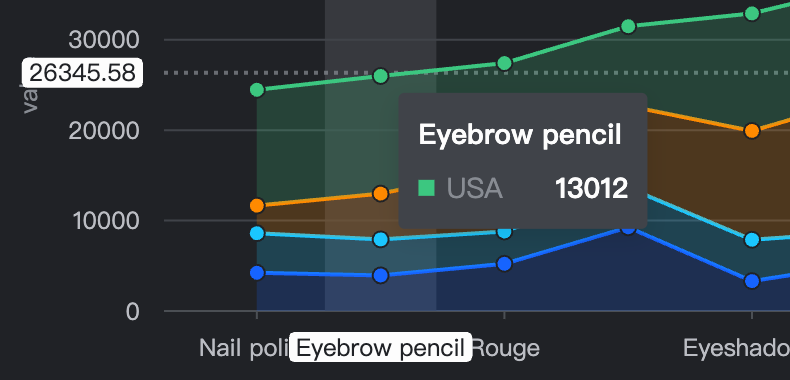
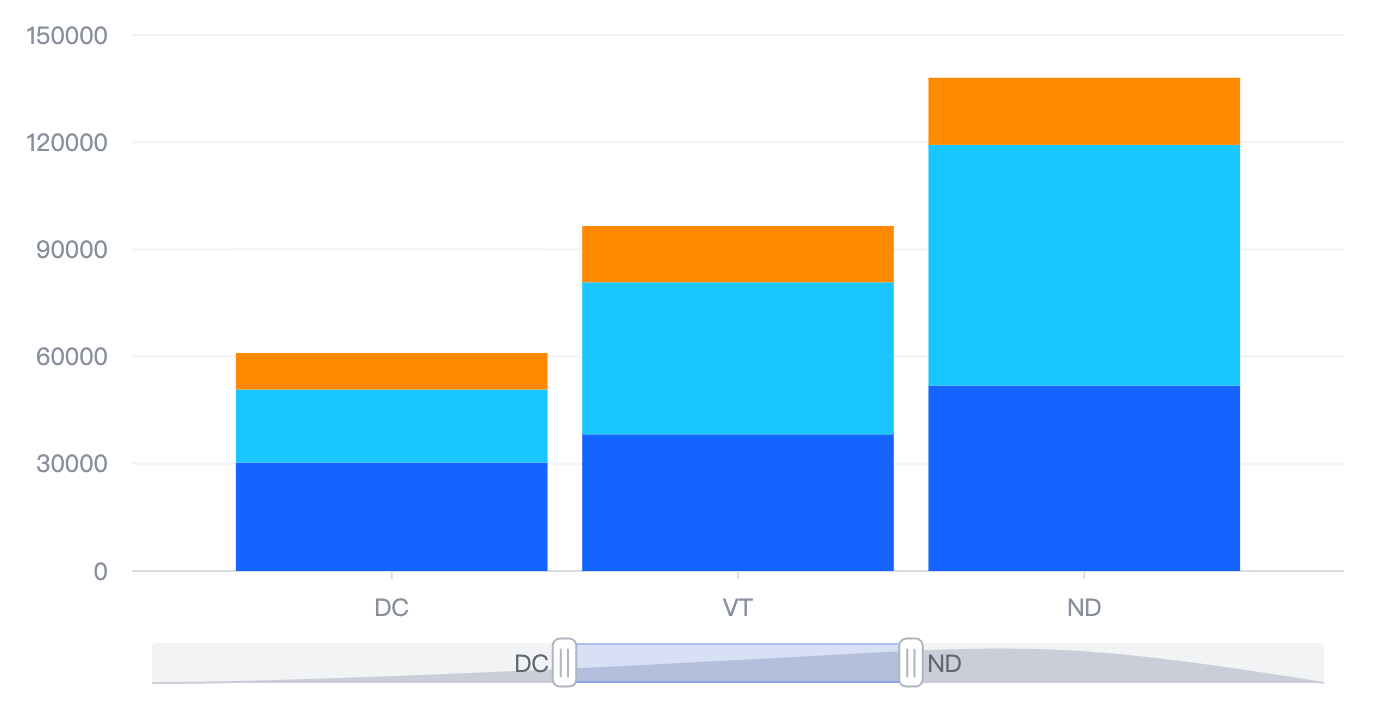
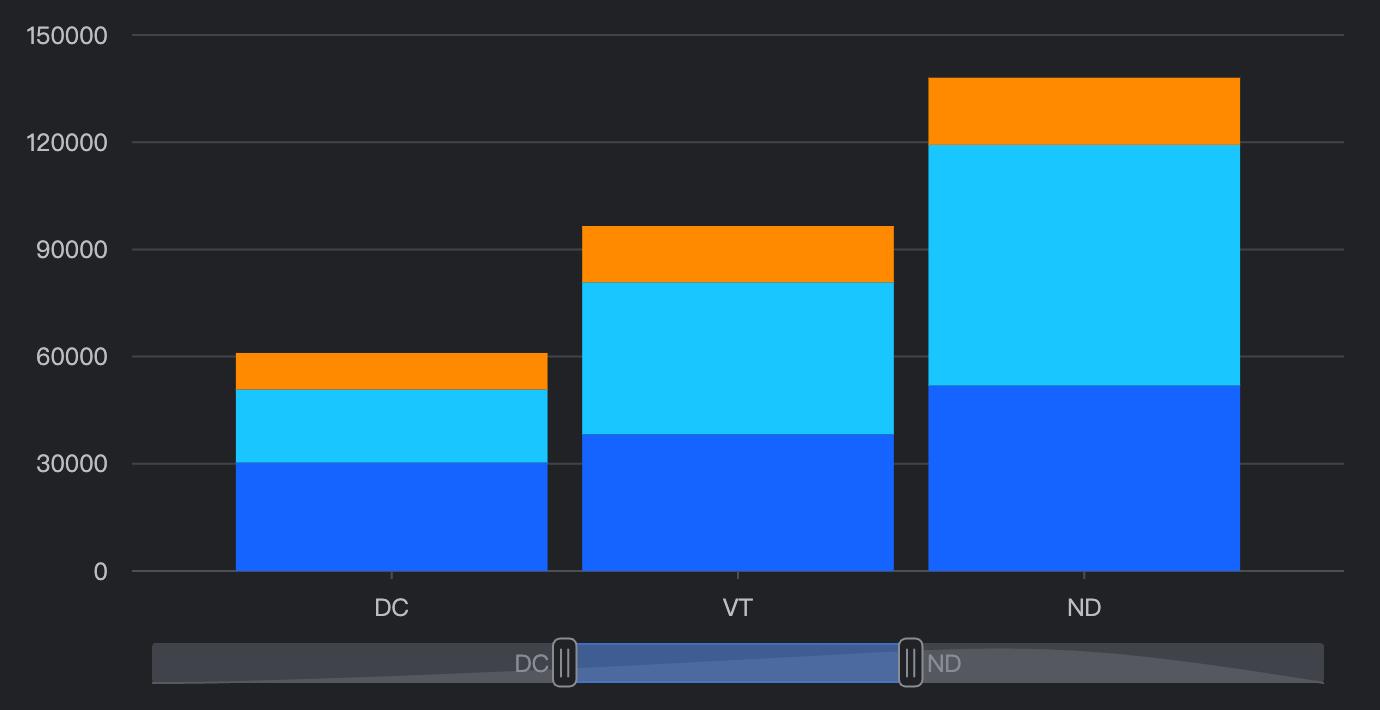
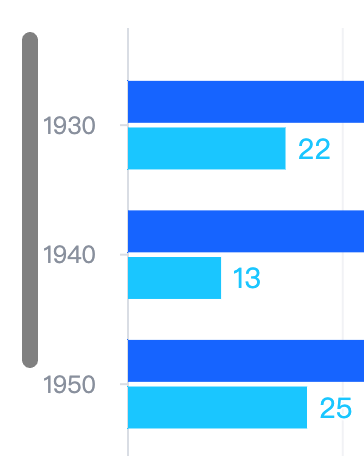
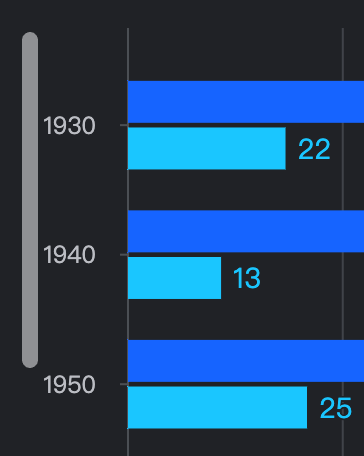
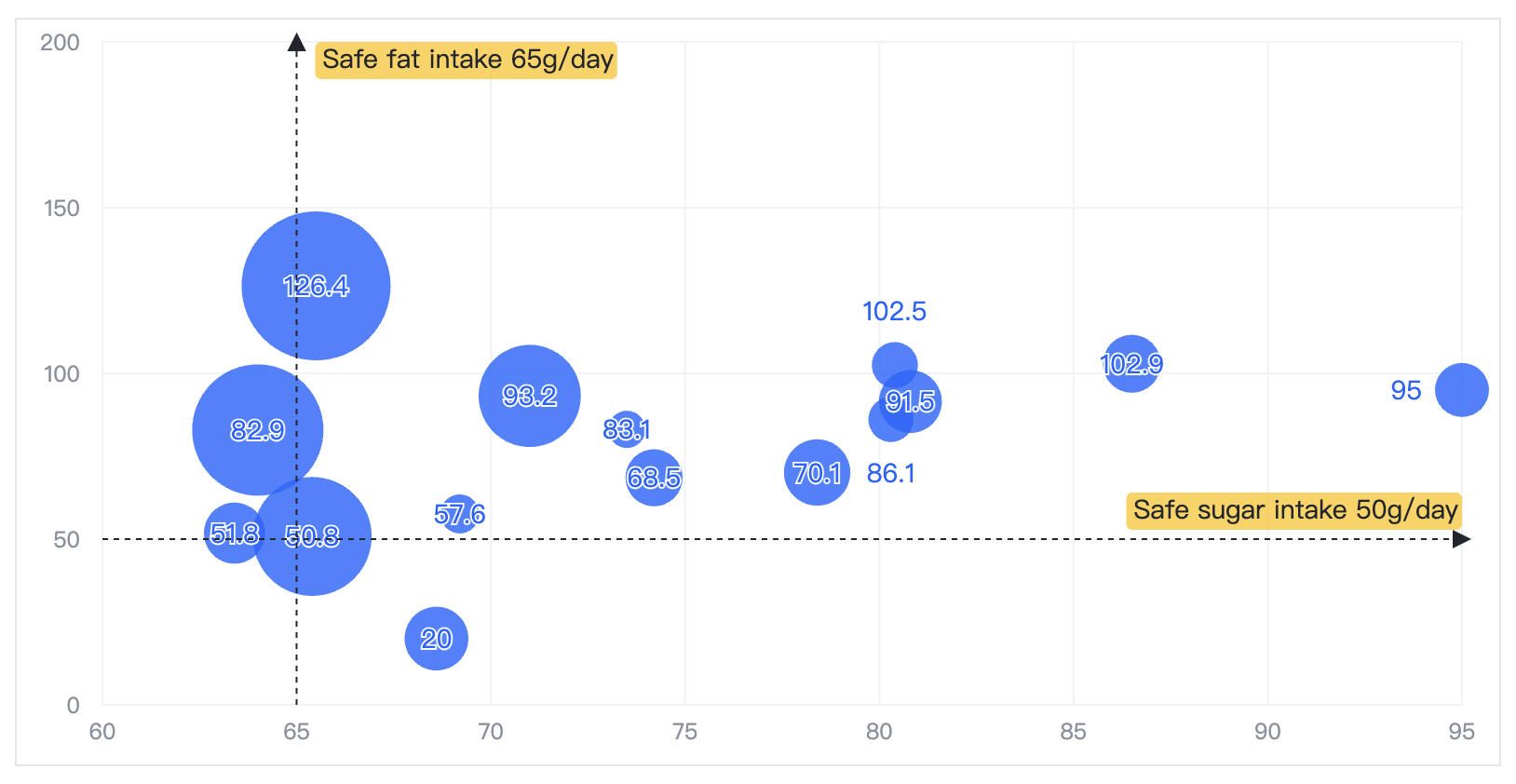
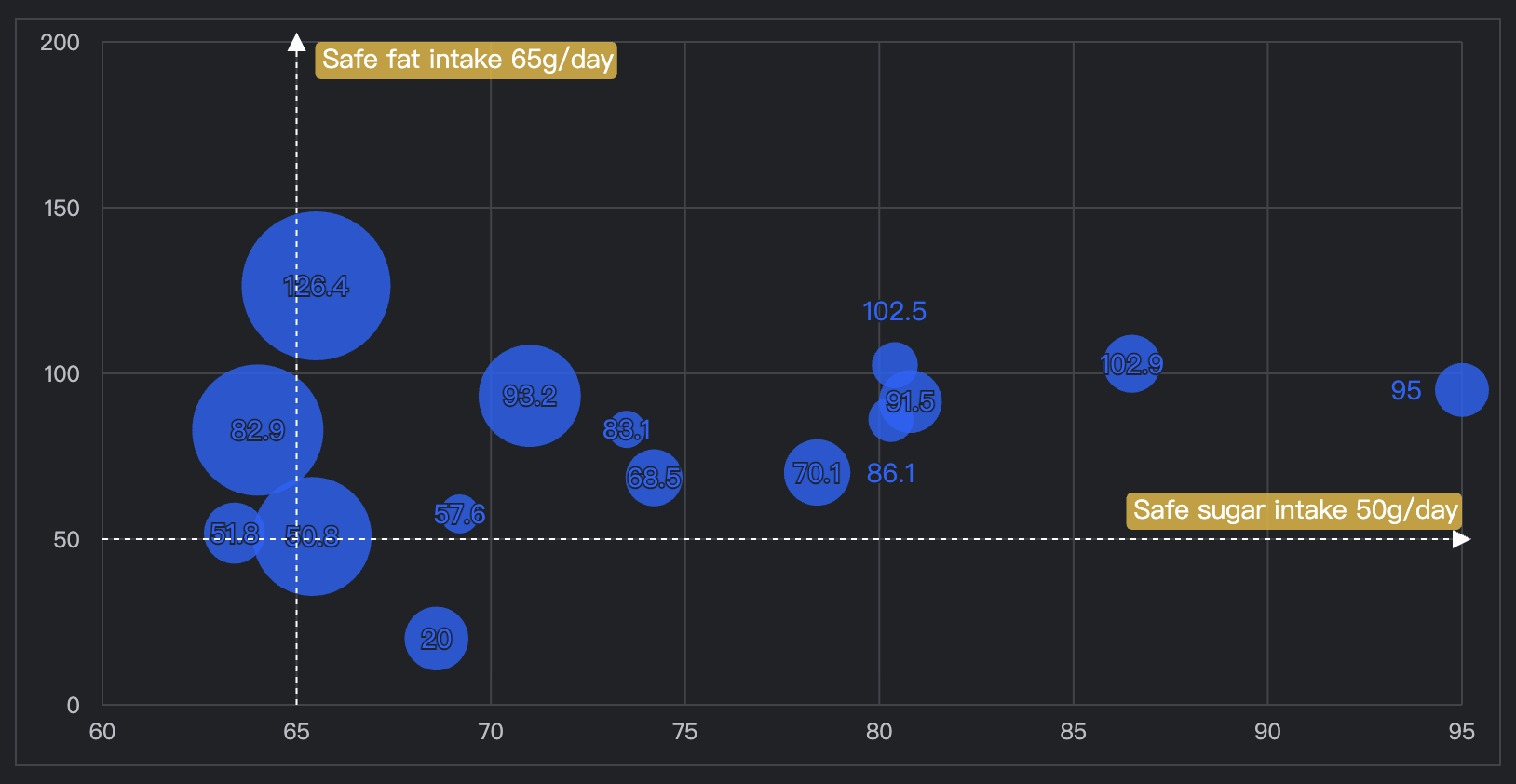
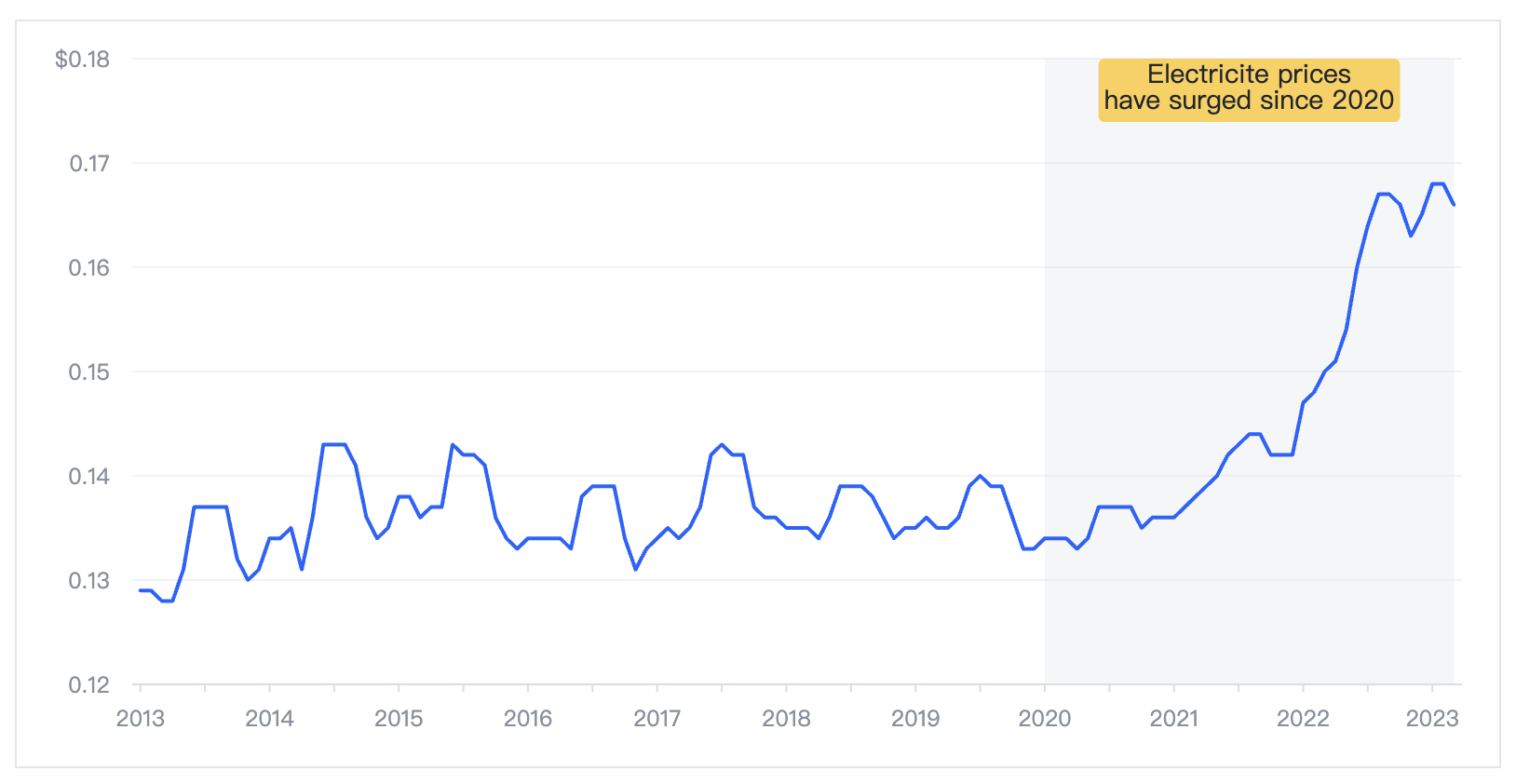
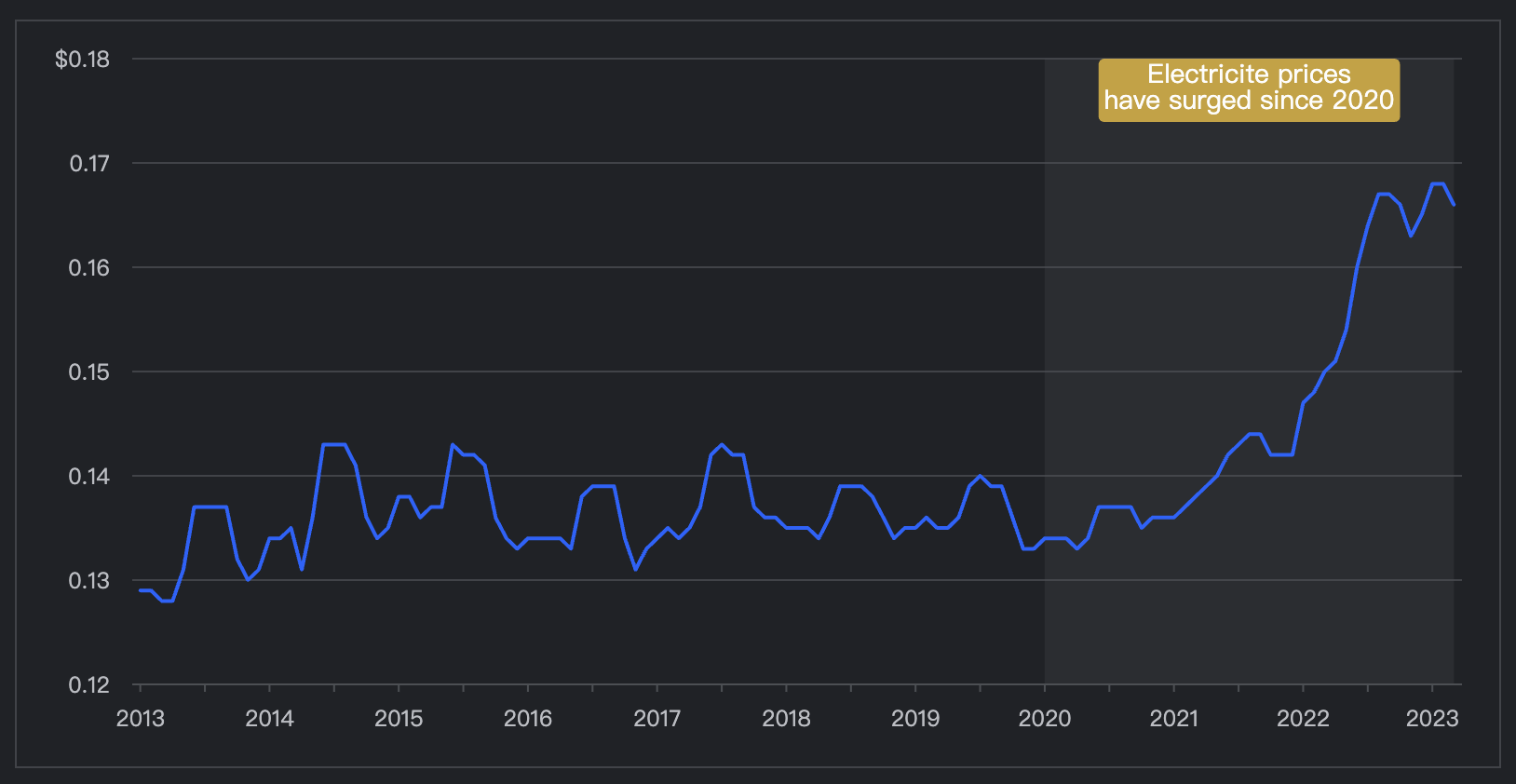
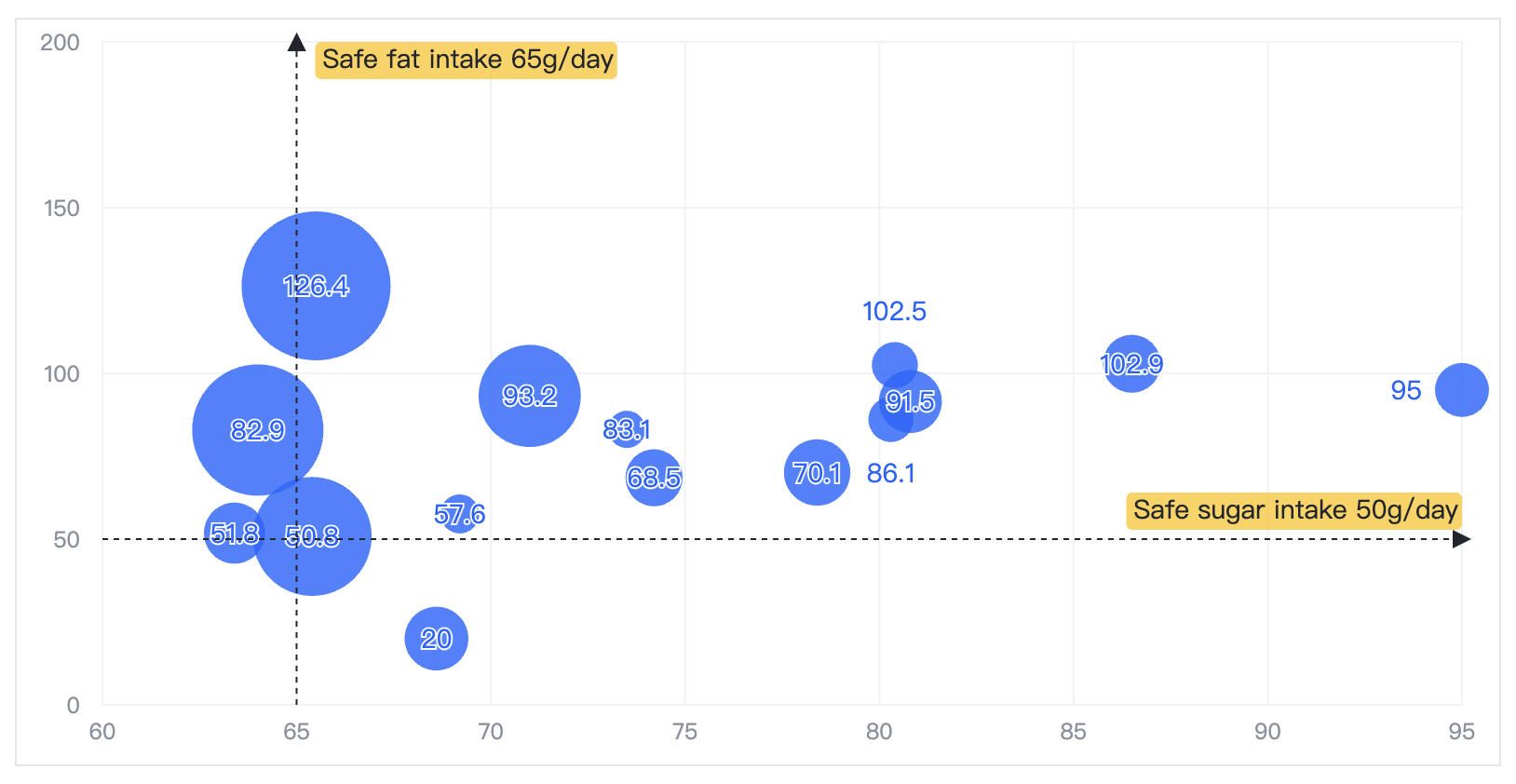
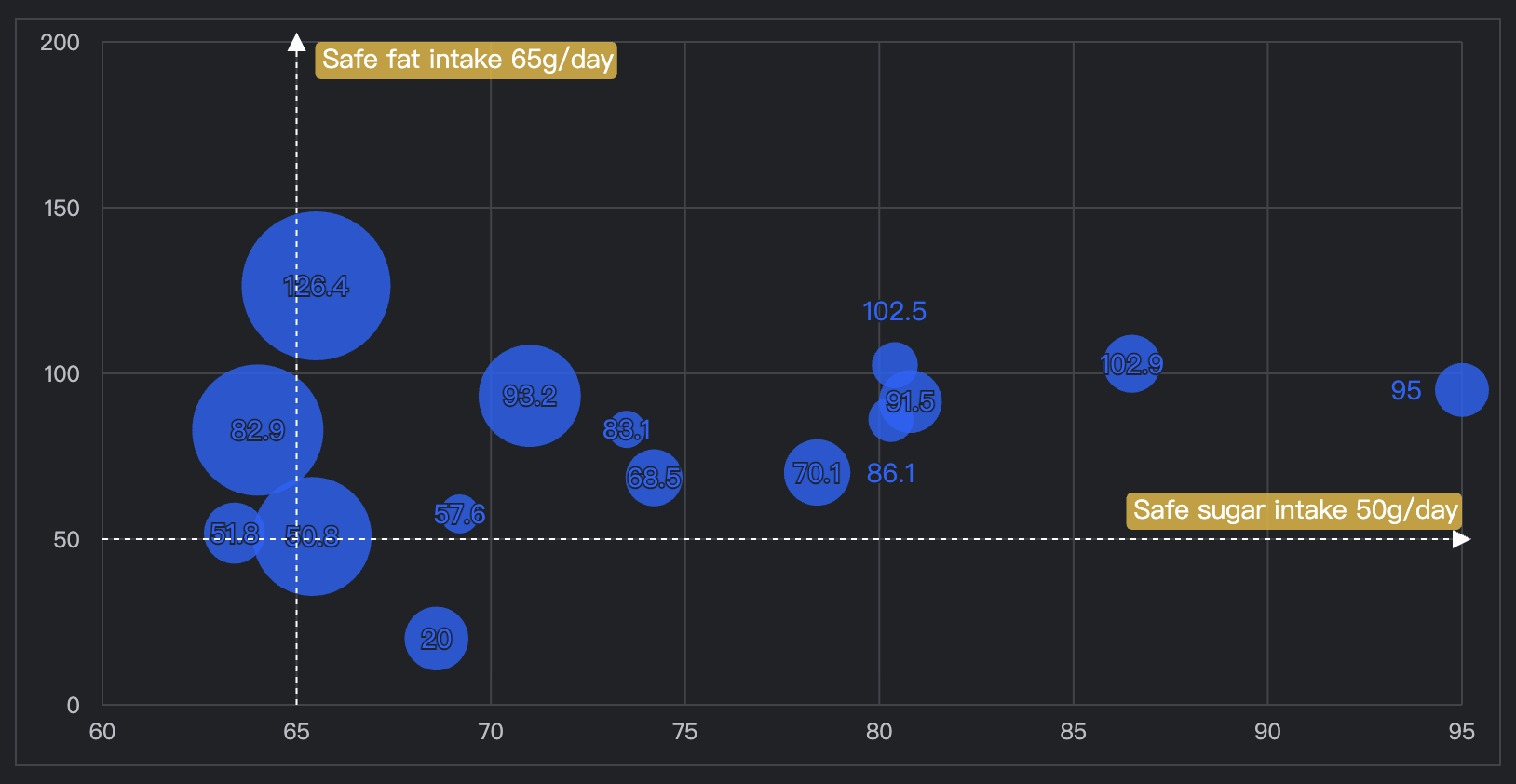
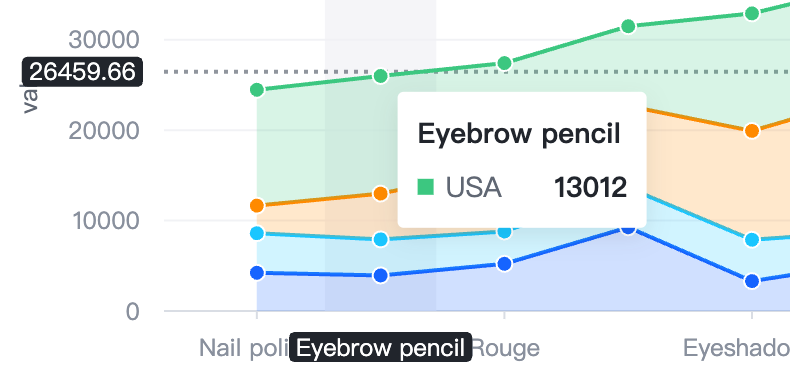
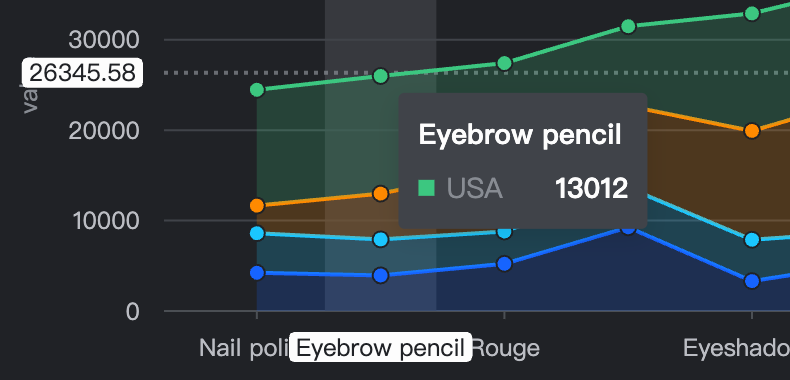
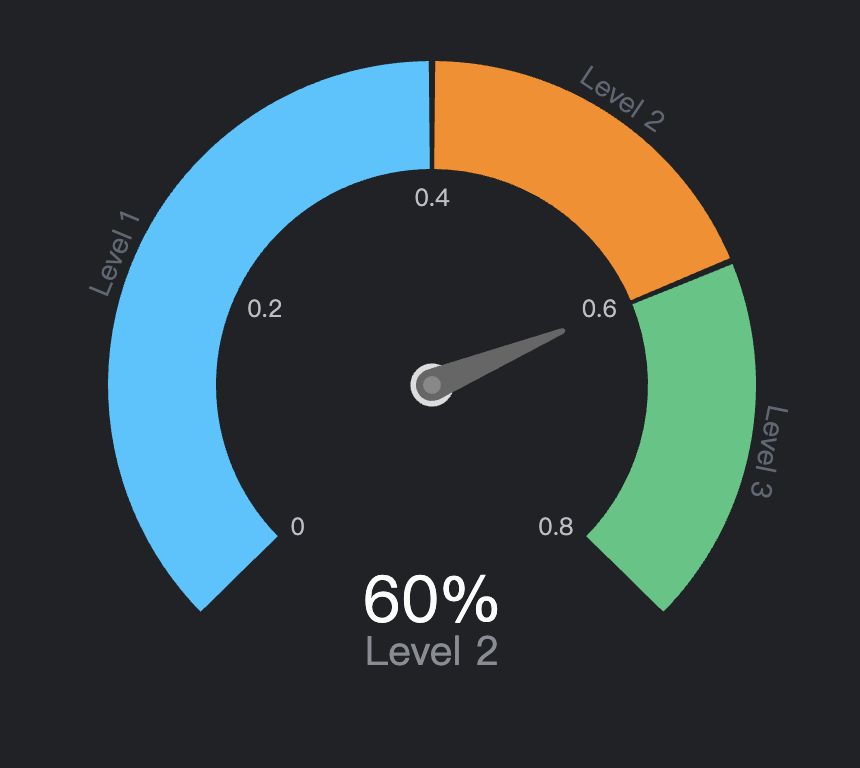
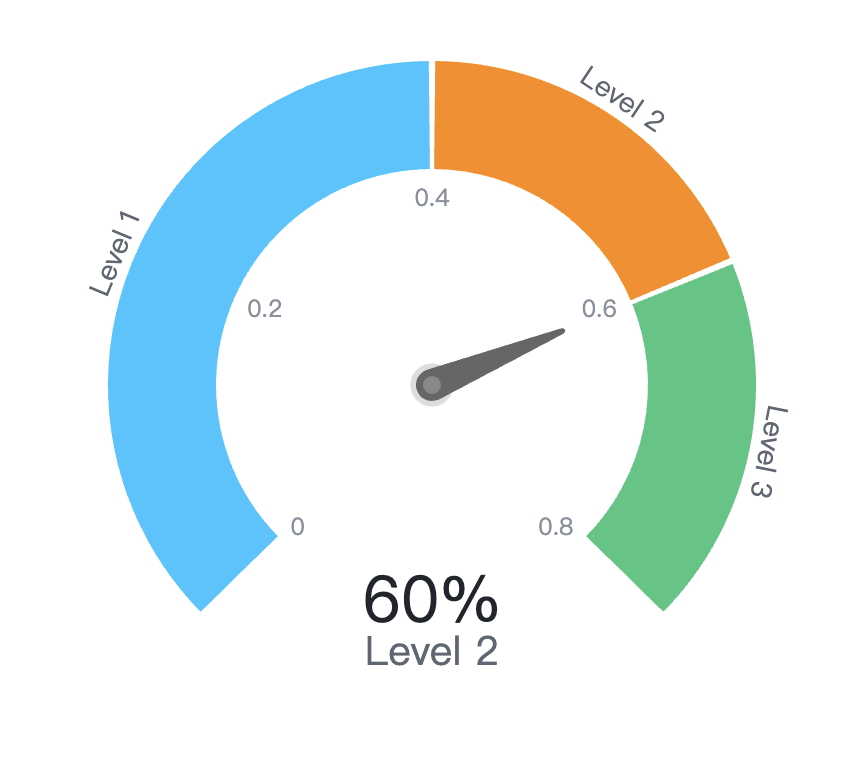
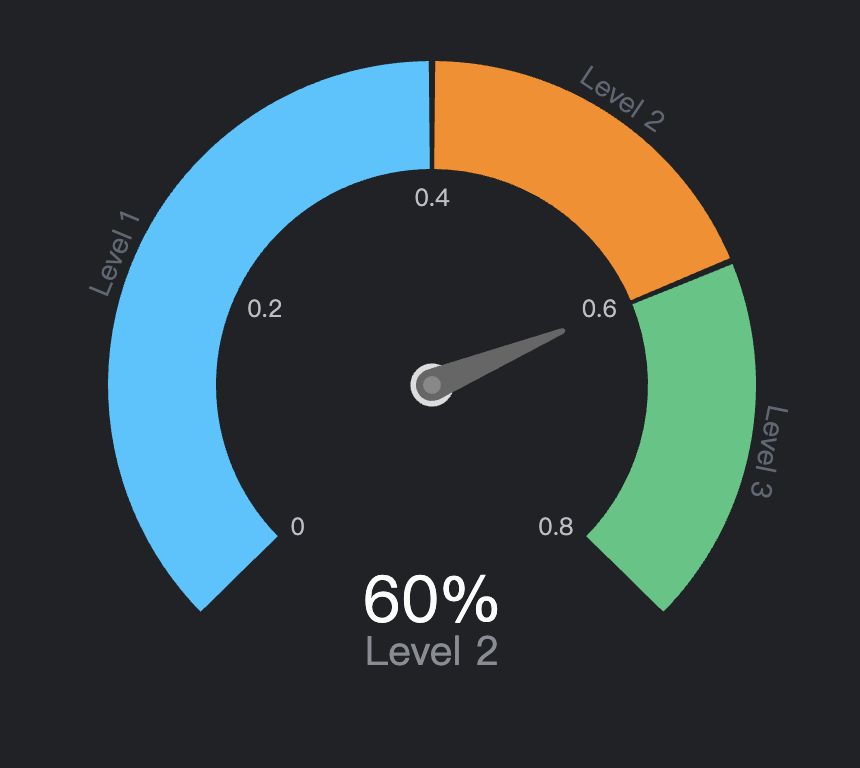
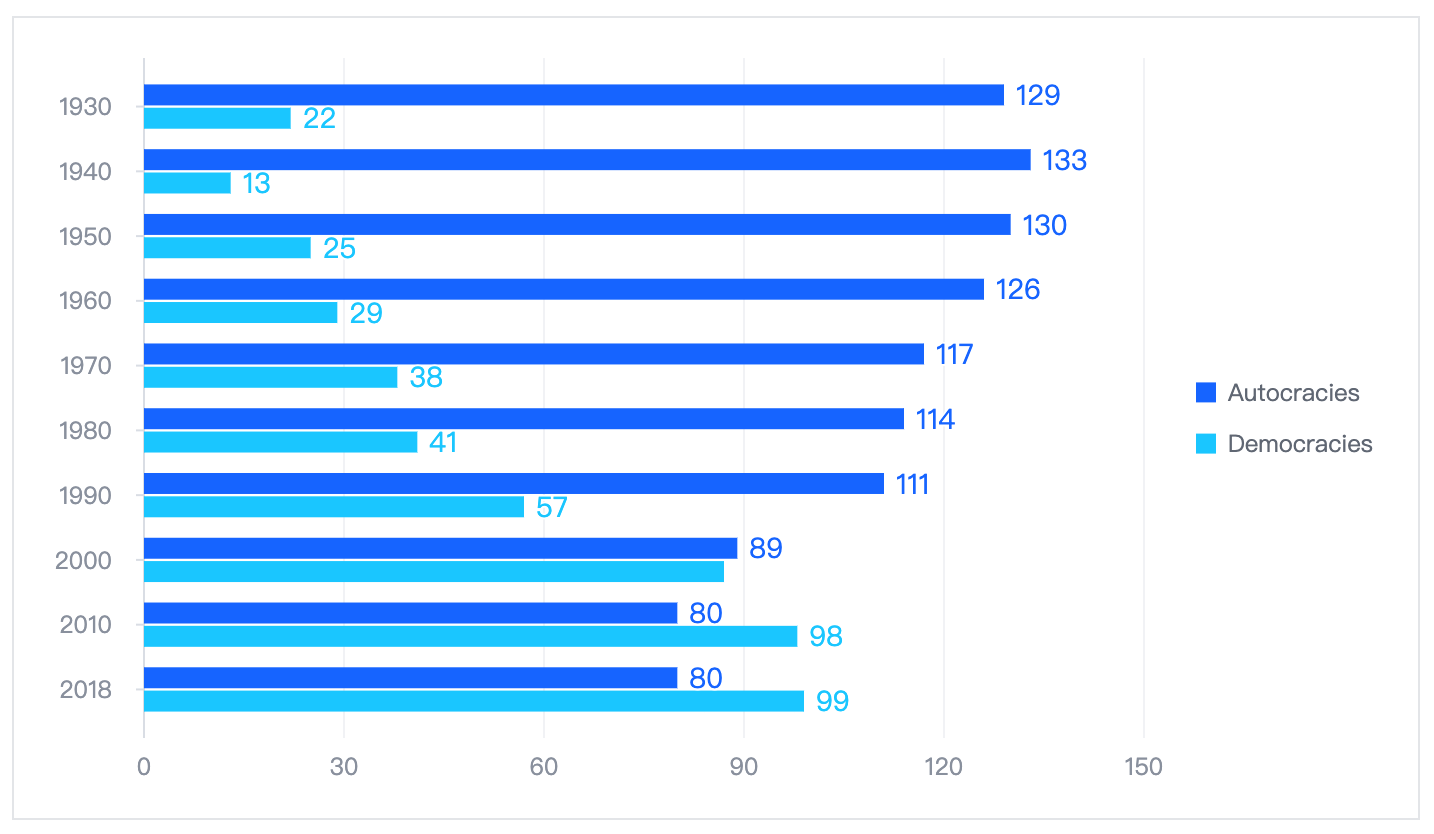
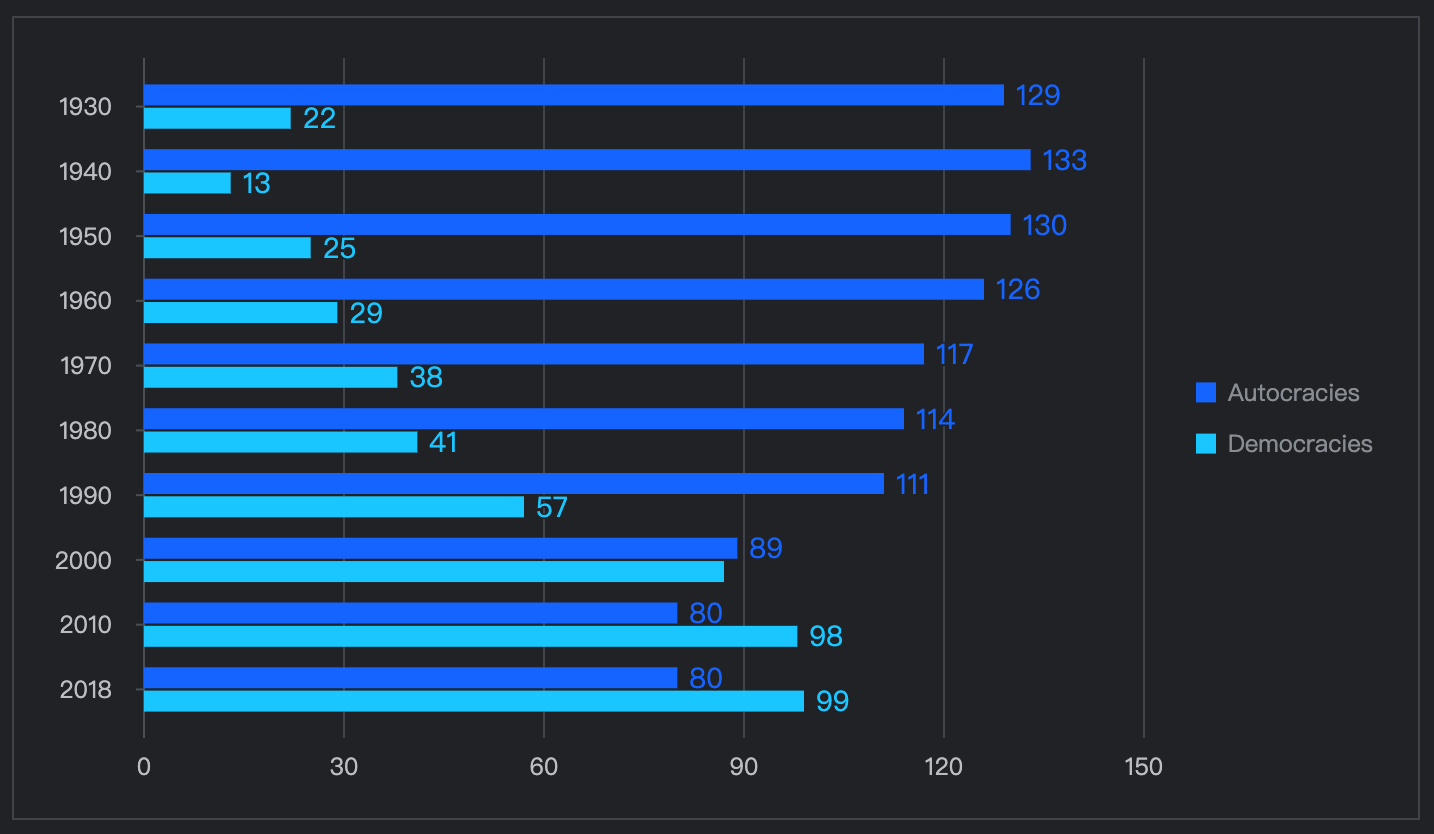
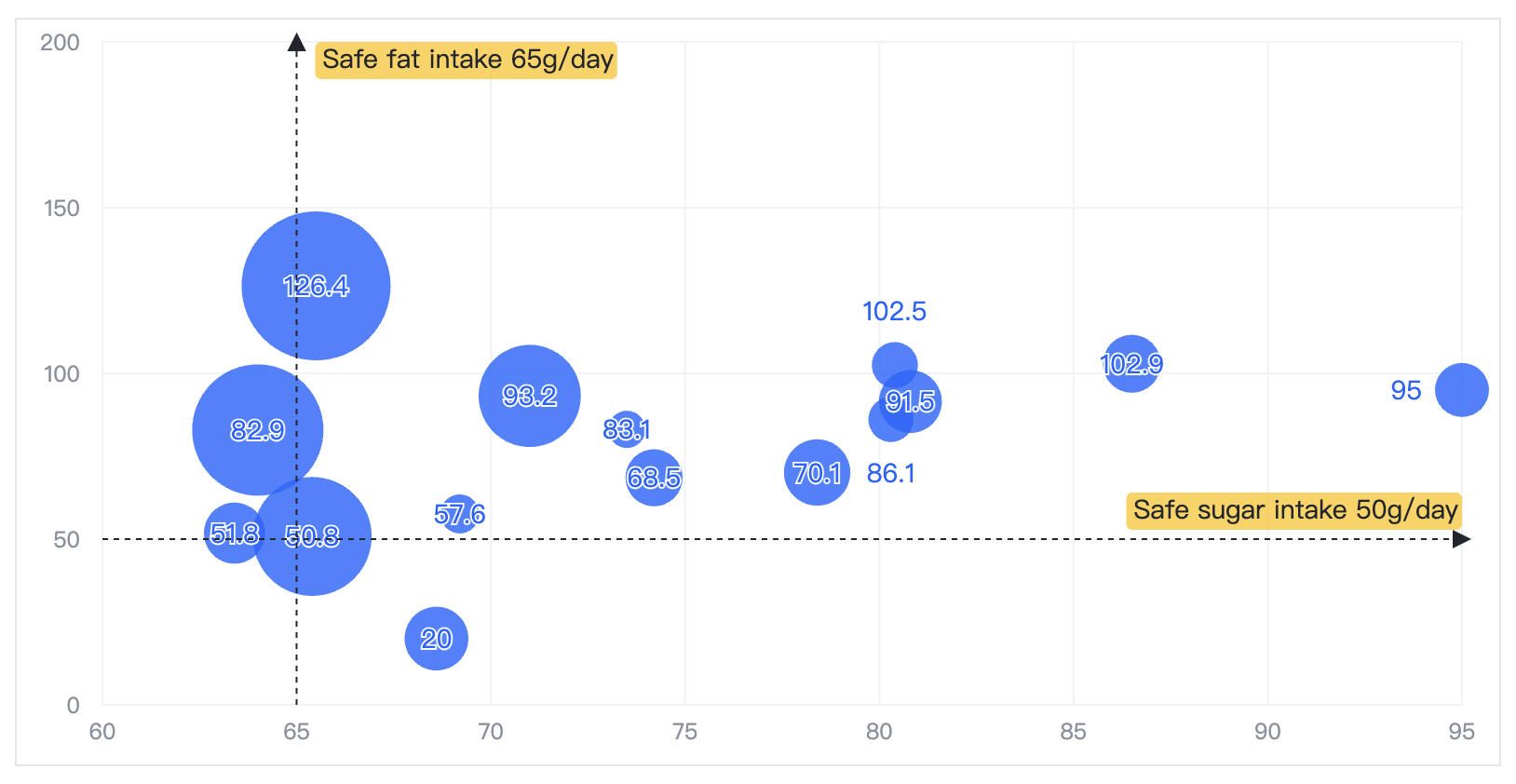
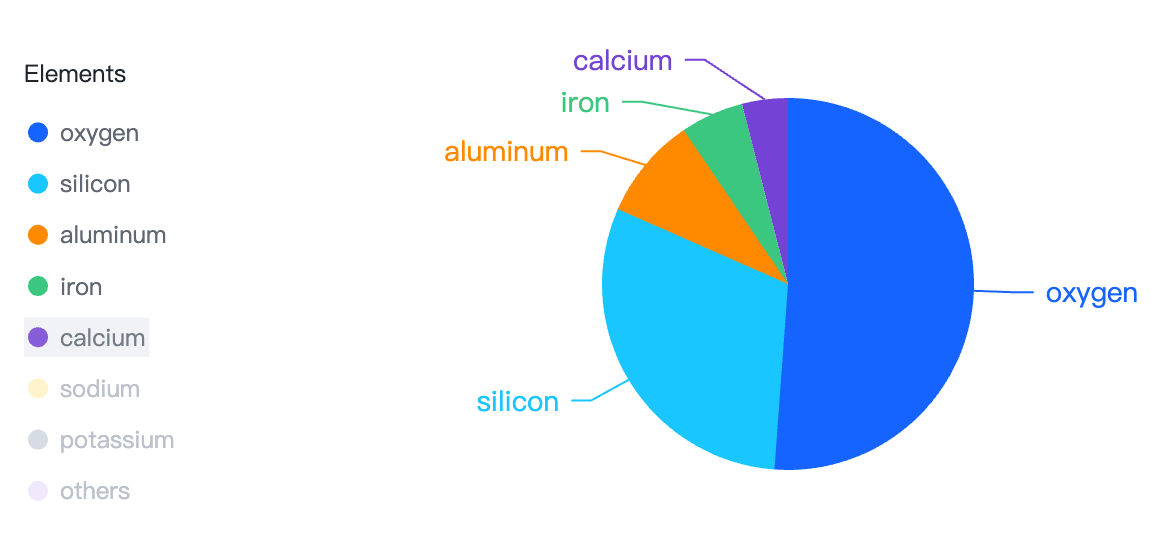
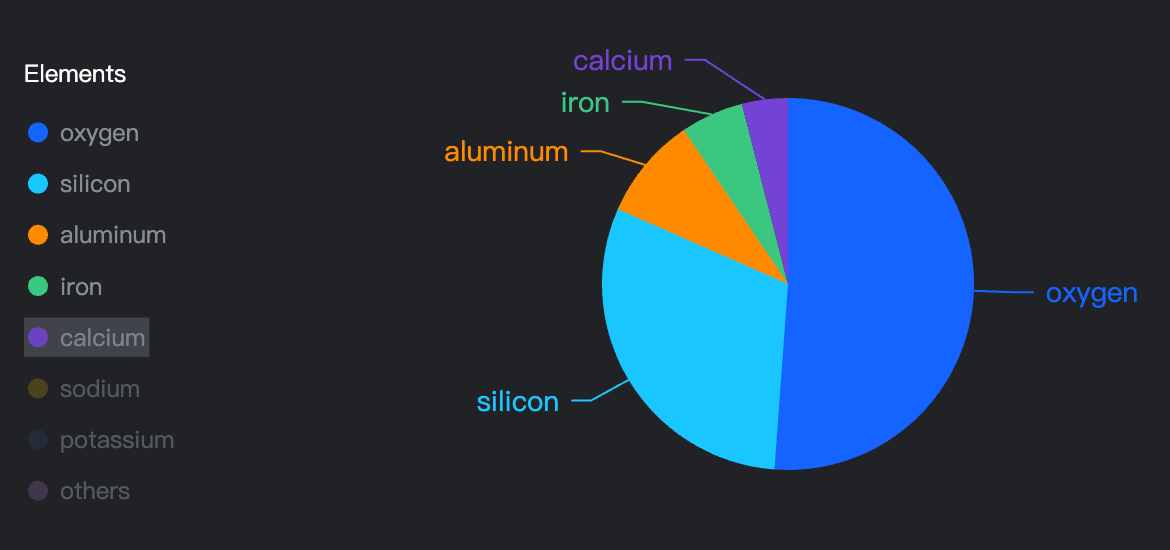
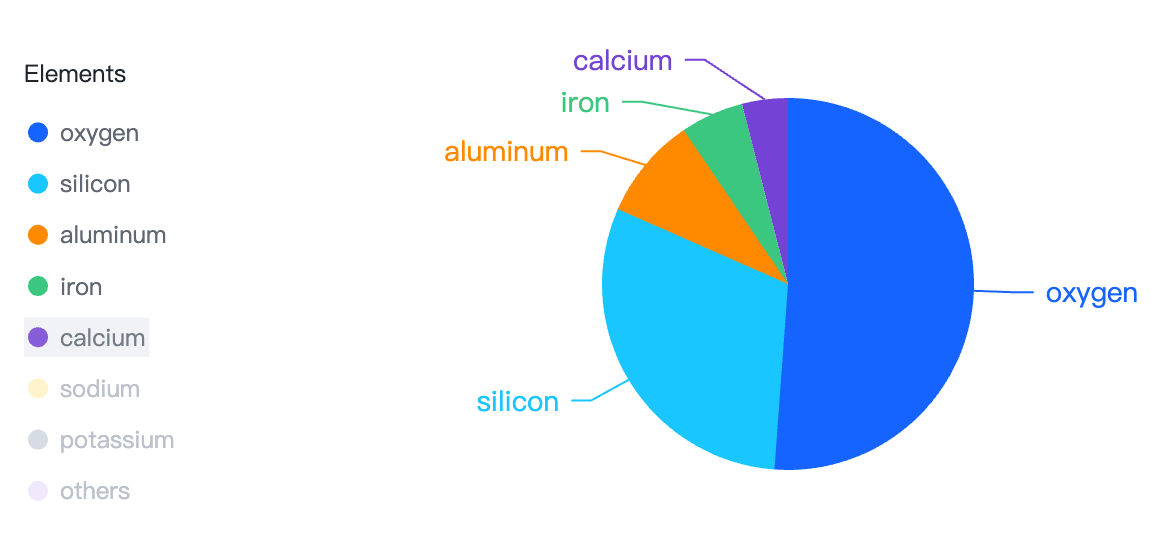
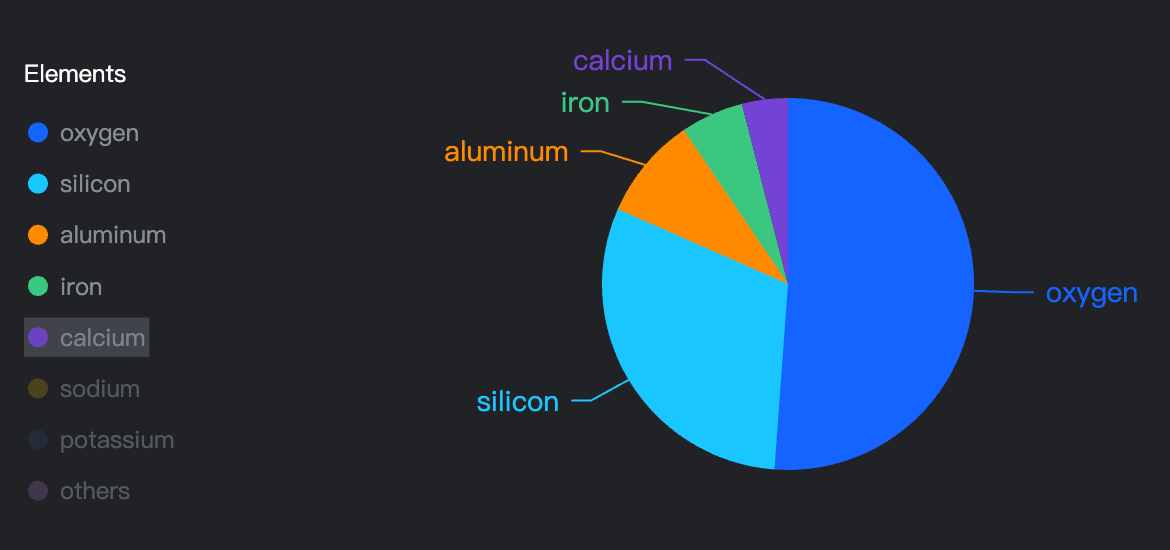
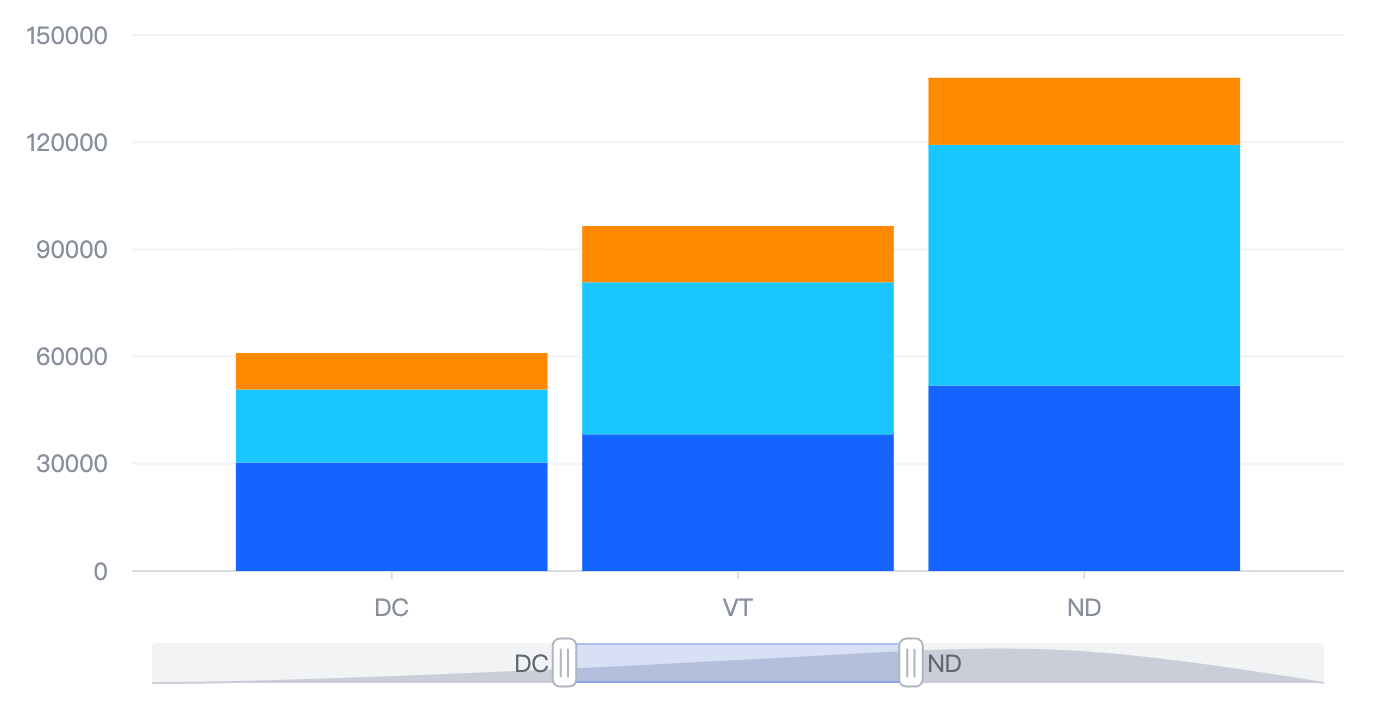
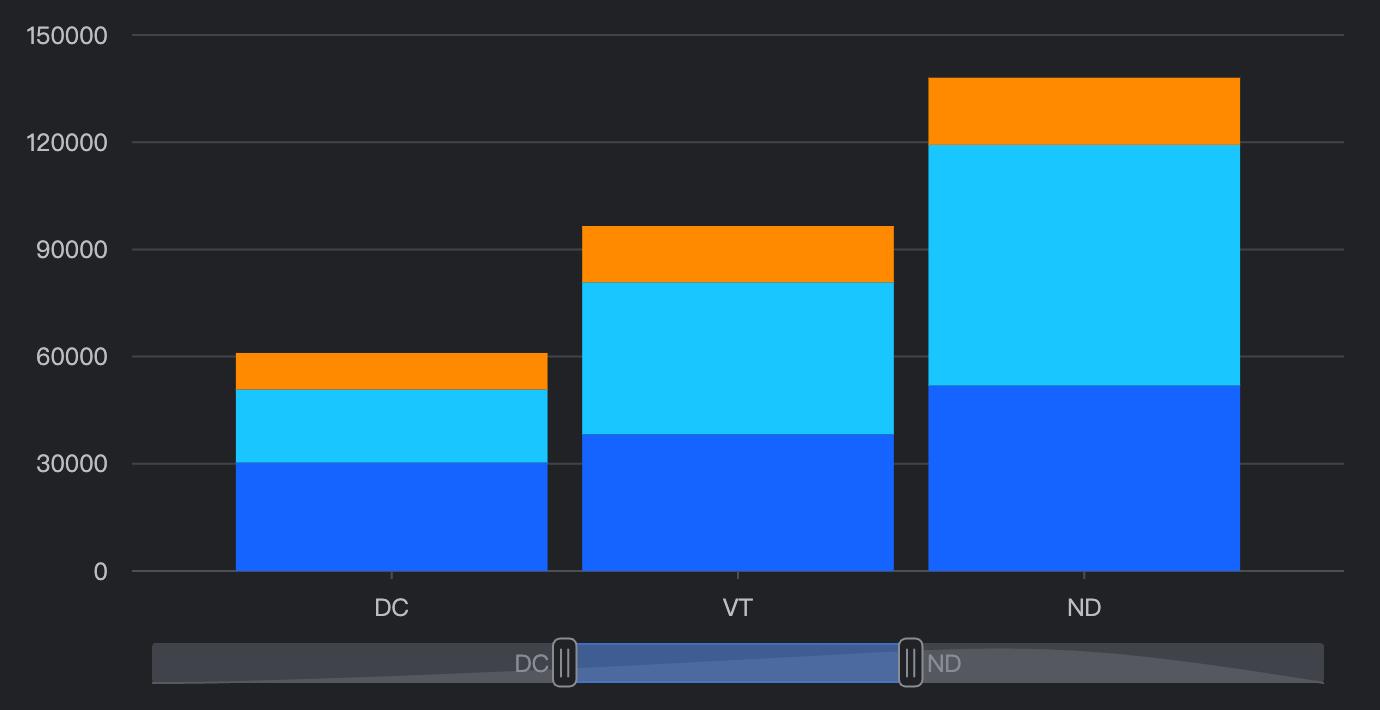
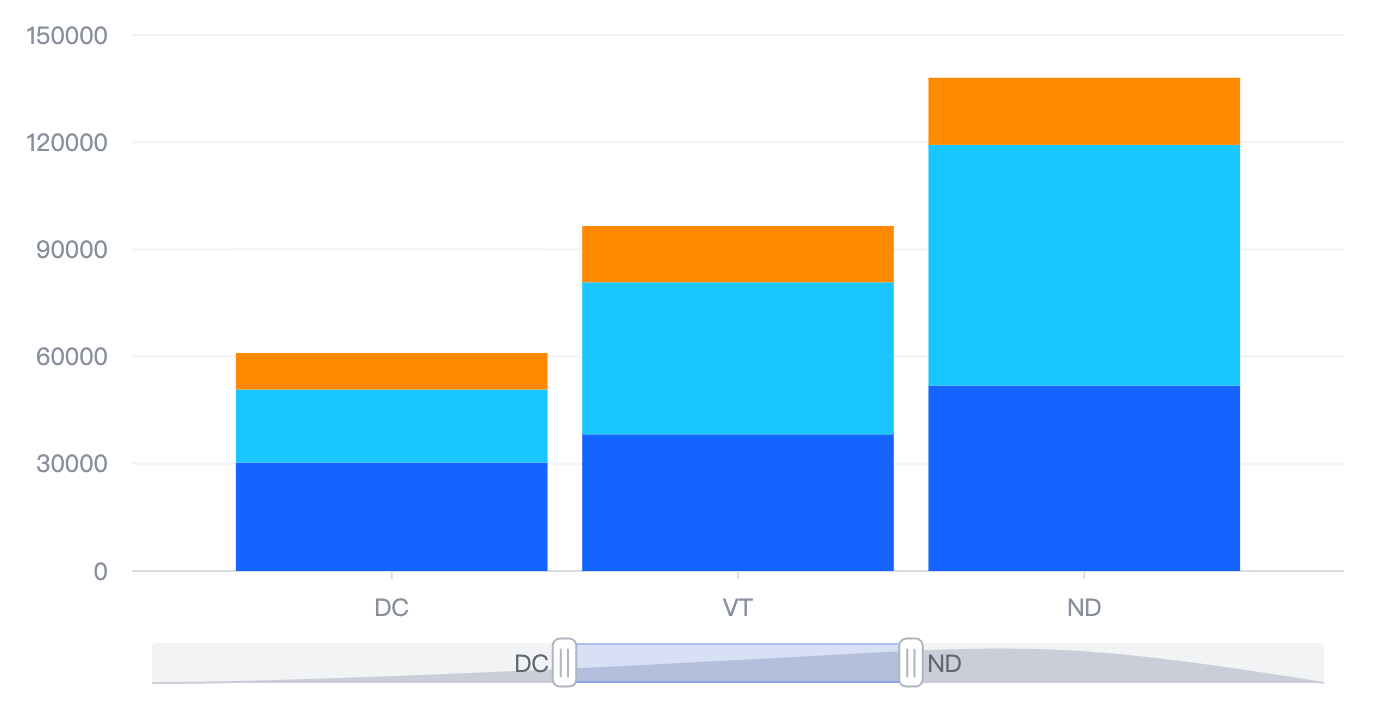
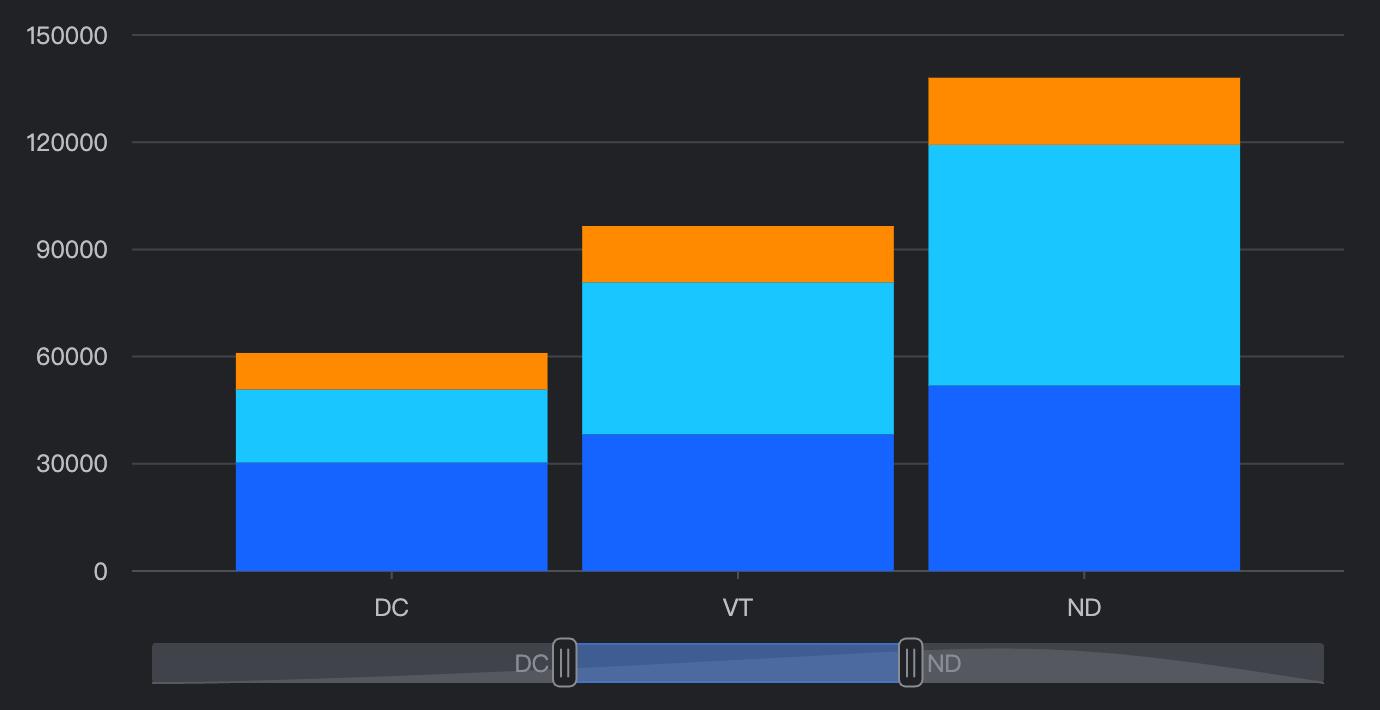
数据色板是在图表中用于区分数据组的离散色板,也通常用于区分图例项。如以下两个图表中不同数据组的色板,在颜色队列中按顺序取色:


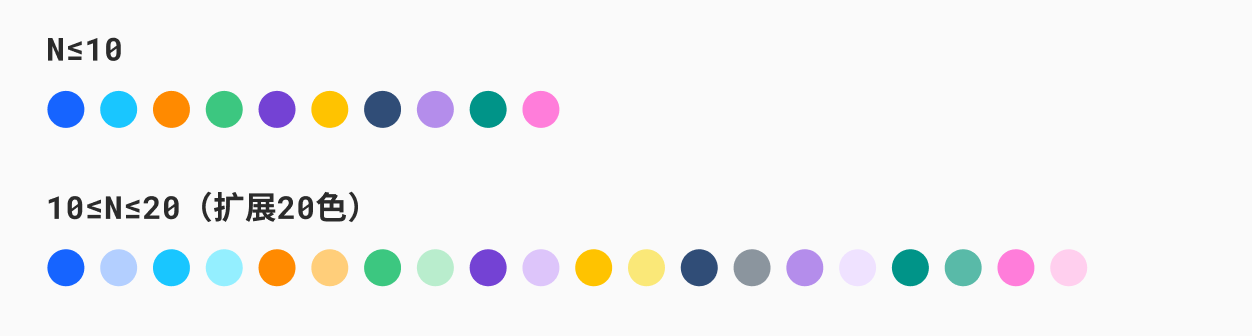
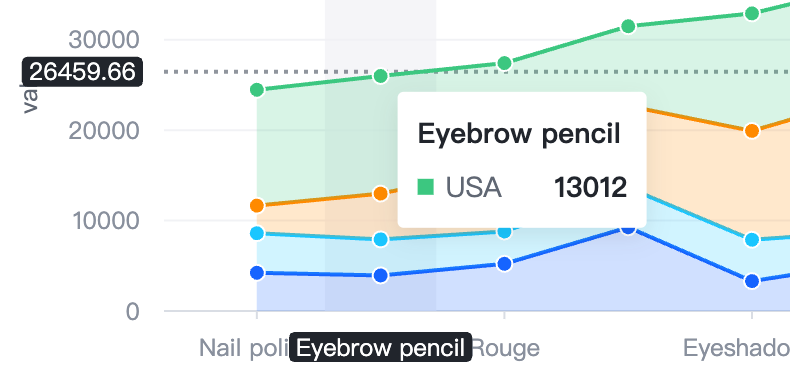
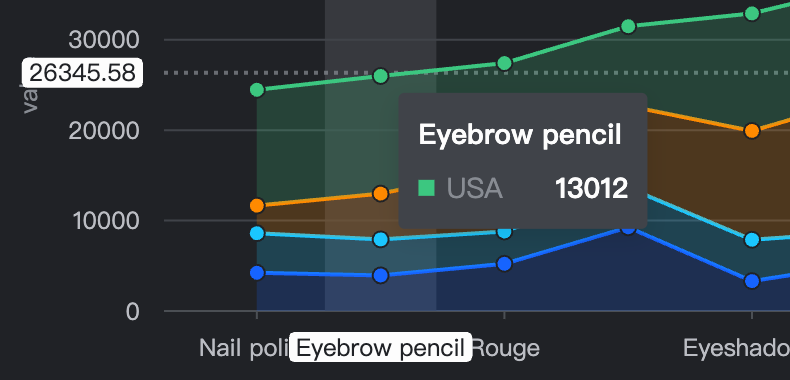
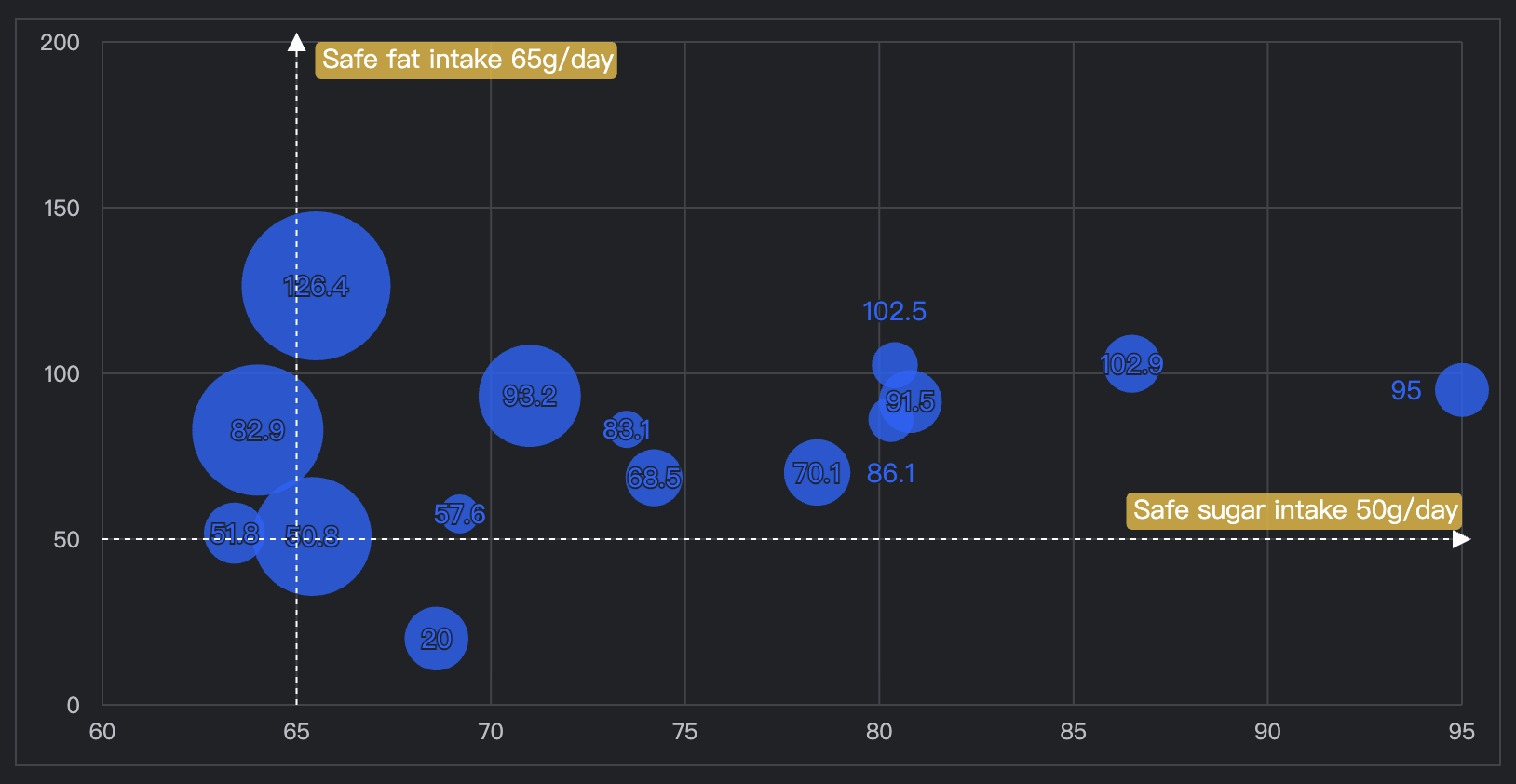
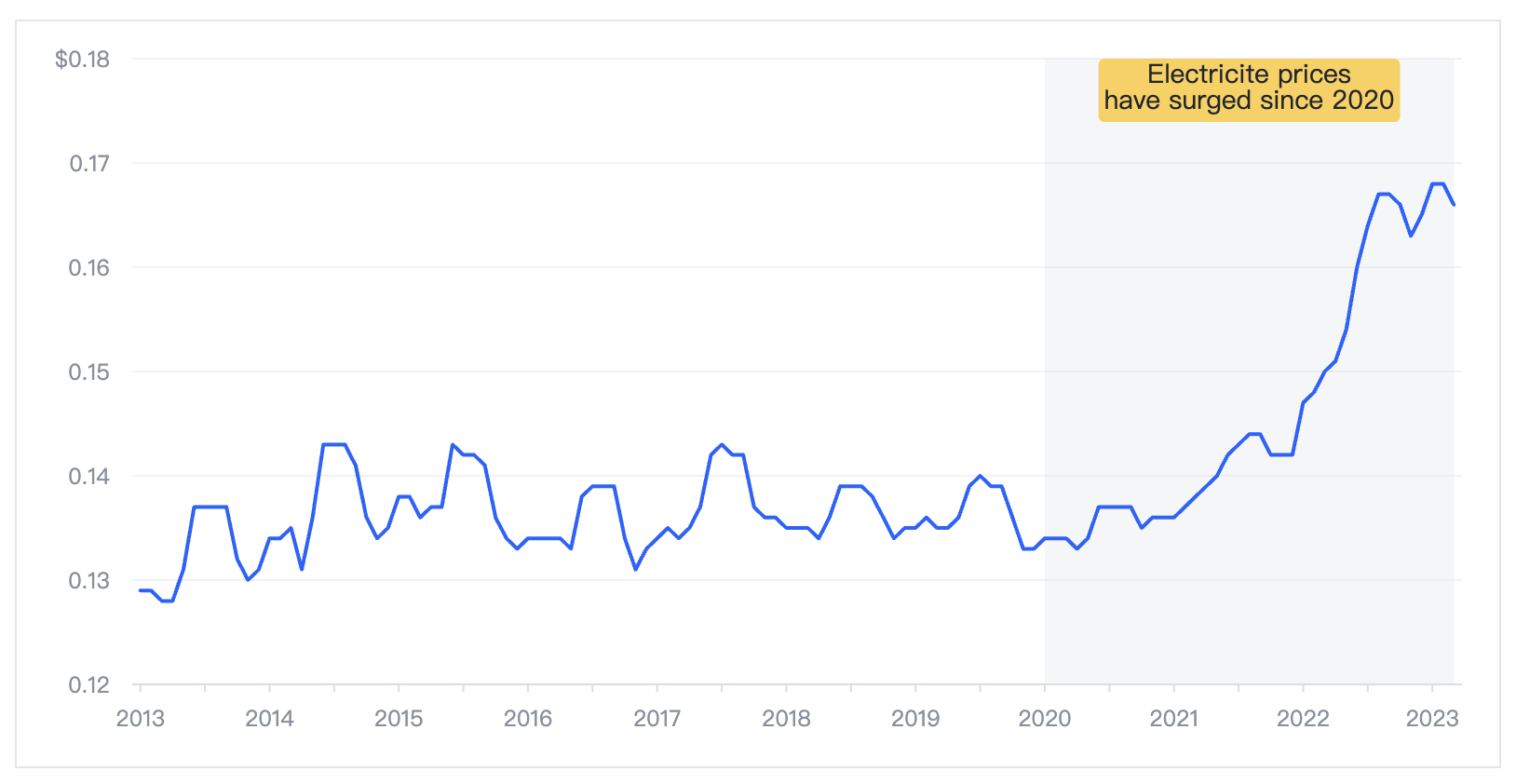
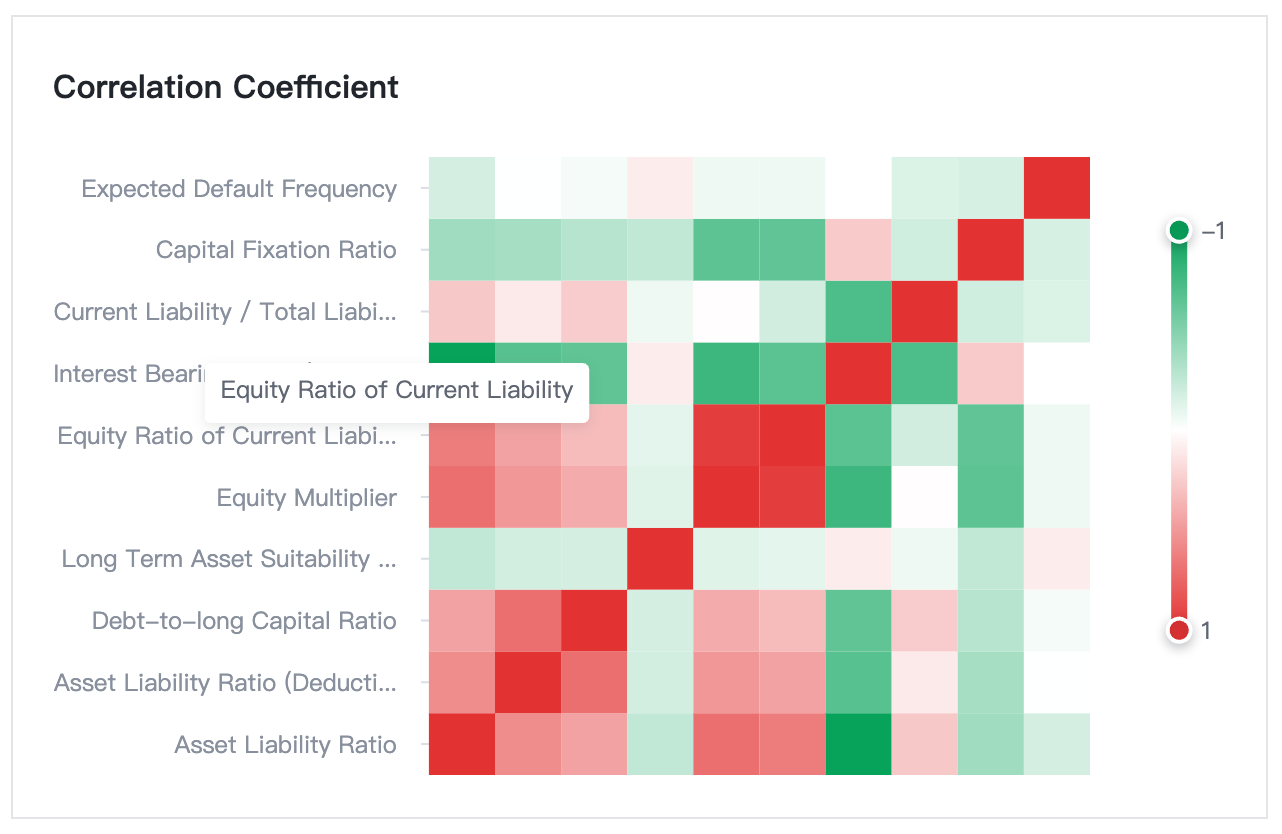
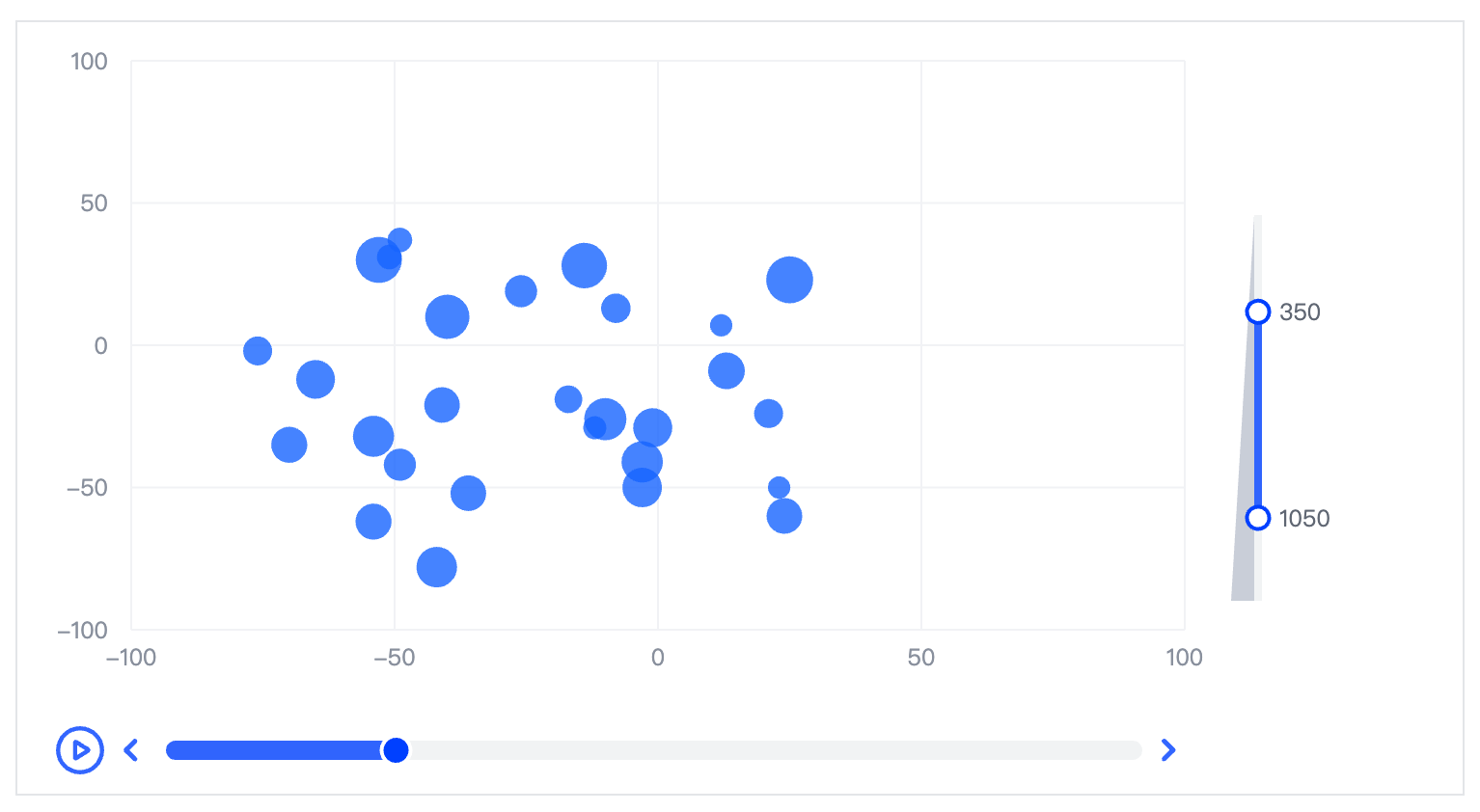
数据色板也可以是动态的、渐进式的。比如默认色板�会根据数据项数量的范围来动态调整:

如以上规则,数据组不超过 10 个时,采用 10 色的色板;数据组超过 10 个时,采用 20 色的色板。如果数据组超过 20 个,则会重复应用色板颜色,从第 1 个开始。
默认数据色板的具体色值如下表所示:
序号 | 基础 10 色色板(N ≤ 10) | 完整 20 色色板(10 < N ≤ 20) |
1 |
默认
色值:
#1664FFsemiDesign
色值:
#1664FFCSS变量:
--semi-color-data-0arcoDesign
色值:
#4080FFCSS变量:
--color-data-1 |
默认
色值:
#1664FFsemiDesign
色值:
#1664FFCSS变量:
--semi-color-data-0arcoDesign
色值:
#4080FFCSS变量:
--color-data-1 |
2 |
默认
色值:
#1AC6FFsemiDesign
色值:
#1AC6FFCSS变量:
--semi-color-data-2arcoDesign
色值:
#55C5FDCSS变量:
--color-data-3 |
默认
色值:
#B2CFFFsemiDesign
色值:
#B2CFFFCSS变量:
--semi-color-data-1arcoDesign
色值:
#BEDAFFCSS变量:
--color-data-2 |
3 |
默认
色值:
#FF8A00semiDesign
色值:
#FF8A00CSS变量:
--semi-color-data-4arcoDesign
色值:
#FF7D00CSS变量:
--color-data-5 |
默认
色值:
#1AC6FFsemiDesign
色值:
#1AC6FFCSS变量:
--semi-color-data-2arcoDesign
色值:
#55C5FDCSS变量:
--color-data-3 |
4 |
默认
色值:
#3CC780semiDesign
色值:
#3CC780CSS变量:
--semi-color-data-6arcoDesign
色值:
#4CD263CSS变量:
--color-data-7 |
默认
色值:
#94EFFFsemiDesign
色值:
#94EFFFCSS变量:
--semi-color-data-3arcoDesign
色值:
#9CDCFCCSS变量:
--color-data-4 |
5 |
默认
色值:
#7442D4semiDesign
色值:
#7442D4CSS变量:
--semi-color-data-8arcoDesign
色值:
#A871E3CSS变量:
--color-data-9 |
默认
色值:
#FF8A00semiDesign
色值:
#FF8A00CSS变量:
--semi-color-data-4arcoDesign
色值:
#FF7D00CSS变量:
--color-data-5 |
6 |
默认
色值:
#FFC400semiDesign
色值:
#FFC400CSS变量:
--semi-color-data-10arcoDesign
色值:
#F7BA1ECSS变量:
--color-data-11 |
默认
色值:
#FFCE7AsemiDesign
色值:
#FFCE7ACSS变量:
--semi-color-data-5arcoDesign
色值:
#FFCF8BCSS变量:
--color-data-6 |
7 |
默认
色值:
#304D77semiDesign
色值:
#304D77CSS变量:
--semi-color-data-12arcoDesign
色值:
#9FDB1DCSS变量:
--color-data-13 |
默认
色值:
#3CC780semiDesign
色值:
#3CC780CSS变量:
--semi-color-data-6arcoDesign
色值:
#4CD263CSS变量:
--color-data-7 |
8 |
默认
色值:
#B48DEBsemiDesign
色值:
#B48DEBCSS变量:
--semi-color-data-14arcoDesign
色值:
#F979B7CSS变量:
--color-data-15 |
默认
色值:
#B9EDCDsemiDesign
色值:
#B9EDCDCSS变量:
--semi-color-data-7arcoDesign
色值:
#AFF0B5CSS变量:
--color-data-8 |
9 |
默认
色值:
#009488semiDesign
色值:
#009488CSS变量:
--semi-color-data-16arcoDesign
色值:
#0FC6C2CSS变量:
--color-data-17 |
默认
色值:
#7442D4semiDesign
色值:
#7442D4CSS变量:
--semi-color-data-8arcoDesign
色值:
#A871E3CSS变量:
--color-data-9 |
10 |
默认
色值:
#FF7DDAsemiDesign
色值:
#FF7DDACSS变量:
--semi-color-data-18arcoDesign
色值:
#E865DFCSS变量:
--color-data-19 |
默认
色值:
#DDC5FAsemiDesign
色值:
#DDC5FACSS变量:
--semi-color-data-9arcoDesign
色值:
#DDBEF6CSS变量:
--color-data-10 |
11 |
默认
色值:
#FFC400semiDesign
色值:
#FFC400CSS变量:
--semi-color-data-10arcoDesign
色值:
#F7BA1ECSS变量:
--color-data-11 | |
12 |
默认
色值:
#FAE878semiDesign
色值:
#FAE878CSS变量:
--semi-color-data-11arcoDesign
色值:
#FADC6DCSS变量:
--color-data-12 | |
13 |
默认
色值:
#304D77semiDesign
色值:
#304D77CSS变量:
--semi-color-data-12arcoDesign
色值:
#9FDB1DCSS变量:
--color-data-13 | |
14 |
默认
色值:
#8B959EsemiDesign
色值:
#8B959ECSS变量:
--semi-color-data-13arcoDesign
色值:
#C9E968CSS变量:
--color-data-14 | |
15 |
默认
色值:
#B48DEBsemiDesign
色值:
#B48DEBCSS变量:
--semi-color-data-14arcoDesign
色值:
#F979B7CSS变量:
--color-data-15 | |
16 |
默认
色值:
#EFE3FFsemiDesign
色值:
#EFE3FFCSS变量:
--semi-color-data-15arcoDesign
色值:
#FB9DC7CSS变量:
--color-data-16 | |
17 |
默认
色值:
#009488semiDesign
色值:
#009488CSS变量:
--semi-color-data-16arcoDesign
色值:
#0FC6C2CSS变量:
--color-data-17 | |
18 |
默认
色值:
#59BAA8semiDesign
色值:
#59BAA8CSS变量:
--semi-color-data-17arcoDesign
色值:
#86E8DDCSS变量:
--color-data-18 | |
19 |
默认
色值:
#FF7DDAsemiDesign
色值:
#FF7DDACSS变量:
--semi-color-data-18arcoDesign
色值:
#E865DFCSS变量:
--color-data-19 | |
20 |
默认
色值:
#FFCFEEsemiDesign
色值:
#FFCFEECSS变量:
--semi-color-data-19arcoDesign
色值:
#F7BAEFCSS变量:
--color-data-20 |
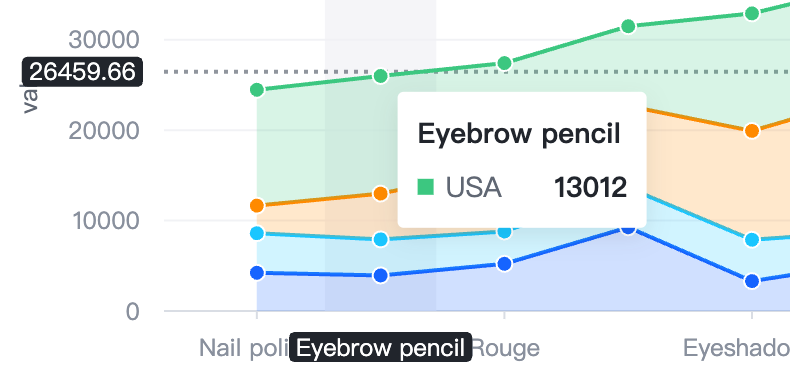
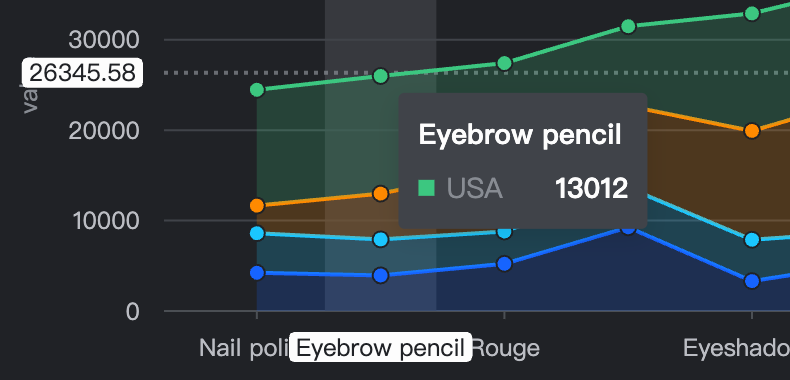
语义色板
VChart 主题允许为常用的颜色定义 token,以便在图表主题中随处使用,也就是语义色板。语义色板的形式为从 token 到色值的映射表。
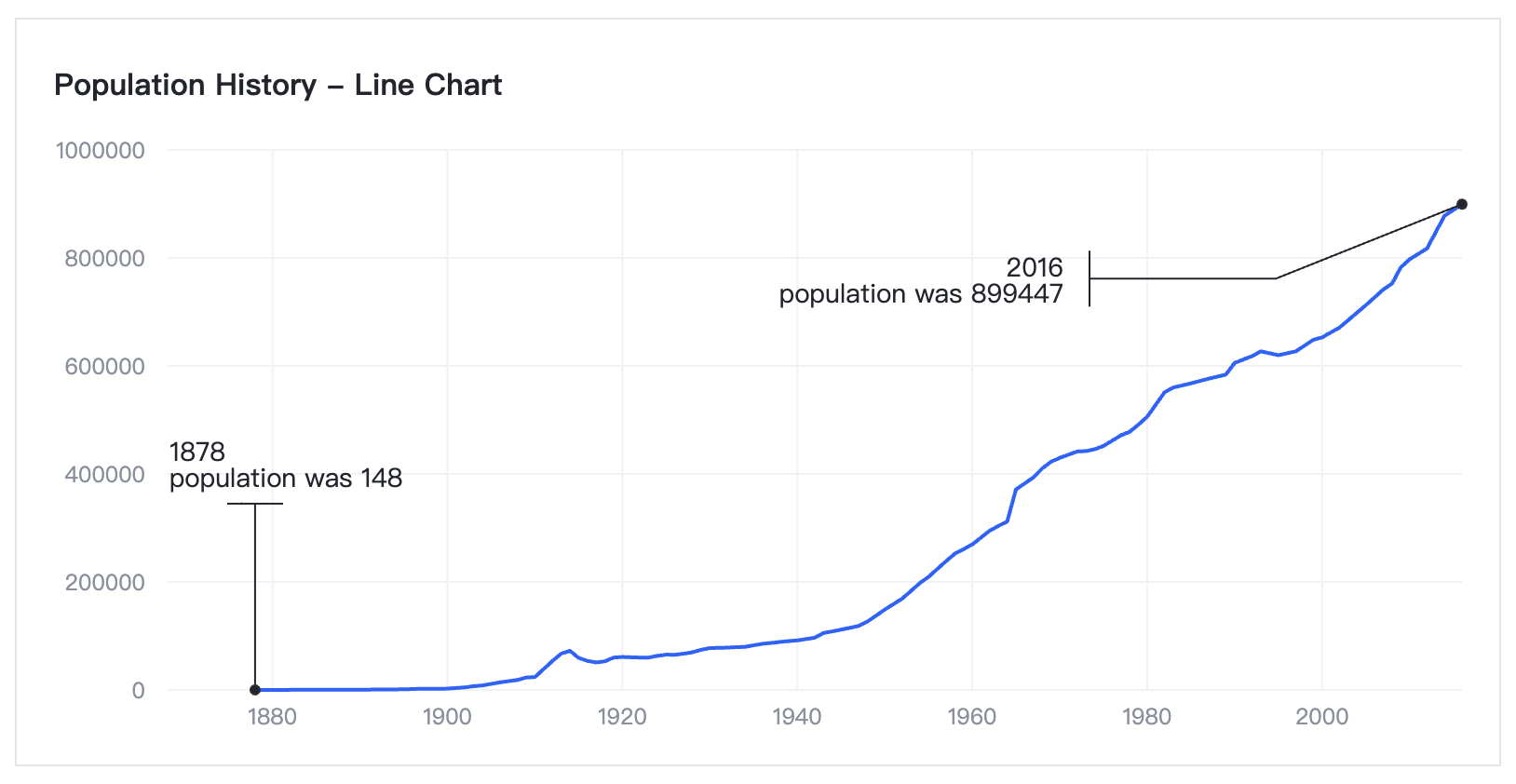
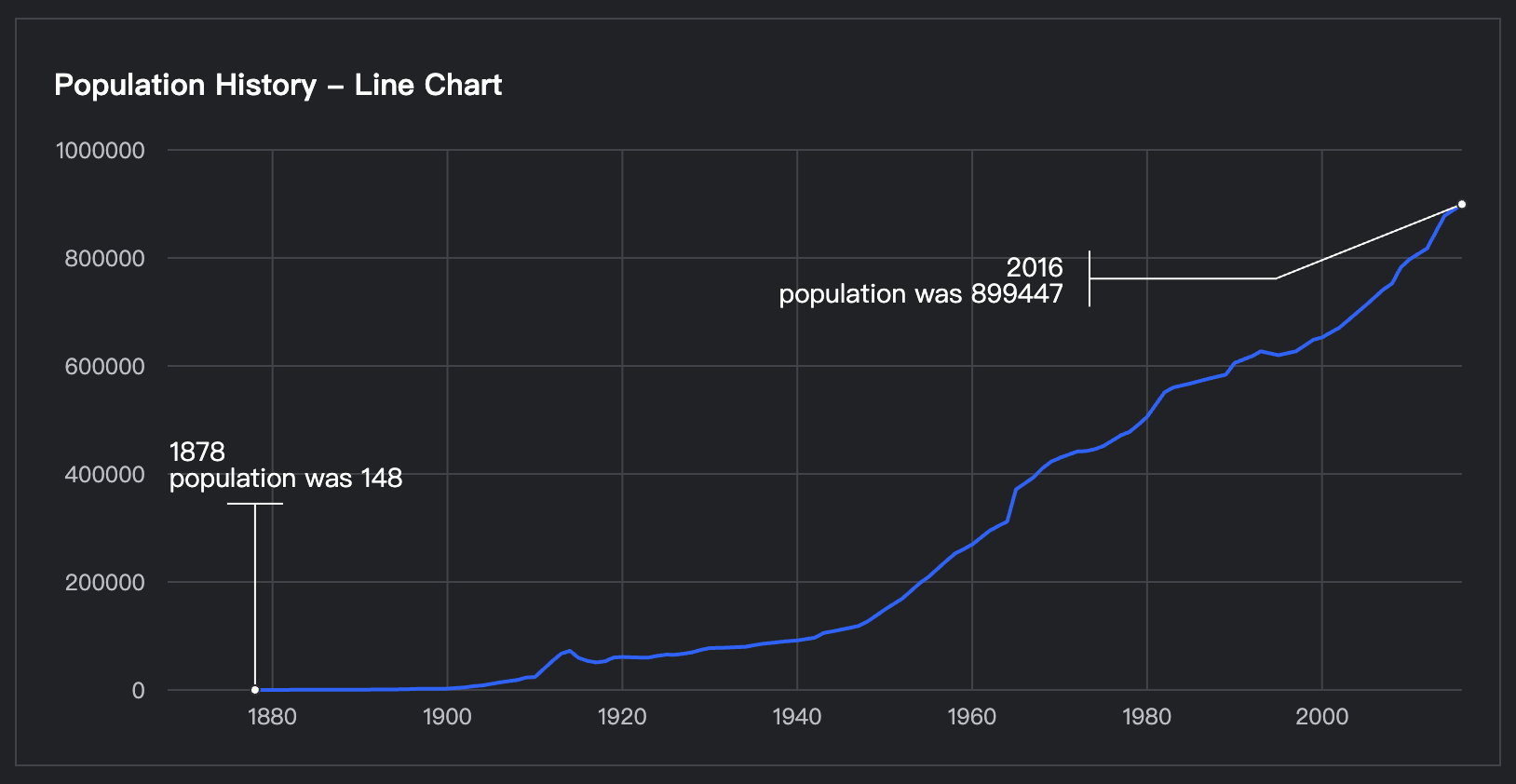
为了用于描述可以复用的颜色,VChart 默认主题定义了一套语义色板,并且预设了一套 token,根据这套 token 实现了亮色主题和暗色主题。下表以 1.6.3 版本为准:
分类 | 序号 | token、描述、应用范围和默认色值 | 实际 case(截图来自默认主题真实图表) |
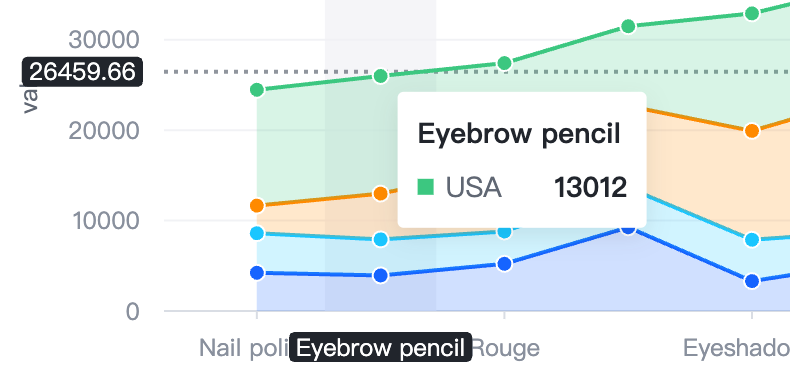
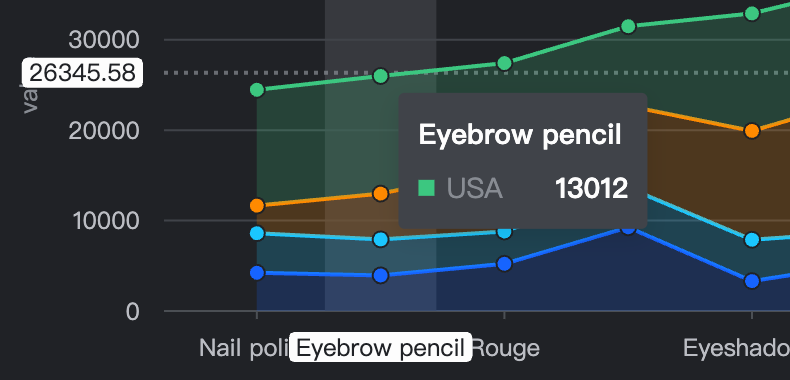
图表层级样式 | 1 |
backgroundColor背景色
用于图表背景、图元描边。
默认 light
色值:
#ffffff默认 dark
色值:
#202226semiDesignLight
色值:
#ffffffCSS变量:
--semi-color-bg-0semiDesignDark
色值:
#16161aCSS变量:
--semi-color-bg-0arcoDesignLight
色值:
#ffffffCSS变量:
--color-bg-1arcoDesignDark
色值:
#17171aCSS变量:
--color-bg-1 |
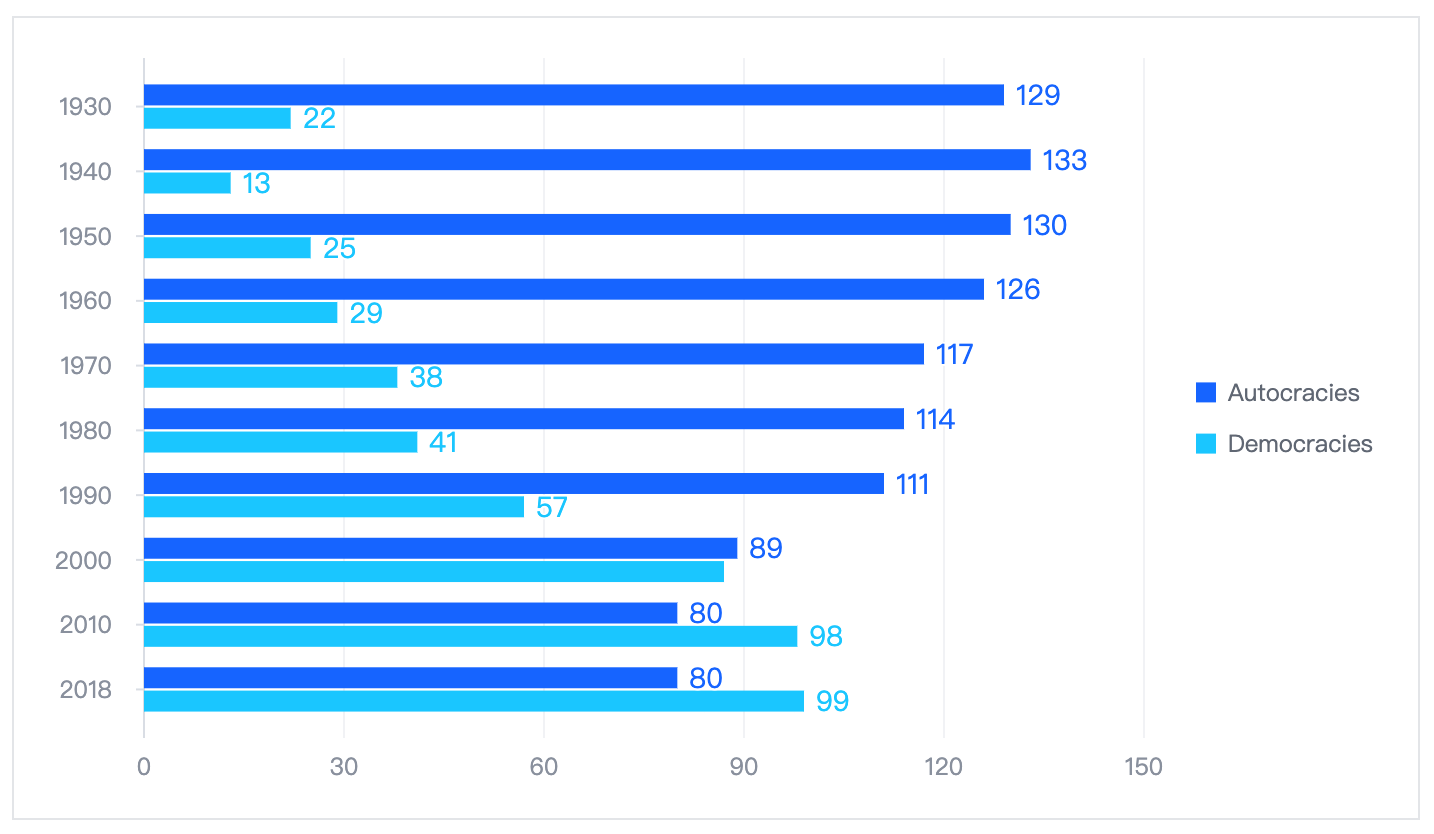
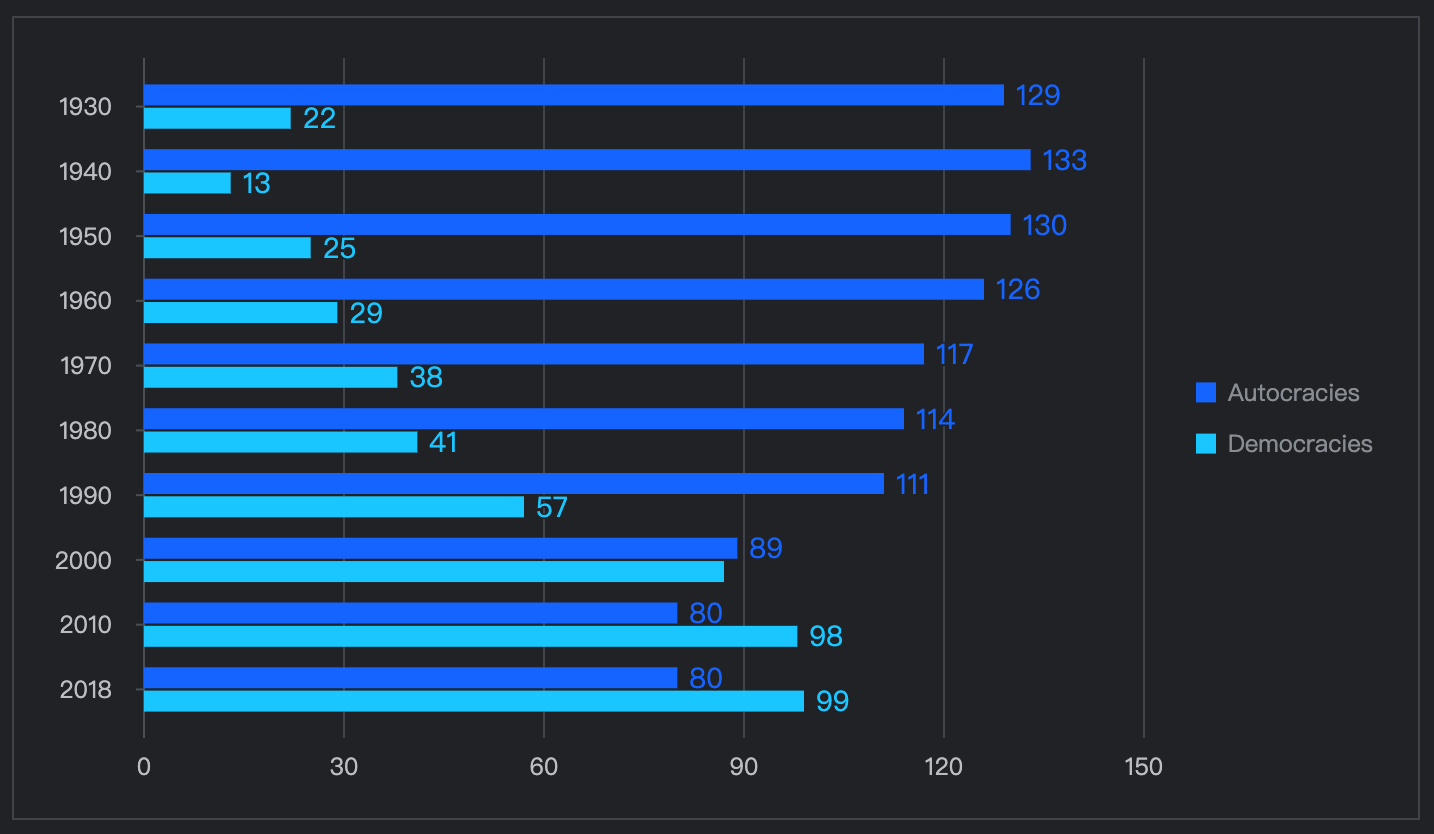
图表背景色
  point 图元描边颜色
  数据标签描边颜色
  播放器滑块描边颜色
  |
2 |
borderColor图表边框色
用于图表边框(图表内暂时没有实际应用,仅有指导意义)。
默认 light
色值:
#e3e5e8默认 dark
色值:
#404349semiDesignLight
色值:
rgba(28,31,35,0.08)CSS变量:
--semi-color-bordersemiDesignDark
色值:
rgba(255,255,255,0.08)CSS变量:
--semi-color-borderarcoDesignLight
色值:
rgba(229,230,235,1)CSS变量:
--color-borderarcoDesignDark
色值:
#333335CSS变量:
--color-border |
图表�边框色
  | |
公共 | 3 |
shadowColor默认阴影颜色
用于浮层、滑块等带高度属性的图元阴影。
默认 light
色值:
rgba(33,37,44,0.1)默认 dark
色值:
rgba(0,0,0,0.1)semiDesignLight
色值:
rgba(0,0,0,0.1)semiDesignDark
色值:
rgba(0,0,0,0.25)arcoDesignLight
色值:
rgba(0,0,0,0.1)arcoDesignDark
色值:
rgba(0,0,0,0.1) |
提示信息阴影颜色
  poptip 阴影颜色
  颜色图例滑块阴影颜色
  |
4 |
hoverBackgroundColor鼠标 Hover 背景颜色
用于元素在鼠标 hover 状态的背景颜色。
默认 light
色值:
#f1f2f5默认 dark
色值:
#404349semiDesignLight
色值:
rgba(46,50,56,0.05)CSS变量:
--semi-color-fill-0semiDesignDark
色值:
rgba(255,255,255,0.12)CSS变量:
--semi-color-fill-0arcoDesignLight
色值:
rgba(229,230,235,1)CSS变量:
--color-secondary-hoverarcoDesignDark
色值:
rgba(197,197,197,0.16)CSS变量:
--color-secondary-hover |
图例项 hover 背景色
  | |
5 |
sliderRailColor滑块类组件背景条填充颜色
用于滑块类组件背景条的填充颜色。
默认 light
色值:
#f1f3f4默认 dark
色值:
#404349semiDesignLight
色值:
rgba(46,50,56,0.05)CSS变量:
--semi-color-fill-0semiDesignDark
色值:
rgba(255,255,255,0.12)CSS变量:
--semi-color-fill-0arcoDesignLight
色值:
rgba(229,230,235,1)CSS变量:
--color-fill-3arcoDesignDark
色值:
hsla(0,0%,100%,0.12)CSS变量:
--color-fill-3 |
缩略轴背景区域颜色
  播放器未播放轨道颜色
  颜色图例轨道颜色
  �尺寸图例轨道颜色
  | |
6 |
sliderHandleColor滑块类组件滑块填充颜色
用于滑块类组件滑块的填充颜色。
默认 light
色值:
#ffffff默认 dark
色值:
#202226semiDesignLight
色值:
rgba(255,255,255,1)CSS变量:
--semi-whitesemiDesignDark
色值:
#e4e7f5CSS变量:
--semi-whitearcoDesignLight
色值:
#ffffffCSS变量:
--color-bg-2arcoDesignDark
色值:
#232324CSS变量:
--color-bg-2 |
缩略轴滑块填充颜色
  尺寸图例滑块填充颜色
  | |
7 |
sliderTrackColor滑块类组件已选范围填充颜色
用于滑块类组件已选范围的填充颜色。
默认 light
色值:
#0040ff默认 dark
色值:
#4284FFsemiDesignLight
色值:
rgba(0,100,250,1)CSS变量:
--semi-color-primarysemiDesignDark
色值:
rgba(84,169,255,1)CSS变量:
--semi-color-primaryarcoDesignLight
色值:
rgba(22,93,255,1)CSS变量:
--primary-6arcoDesignDark
色值:
rgba(60,126,255,1)CSS变量:
--primary-6 |
缩略轴选择区域颜色
  播放器已播放轨道颜色
  尺寸图例选中部分轨道颜色
  | |
8 |
popupBackgroundColor浮层背景区域颜色
用于浮层的背景区域颜色。
默认 light
色值:
#ffffff默认 dark
色值:
#404349semiDesignLight
色值:
rgba(255,255,255,1)CSS变量:
--semi-color-bg-3semiDesignDark
色值:
#43444aCSS变量:
--semi-color-bg-3arcoDesignLight
色值:
rgba(255,255,255,1)CSS变量:
--color-bg-popuparcoDesignDark
色值:
#373739CSS变量:
--color-bg-popup |
提示信息背景框颜色
  poptip 背景框颜色
  | |
字体颜色 | 9 |
primaryFontColor主要字色
颜色和背景色差异最大的字色,用于最显要的信息展示。
默认 light
色值:
#21252c默认 dark
色值:
#fdfdfdsemiDesignLight
色值:
rgba(28,31,35,1)CSS变量:
--semi-color-text-0semiDesignDark
色值:
rgba(249,249,249,1)CSS变量:
--semi-color-text-0arcoDesignLight
色值:
rgba(29,33,41,1)CSS变量:
--color-text-1arcoDesignDark
色值:
hsla(0,0%,100%,0.9)CSS变量:
--color-text-1 |
图表主标题字色
  指标卡主要字色
  poptip 标题字色
  poptip 内容字色
  提示信息标题字色
  Mark-line 标签字色
  Mark-area 标签字色
  图例标题字色
  |
10 |
secondaryFontColor次要字色
颜色和背景色差异较小的字色,用于次要的信息展示。
默认 light
色值:
#606773默认 dark
色值:
#888c93semiDesignLight
色值:
rgba(28,31,35,0.8)CSS变量:
--semi-color-text-1semiDesignDark
色值:
rgba(249,249,249,0.8)CSS变量:
--semi-color-text-1arcoDesignLight
色值:
rgba(78,89,105,1)CSS变量:
--color-text-2arcoDesignDark
色值:
hsla(0,0%,100%,0.7)CSS变量:
--color-text-2 |
轴标题字色
  图例标签字色
  提示信息数据 key 字色
  缩略轴标签字�色
  | |
11 |
tertiaryFontColor第三字色
颜色和背景色差异更小的字色,用于更次要的信息展示。
默认 light
色值:
#89909d默认 dark
色值:
#bbbdc3semiDesignLight
色值:
rgba(28,31,35,0.62)CSS变量:
--semi-color-text-2semiDesignDark
色值:
rgba(249,249,249,0.6)CSS变量:
--semi-color-text-2arcoDesignLight
色值:
rgba(134,144,156,1)CSS变量:
--color-text-3arcoDesignDark
色值:
hsla(0,0%,100%,0.5)CSS变量:
--color-text-3 |
图表副标题字色
  指标卡次要字色
  | |
12 |
axisLabelFontColor轴标签字色
用于轴标签字色,默认与第三字色颜色相同。
默认 light
色值:
#89909d默认 dark
色值:
#bbbdc3semiDesignLight
色值:
rgba(28,31,35,0.62)CSS变量:
--semi-color-text-2semiDesignDark
色值:
rgba(249,249,249,0.6)CSS变量:
--semi-color-text-2arcoDesignLight
色值:
rgba(134,144,156,1)CSS变量:
--color-text-3arcoDesignDark
色值:
hsla(0,0%,100%,0.5)CSS变量:
--color-text-3 |
轴标签字色
  | |
13 |
disableFontColor禁用字色
用于禁用状态字色或非激活态字色。
默认 light
色值:
#bcc1cb默认 dark
色值:
#55595fsemiDesignLight
色值:
rgba(28,31,35,0.35)CSS变量:
--semi-color-disabled-textsemiDesignDark
色值:
rgba(249,249,249,0.35)CSS变量:
--semi-color-disabled-textarcoDesignLight
色值:
rgba(201,205,212,1)CSS变量:
--color-text-4arcoDesignDark
色值:
hsla(0,0%,100%,0.3)CSS变量:
--color-text-4 |
非激活态图例标签字色
  | |
14 |
axisMarkerFontColor轴高亮标记字色
用于轴标签上的高亮标记字色。
默��认 light
色值:
#ffffff默认 dark
色值:
#202226semiDesignLight
色值:
#ffffffCSS变量:
--semi-color-bg-0semiDesignDark
色值:
#16161aCSS变量:
--semi-color-bg-0arcoDesignLight
色值:
#ffffffCSS变量:
--color-bg-1arcoDesignDark
色值:
#17171aCSS变量:
--color-bg-1 |
十字准星标签字色
  | |
轴样式 | 15 |
axisGridColor轴网格线颜色
用于轴网格线颜色以及同级的颜色。
默认 light
色值:
#f1f2f5默认 dark
色值:
#404349semiDesignLight
色值:
rgba(28,31,35,0.08)CSS变量:
--semi-color-bordersemiDesignDark
色值:
rgba(255,255,255,0.08)CSS变量:
--semi-color-borderarcoDesignLight
色值:
rgba(229,230,235,1)CSS变量:
--color-borderarcoDesignDark
色值:
#333335CSS变量:
--color-border |
轴网格线颜色
  十字准星矩形颜色
  |
16 |
axisDomainColor轴线颜色
用于轴线颜色以及同级的颜色。
默认 light
色值:
#d9dde4默认 dark
色值:
#4b4f54semiDesignLight
色值:
rgba(28,31,35,0.15)CSS变量:
--semi-grey-9semiDesignDark
色值:
rgba(255,255,255,0.08)CSS变量:
--semi-color-borderarcoDesignLight
色值:
rgba(229,230,235,1)CSS变量:
--color-neutral-3arcoDesignDark
色值:
rgba(72,72,73,1)CSS变量:
--color-neutral-3 |
轴线颜色
  | |
缩略轴 | 17 |
dataZoomHandlerStrokeColor缩略轴滑块描边颜色
用于缩略轴滑块描边颜色以及同级的颜色。
默认 light
色值:
#aeb5be默认 dark
色值:
#888c93semiDesignLight
色值:
rgba(46,50,56,0.13)CSS变量:
--semi-color-fill-2semiDesignDark
色值:
rgba(46,50,56,0.13)arcoDesignLight
色值:
rgba(169,174,184,1)CSS变量:
--color-neutral-5arcoDesignDark
色值:
rgba(120,120,122,1)CSS变量:
--color-neutral-5 |
缩略轴滑块描边颜色
  |
18 |
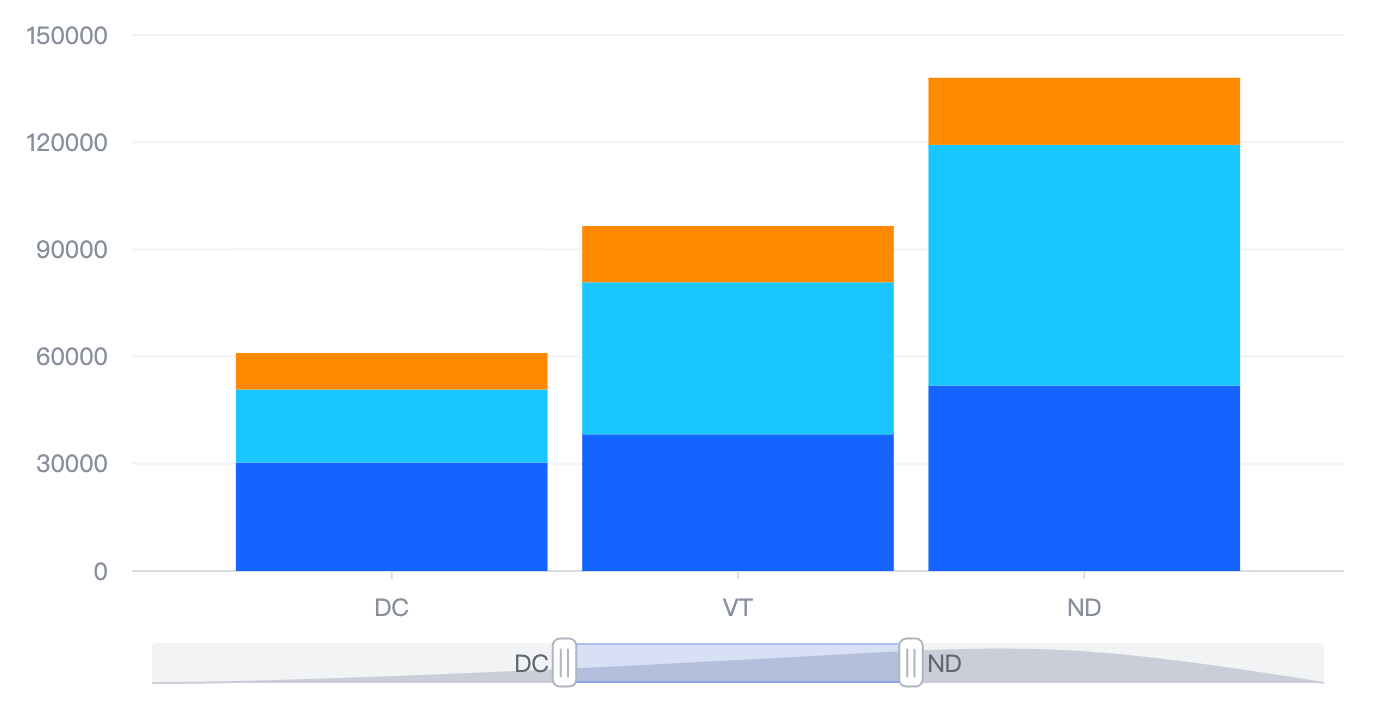
dataZoomChartColor缩略轴图表区域颜色
用于缩略轴预览图表的颜色以及同级的颜色。
默认 light
色值:
#c9ced8默认 dark
色值:
#55595FsemiDesignLight
色值:
rgba(46,50,56,0.09)CSS变量:
--semi-color-fill-1semiDesignDark
色值:
rgba(255,255,255,0.16)CSS变量:
--semi-color-fill-1arcoDesignLight
色值:
rgba(201,205,212,1)CSS变量:
--color-fill-4arcoDesignDark
色值:
hsla(0,0%,100%,0.16)CSS变量:
--color-fill-4 |
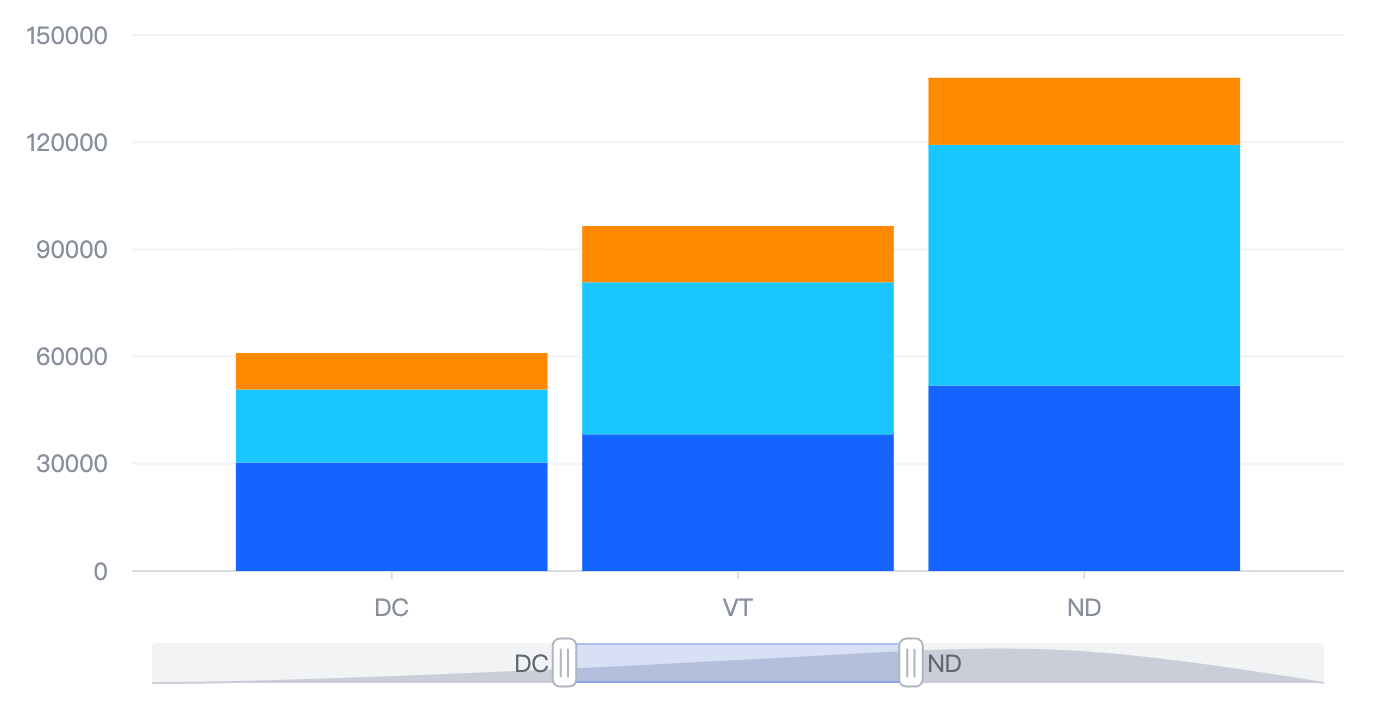
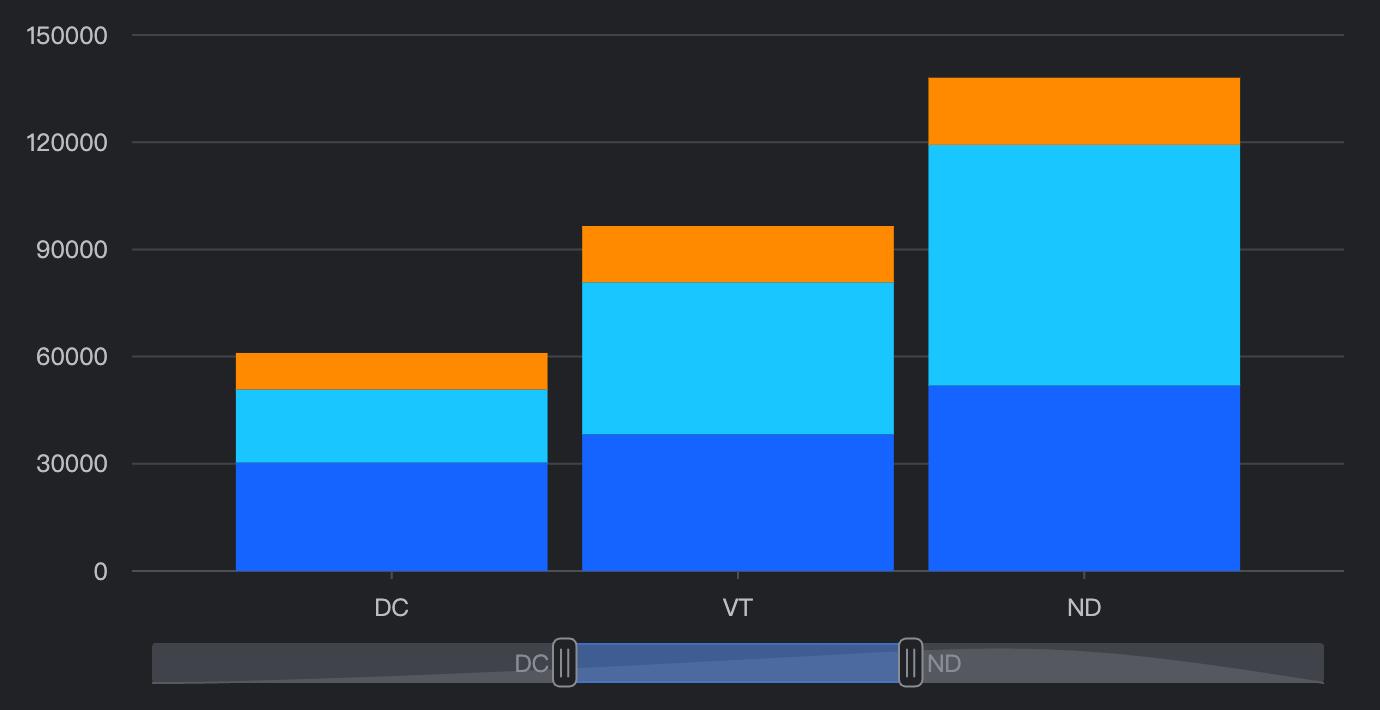
缩略轴图表区域颜色
  尺寸图例尺寸标识颜色
  | |
播放器 | 19 |
playerControllerColor播放器控制器填充颜色
用于播放器控制器的填充颜色。
默认 light
色值:
#0040ff默认 dark
色值:
#0040ffsemiDesignLight
色值:
rgba(0,100,250,1)CSS变量:
--semi-color-primarysemiDesignDark
色值:
rgba(84,169,255,1)CSS变量:
--semi-color-primaryarcoDesignLight
色值:
rgba(22,93,255,1)CSS变量:
--primary-6arcoDesignDark
色值:
rgba(60,126,255,1)CSS变量:
--primary-6 |
播放器按钮颜色
  播放器滑块颜色
  |
滚动条 | 20 |
scrollBarSliderColor��滚动条滑块颜色
用于滚动条滑块的填充颜色。
默认 light
色值:
rgba(0,0,0,0.3)默认 dark
色值:
rgba(255,255,255,0.3)semiDesignLight
色值:
rgba(0,0,0,0.3)semiDesignDark
色值:
rgba(255,255,255,0.3)arcoDesignLight
色值:
rgba(0,0,0,0.3)arcoDesignDark
色值:
rgba(255,255,255,0.3) |
滚动条滑块颜色
  |
标注 | 21 |
axisMarkerBackgroundColor轴高亮标记背景色
用于轴标签上的高亮标记背景色。
默认 light
色值:
#21252c默认 dark
色值:
#fdfdfdsemiDesignLight
色值:
rgba(28,31,35,1)CSS变量:
--semi-color-text-0semiDesignDark
色值:
rgba(249,249,249,1)CSS变量:
--semi-color-text-0arcoDesignLight
色值:
rgba(29,33,41,1)CSS变量:
--color-text-1arcoDesignDark
色值:
hsla(0,0%,100%,0.9)CSS变量:
--color-text-1 |
十字准星标签背景色
  |
22 |
markLabelBackgroundColor标注标签背景颜色
用于普通标注标签的背景颜色。
默认 light
色值:
#f1f2f5默认 dark
色值:
#404349semiDesignLight
色值:
rgba(28,31,35,0.08)CSS变量:
--semi-color-bordersemiDesignDark
色值:
rgba(255,255,255,0.08)CSS变量:
--semi-color-borderarcoDesignLight
色值:
rgba(229,230,235,1)CSS变量:
--color-borderarcoDesignDark
色值:
#333335CSS变量:
--color-border |
Mark-line 标签背景色
  Mark-area 标签背景色
  | |
23 |
markLineStrokeColor标注线颜色
用于普通标注线的颜色。
默认 light
色值:
#606773默认 dark
色值:
#888c93semiDesignLight
色值:
rgba(28,31,35,0.8)CSS变量:
--semi-color-text-1semiDesignDark
色值:
rgba(249,249,249,0.8)CSS变量:
--semi-color-text-1arcoDesignLight
色值:
rgba(78,89,105,1)CSS变量:
--color-text-2arcoDesignDark
色值:
hsla(0,0%,100%,0.7)CSS变量:
--color-text-2 |
Mark-line 线条颜色
  十字准星线形颜色
  Mark-point 线条颜色
  | |
功能色 | 24 |
dangerColor危险色
危险、错误、失败、盈利、上升、女性。
默认 light
色值:
#e33232默认 dark
色值:
#eb4b4bsemiDesignLight
色值:
rgba(249,57,32,1)CSS变量:
--semi-color-dangersemiDesignDark
色值:
rgba(252,114,90,1)CSS变量:
--semi-color-dangerarcoDesignLight
色值:
rgba(245,63,63,1)CSS变量:
--danger-6arcoDesignDark
色值:
rgba(247,105,101,1)CSS变量:
--danger-6 | 无内置应用场景 |
25 |
warningColor警告色
预警、警示。
默认 light
色值:
#ffc528默认 dark
色值:
#f0bd30semiDesignLight
色值:
rgba(252,136,0,1)CSS变量:
--semi-color-warningsemiDesignDark
色值:
rgba(255,174,67,1)CSS变量:
--semi-color-warningarcoDesignLight
色值:
rgba(255,125,0,1)CSS变量:
--warning-6arcoDesignDark
色值:
rgba(255,150,38,1)CSS变量:
--warning-6 | 无内置应用场景 | |
26 |
successColor成功色
安全、正确、成功、亏损、下降。
默认 light
色值:
#07a35a默认 dark
色值:
#14b267semiDesignLight
色值:
rgba(59,179,70,1)CSS变量:
--semi-color-successsemiDesignDark
色值:
rgba(93,194,100,1)CSS变量:
--semi-color-successarcoDesignLight
色值:
rgba(0,180,42,1)CSS变量:
--success-6arcoDesignDark
色值:
rgba(39,195,70,1)CSS变量:
--success-6 | 无内置应用场景 | |
27 |
infoColor信息色
正常、寒冷、男性。
默认 light
色值:
#3073f2默认 dark
色值:
#4284ffsemiDesignLight
色值:
rgba(0,100,250,1)CSS变量:
--semi-color-infosemiDesignDark
色值:
rgba(84,169,255,1)CSS变量:
--semi-color-infoarcoDesignLight
色值:
rgba(22,93,255,1)CSS变量:
--arcoblue-6arcoDesignDark
色值:
rgba(60,126,255,1)CSS变量:
--arcoblue-6 | 无内置应用场景 |
VChart 主题模块支持自定义语义色板,同时可以定义新的 token 集合,在主题或 spec 各处引用 token 以引用对应颜色,具体详见“色板”一节。
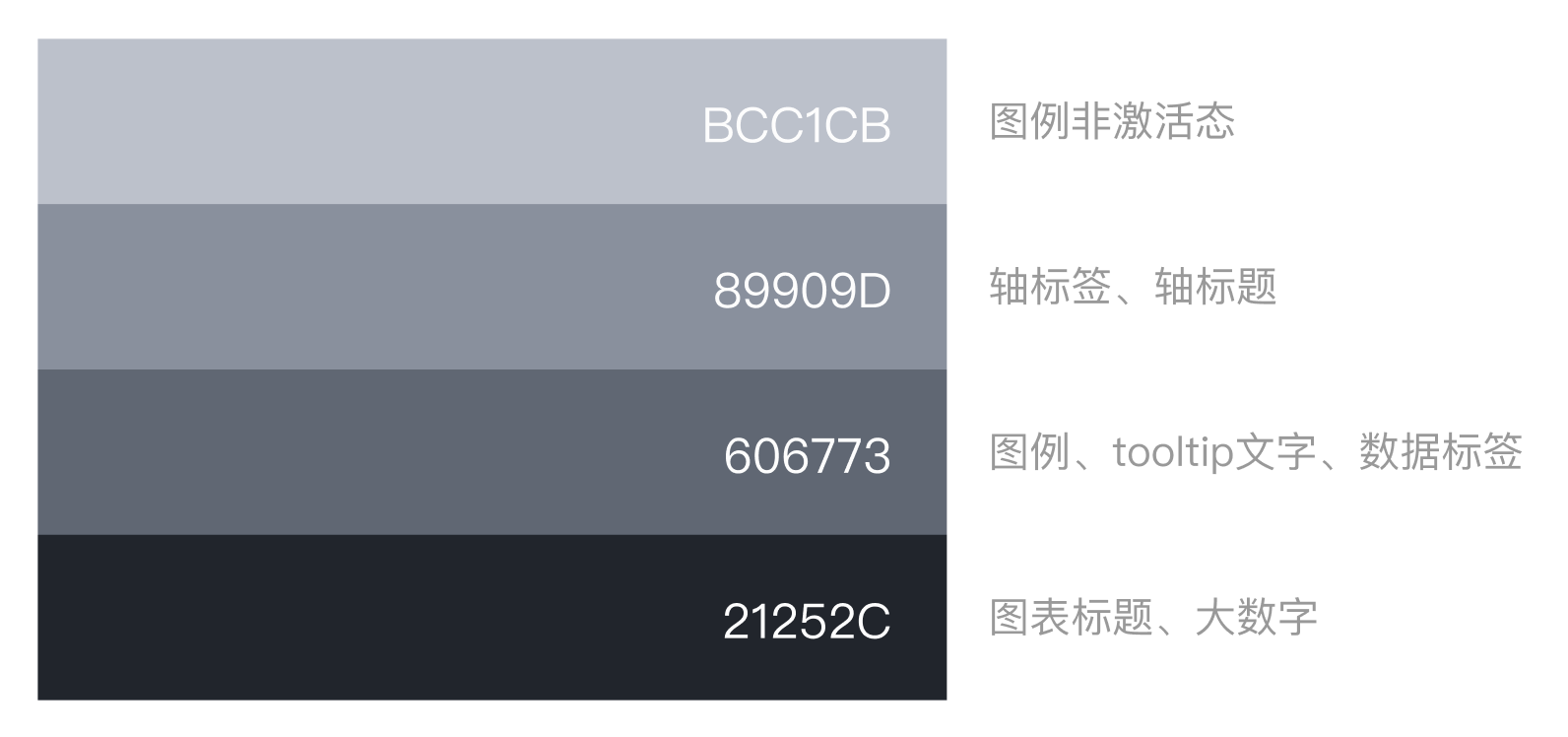
字色与字阶
在默认主题中,文字色大致分以下四档,具体应用可见上文的 token 列表。

同时,字号和行间距在官方主题中分为以下 6 阶:
字阶 | 字重 | 字号 | 行高(仅作指导意义) | 字间距(仅作指导意义) | 应用范围(截图来自实际图表) |
|
1
| Medium | 32px | 1.5 | -0.5 |
指标卡标题
  |
|
2
| Medium | 20px | 1.4 | -0.4 |
指标卡内容
  |
|
3
| Medium | 16px | 1.5 | -0.2 |
图表标题
  |
|
4(默认)
| Medium | 14px | 1.5 | 0 |
数据标签
  Mark-line 标签
  Mark-area 标签
  提示信息
  图表副标题
  |
|
5
| Regular | 12px | 1.3 | 0 |
poptip
  图例标题
  图例标签
  颜色图例标签
  尺寸图例标签
  缩略轴标签
  十字准星标签
  轴标题
  轴标签
  一些其他系列的标签,如:时序图、旭日图、矩形树图、嵌套圆图系列等
|
|
6
| Regular | 10px | 1.2 | 0 |
地图标签
|
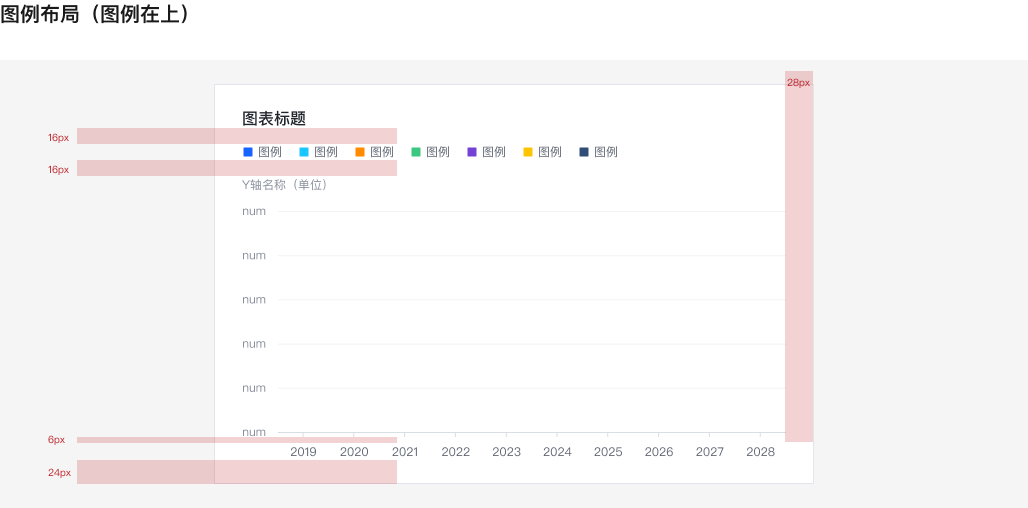
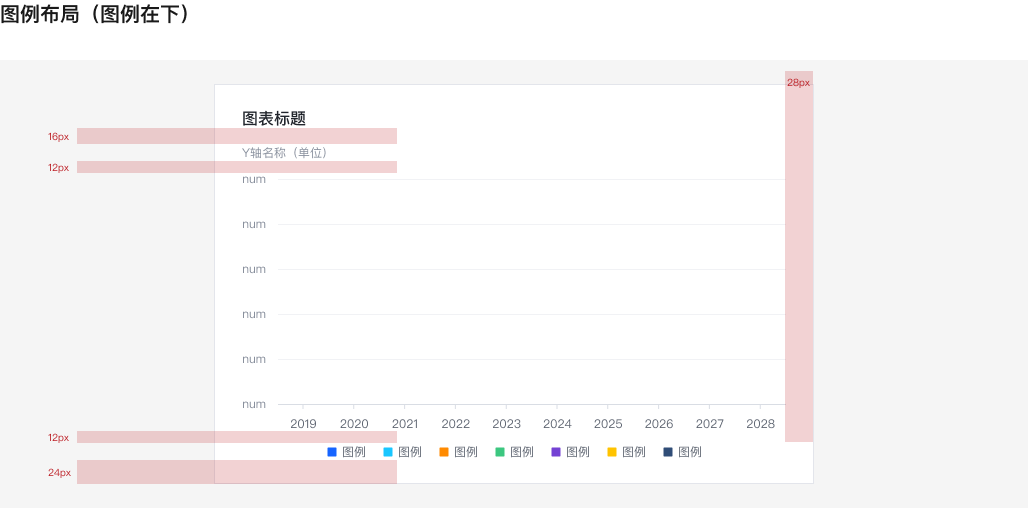
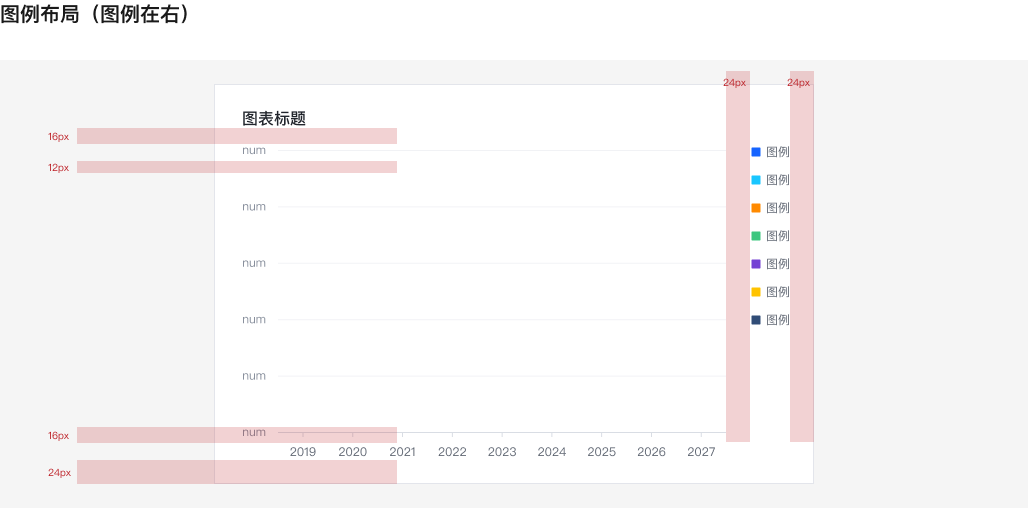
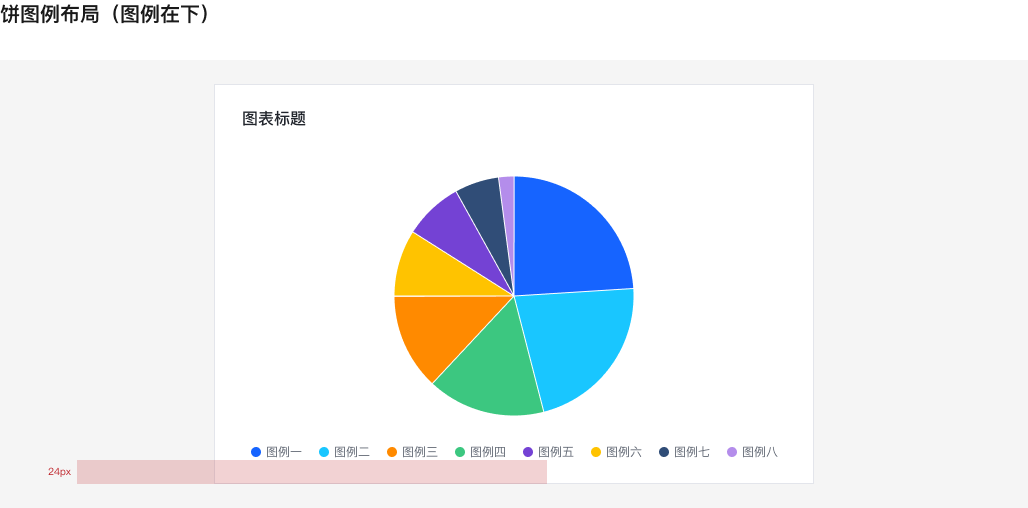
组件布局
默认主题规范中定义了组件和图表的布局参数。下面以带图例的图表在 pc 端的布局参数为例:




目前默认主题中高频组件的布局参数如下:
|
图表元素(组件)
|
位置和对齐
|
边距(padding)
|
示例
|
|
图表整体
|
无
|
20 20 20 20 |
  |
|
标题
|
top,左对齐
|
4 0 20 0 | |
|
离散图例
|
bottom,居中对齐
|
16 24 16 24 | |
|
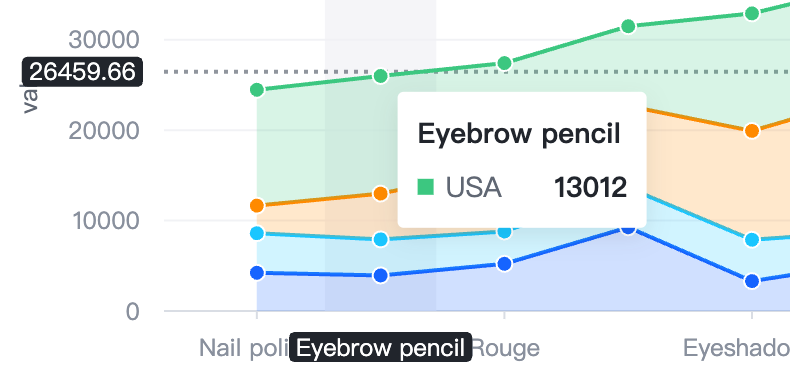
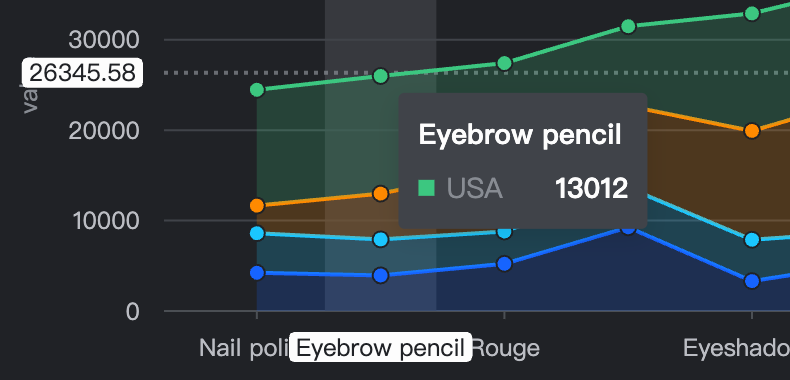
缩略轴
|
跟随轴
|
12 0 12 0 |
  |
|
颜色图例
|
right,竖直居中对齐
|
16 24 16 24 |
  |
|
尺寸图例
|
right,竖直居中对齐
|
16 24 16 24 |
  |
|
播放器
|
bottom,左对齐
|
20 0 20 0 |
扩展主题 ABC
如果面向一个新的设计规范扩展 VChart 主题,需要解决哪些可能的问题?
1. 产出一套或多套数据色板
通常面向组件库的设计规范并不会直接对图表的数据色板形成指导,因此这个问题可能是最复杂的。新的数据色板需要满足以下要求:
- 色板符合目标设计规范,符合目标业务场景的调性
- 色板颜色足够多(通常 10 种颜色左右或更多)
- 相邻颜色区分度强,图表展现效果好
- 色板整体符合某个特定的风格
- 可访问性强,如对色弱人士友好等
数据色板是一个图表主题最容易被直观感受到的部分,因此尤为重要。
2. 将目标设计规范的 token 翻译为图表语义色板 token
目前默认主题的语义色板中的颜色是由 Arco Design 定义的颜色转化而��来,其中很多颜色可以用 Arco Design 的 token 来表示。
如果要面向新的设计规范扩展图表主题,也需要经历这个步骤,即用目标设计规范定义的颜色来填充上文中语义色板的表格,或者直接定义新的 token 集合(如果这个设计规范下有现成的图表 demo,将会大大方便这一步骤)。
3. 图表组件定制与布局调整
在新的设计规范所对应的业务场景中,可能会对部分组件的样式有定制需求。这时需要收集具体需求并在主题中进行定制。
图表布局往往也需要根据业务场景的特点进行调整。
4. 交互效果、跨端
默认交互效果以及跨端优化也有很大一部分可以通过图表主题来配置,属于对主题进一步的定制。这部分同样需要收集具体需求和已经落地的案例,在主题中抽象出最佳实践并进行沉淀。
下一节将详细讲述 VChart 的主题配置功能。
